Bootstrap Button Switch
Overview
The button features coupled with the web links covered inside them are possibly among the most important components making it possible for the users to interact with the web pages and move and take various actions from one web page to another. Especially currently in the mobile first universe when about half of the web pages are being watched from small-sized touch screen gadgets the large comfortable rectangle areas on display easy to discover with your eyes and contact with your finger are even more important than ever. That's exactly why the new Bootstrap 4 framework evolved presenting extra comfortable experience giving up the extra small button size and incorporating some more free space around the button's subtitles to get them more easy and legible to use. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Styles are also just a little bit more rounded corners which together with the more free space around making the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Input
Here in this version that have the identical variety of very easy and great to use semantic styles giving us the function to relay interpretation to the buttons we use with simply just providing a specific class.
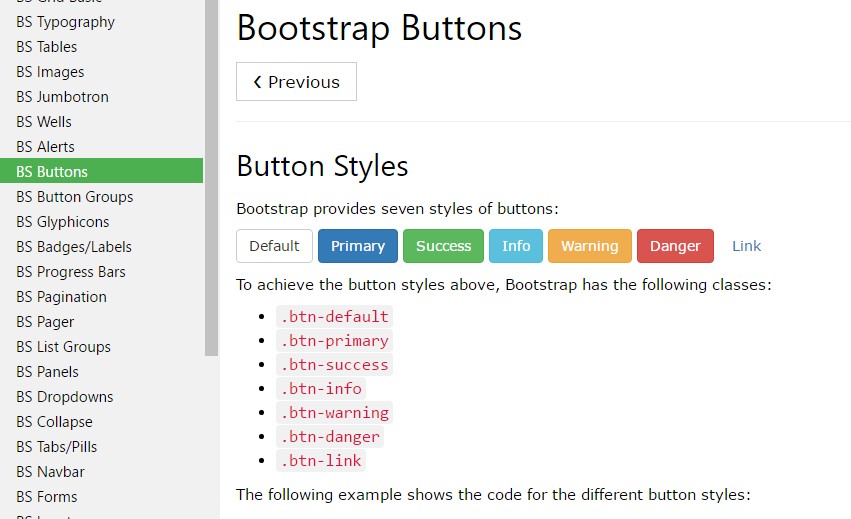
The semantic classes are the same in number just as in the last version however with a number of improvements-- the not often used default Bootstrap Button basically having no meaning has been gone down in order to get substituted by the even more subtle and user-friendly secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
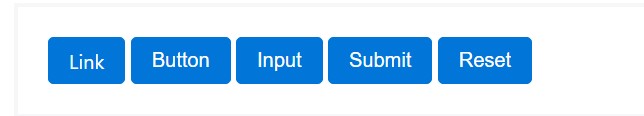
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable looks you are able to put on your buttons in Bootstrap 4 ever since the brand-new version of the framework as well provides us a brand-new suggestive and attractive manner to design our buttons holding the semantic we already have-- the outline setting ( click this).
The outline process
The solid background without border gets substituted by an outline along with some text message with the equivalent color. Refining the classes is truly simple-- simply just provide
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary factor to note here is there really is no such thing as outlined web link button so the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
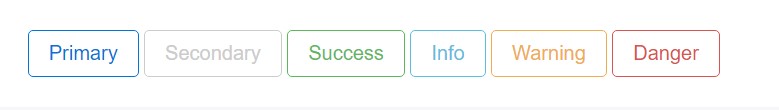
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
Just as we mentioned earlier the new version of the framework pursues readability and comfort so when it goes to button sizes along with the default button sizing which needs no extra class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
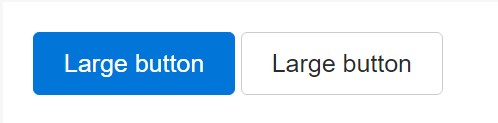
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear pressed (with a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons seem non-active by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Some future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you will not notice the disabled cursor anyway.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
The inspected state for these kinds of buttons is only up-dated through click event on the button. If you put to use an additional approach to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons require you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
And so probably in the brand-new version of the most popular mobile first framework the buttons developed focusing to eventually become more understandable, more friendly and easy to work with on smaller screen and much more strong in expressive methods with the brand new outlined visual appeal. Now all they need is to be placed in your next great page.
Take a look at a couple of video clip short training regarding Bootstrap buttons
Connected topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button