Bootstrap Alert Warning
Intro
The alerts are offered by all these components you even don't remember until you truly get to need them. They are taken for offering fast in time comment for the user working with the web-site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most often used as well as forms to give the user a recommendation if a area has been filled in wrongly, which is the right format expected or which is the status of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes that can possibly be used according to the particular situation in which the Bootstrap Alert has been displayed on display. Because it's an alert text message it is necessary to obtain user's interest but however keep him in the zone of comfort nevertheless it might even be an error text message. ( learn more)
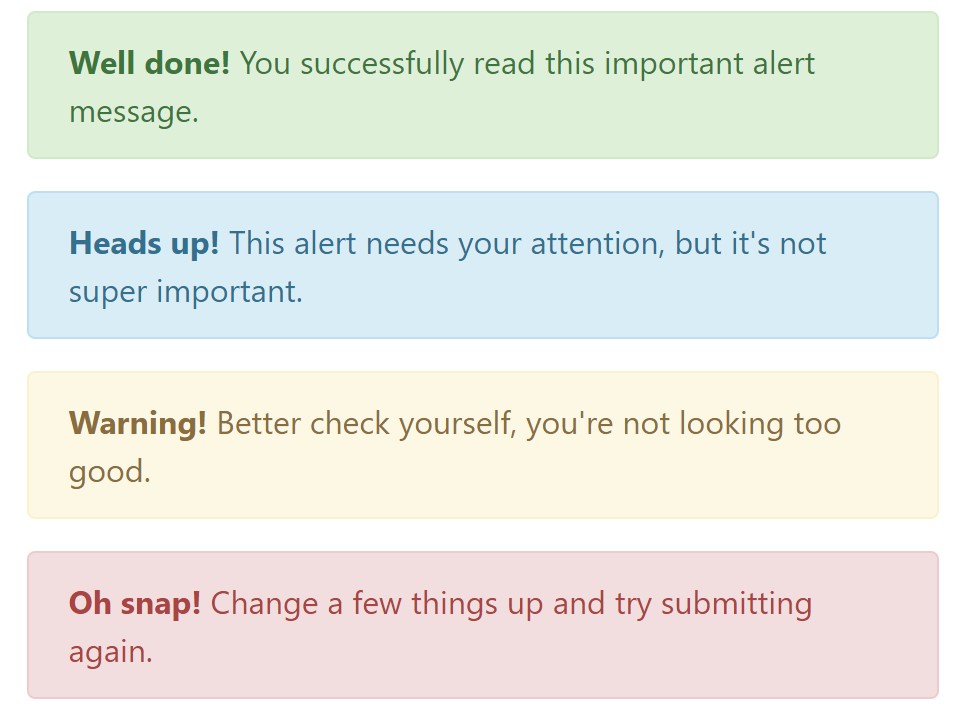
This gets achieved by the use of light pastel color tones each being intuitively attached to the semantic of the message information just like green for Success, Light Blue for regular info, Pale yellow seeking for user's attention and Mild red indicating there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
This might actually not be seen at a glance but the font color tone also is in fact following this color scheme as well-- just the colors are much much darker so get unconsciously seen as black however it's not exactly so.
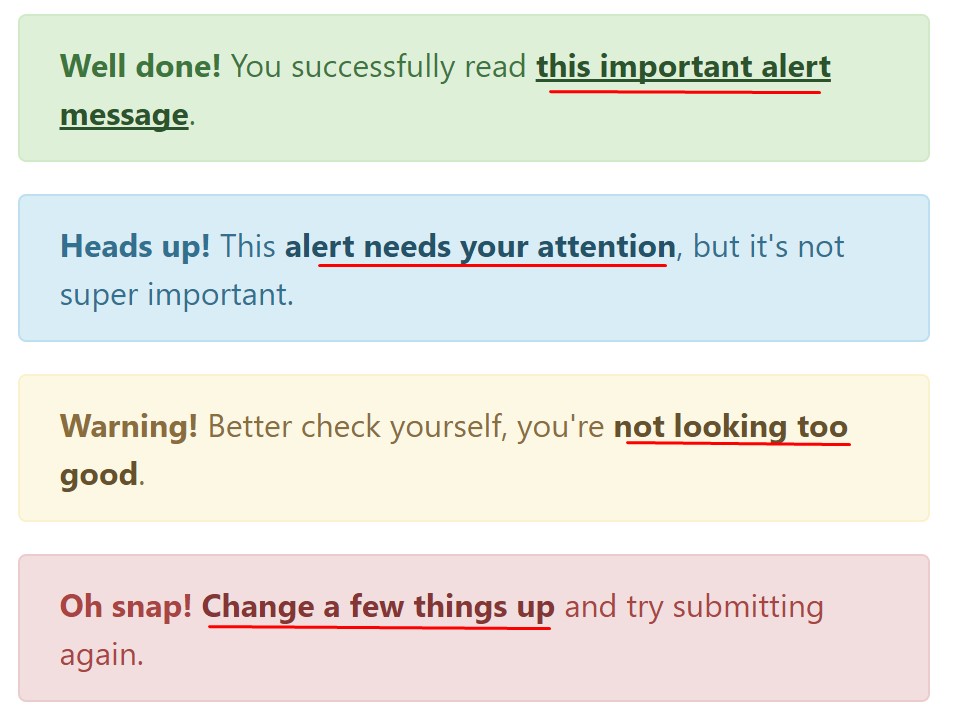
Exact same runs not only for the alert message itself but even for the web links provided in it-- there are link classes taking off the outline and coloring the anchor elements in the appropriate color tone so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A thing to note-- the colours bringing their obvious interpretation only for those who in fact get to see them. And so it's a good thing to as well ensure that the detectable text itself offers the meaning of the alert well enough or to eventually add in a number of extra information to only be seen by the screen readers in order to provide the page's accessibility .
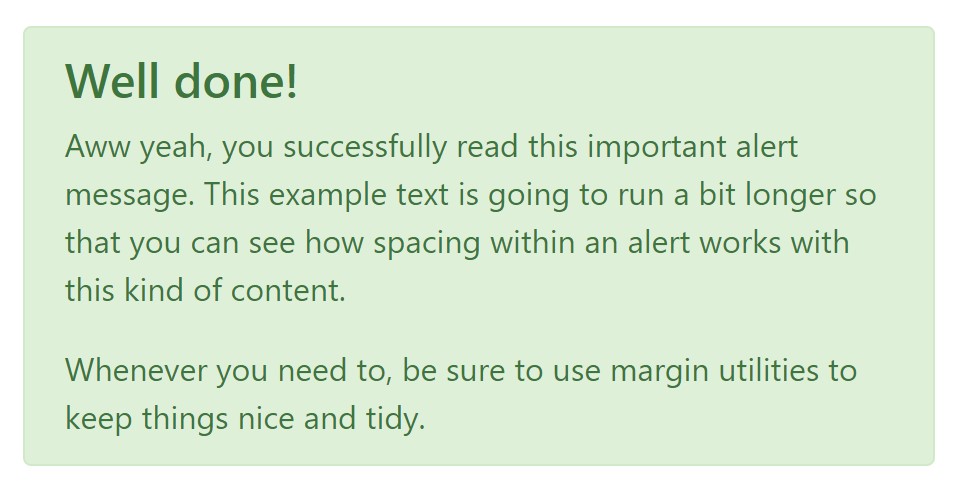
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you wish to present a bit longer web content ( more helpful hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
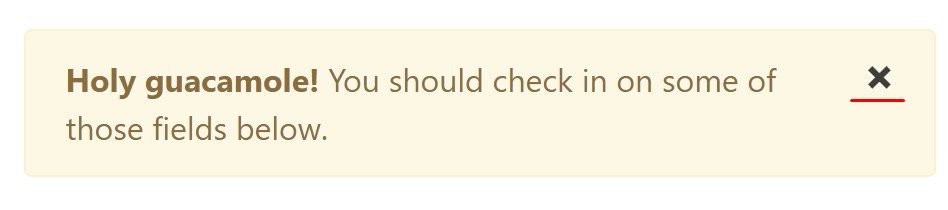
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their names to limit the manner in which you are actually making use of them-- these are just a number of color schemes and the way they will be really implemented in your website is totally up to you and absolutely depends on the specific situation.
For example-- if the colour scheme of your page uses the red as main color it might be quite well-suited to display the alert for successful form submission in red as well making use of the predefined alert danger look in order to better blend with the webpage and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or perhaps with data attributes on a button located in the alert, as indicated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for netting inside alert functionality.
close.bs.alertclosed.bs.alertCheck out some online video information about Bootstrap alerts
Connected topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue