Best Web Creator
Lately I had the opportunity spending some time discovering a Third event Best Web Builder theme which bragged about having lots of blocks-- I counted almost one hundred in fact-- and also today going back to the great gold indigenous Best Web Builder atmosphere I got reminded of something which happened to me a couple of years ago. For a factor I had to go to as well as drive around in a city I barely understood with an additional person's car a lot newer as well as fantasized than mine at the time which went and choked off every single time I lifted my foot off the gas. Lastly returning from this unforgettable journey and seeing my old auto parked before the block I almost sobbed embraced as well as kissed the important things as a dearest good friend. Well that's exactly the way I really felt going back to the native Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is reputable and regular - if a component acts in such a way in one block-- it acts the exact same means all over the place each time. There is no such everything as unanticipated actions distracting and confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block could be arrangemented in various ways coming to be something entirely different at the end. Combined with the Custom Code Editor Extension the possibilities become virtually endless. The only limits get to be your vision and imagination.
Best Web Builder advances-- with every considerable update revealed via the pop up window of the application we, the customers obtain even more and also a lot more valuable as well as well assumed tools suitable the growing individual demands. Merely a couple of months previously you had to write your very own multilevel menus as well as the suggestion of creating an on the internet shop with Best Web Builder was just unthinkable and currently merely a couple of variations later we currently have the opportunity not simply to offer things through our Best Web Builder sites yet additionally to fully personalize the look and feel of the process without composing a straightforward line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to shut" message or shed the outcomes of my job. It may be all in my imagination, but it appears the program reaches run a bit quicker with every next upgrade.
So generally these with the exception of one are the factors in the current months the splendid Best Web Builder became my preferred and also really main internet style device.
The last but perhaps crucial factor is the refined and excellent HTML and also CSS finding out curve the software application supplies. I'm not fairly certain it was purposefully developed by doing this but it really functions each time:
Allow's say you start with a concept and also need an internet site to offer it to the globe but lack any type of knowledge in HTML. Googling or listening to from a pal you begin with Best Web Builder and also with practically no time at all spent finding out how you can utilize it you've already got something working. You marvel it was so very easy yet in the humanity is to always desire some a lot more. Suppose the font was different from the created in fonts or maybe the logo a little bit larger? This is just how the little CSS tweaks start entering your life. Quickly after you should change the look merely a little bit more as well as risk to damage a block parameter unlocking the custom HTML section to change a personality or 2 ... This is exactly how it starts. No one's forcing you with the exception of your curiosity and the pleasant environment makes it look nearly like an online game. As well as not long after one day you inadvertently have a look at a snippet of code as well as obtain surprised you understand what it means-- wow when did this occur?! Maybe that's the part about Best Web Builder I like most-- the flexibility to evolve with no pressure whatsoever.
In this post we're visiting take a much deeper take a look at the brand-new functions presented in version 2 and explore the numerous means they can benefit you in the development of your following wonderful looking entirely receptive site. I'll likewise share some brand-new ideas and methods I recently found to assist you broaden the Best Web Builder abilities also further and perhaps even take the primary step on the learning contour we spoke about.
Hello there Incredible Icons!
I think for Best Web Builder Development team producing a module allowing you to openly place internet font symbols right into felt kind of organic everything to do. Internet symbols module has actually been around for a while as well as served us well.
The good information are from this version on it will certainly serve us also nicer! Now with Best Web Builder 2 we currently have 2 additional icon font to maximize in our styles-- Linecons as well as Font Awesome. Each or hem brings us a small fortune of rewards. Linecons gives us the meaningful as well as refined appearance of comprehensive graphics with several line sizes as well as thoroughly crafted curves as well as Font Awesome gives vast (and also I suggest vast) collection of symbols as well as given that it obtains loaded all around our Best Web Builder jobs provides us the flexibility achieving some trendy designing effects. Allow's take a comprehensive appearance.
Where you can use the icons from the Best Web Builder Icons extension-- nearly anywhere in your task depending of the approach you take.
Exactly what you could use it for-- virtually every little thing from adding added quality as well as expression to your content and also enhancing your buttons as well as menu things to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging another constructed in Best Web Builder performance-- we'll speak about this later on.
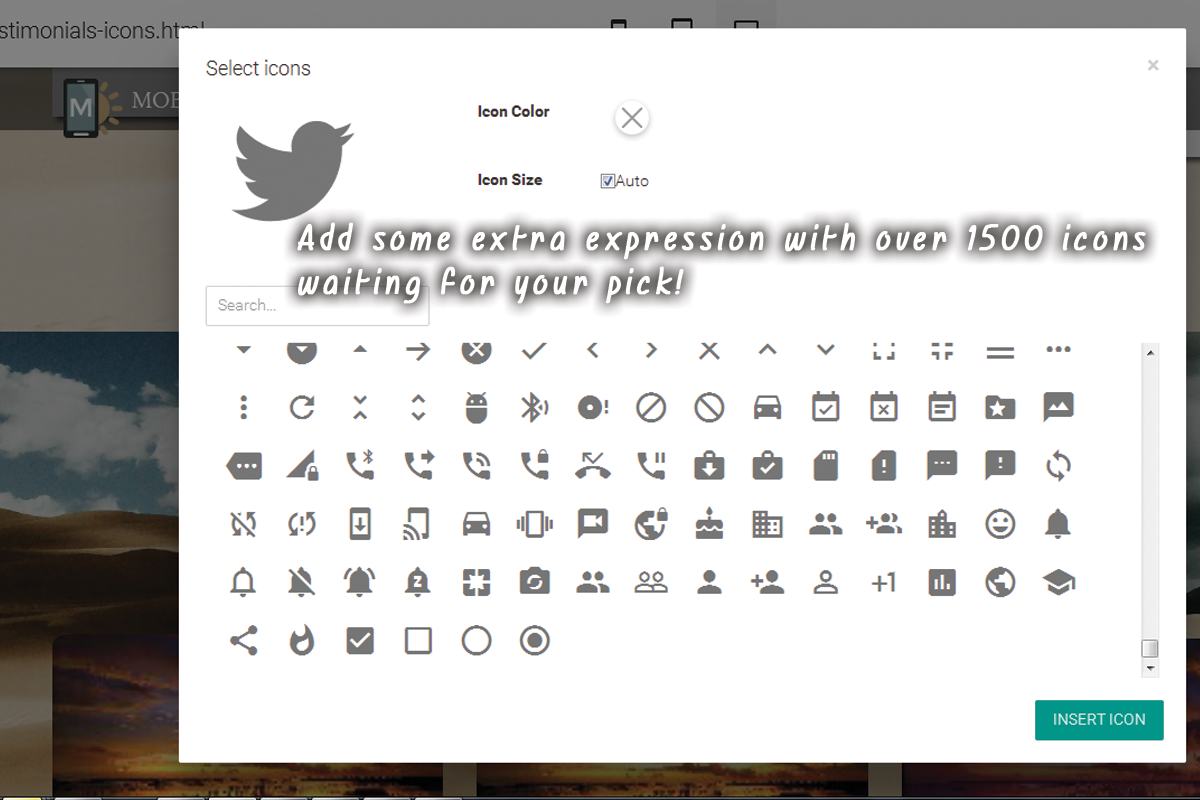
Including symbols through the constructed in graphic user interface-- clean and easy.
This is undoubtedly the simplest and fastest means as well as that is one of the reasons we love Best Web Builder-- we always obtain a very easy method.
Via the icons plugin you get the freedom placing icons in the brand block, all the buttons and also some of the media placeholders. Note that alongside with keeping the default size as well as color settings the Select Icons Panel lets you choose your values for these properties. It additionally has a beneficial search control aiding you to discover faster the aesthetic material you require instead of constantly scrolling down and also in some cases missing out on the appropriate choice.
One more advantage of the recently included Font Awesome is it consists of the brand name marks of virtually 200 preferred brands as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- ready and also waiting if you require them.
So generally every essential interactive component in the websites you are creating with Best Web Builder is qualified of being broadened additionally with adding some beautiful, lightweight and also totally scalable symbol graphics. In this manner you are lining out your principle and given that signs as well as shapes are much faster recognizable as well as understood-- making the material more instinctive as well as readable.
This is simply a part of all you could accomplish with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us a great benefit-- it globally includes the Icon fonts in our Best Web Builder projects. This actions integrated with the way Font Awesome classes are being designed offers us the liberty achieving some very incredible things with merely a couple of lines of custom-made CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and offering it some life.
Have you ever before been a little bit aggravated by the minimal options of bullets for your listings? With the newly included in Best Web Builder Font Awesome nowadays are over. It is actually takes just a few simple actions:
- initially we certainly have to choose the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated right here:
it includes all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the worth you do not choose them-- it's a bit difficult the very first few times.
Scroll down as well as take your time obtaining acquainted with your brand-new collection of symbols as well as at the exact same time getting the one you would certainly locate most appropriate for a bullet for the listing we're about to style. When you find the one-- simply duplicate the & Unicode worth without the braces.
Now we have to convert this value to in a way the CSS will certainly recognize. We'll do this with the aid of one more online tool located here:
paste the value you've merely replicated and also struck Convert. Scroll down until you find the CSS area-- that's the worth we'll be needing in a minute.
If you happen to find problems defining the shade you need for your bullets merely close the Code editor, check the message color HEX code via the Best Web Builder's constructed in color picker choose/ specify the different colors you require, copy the worth and also exit decreasing adjustments. Currently all you should do is positioning this worth in the Custom CSS code you've created in a minute. That's it!
Allow's walk around some even more!
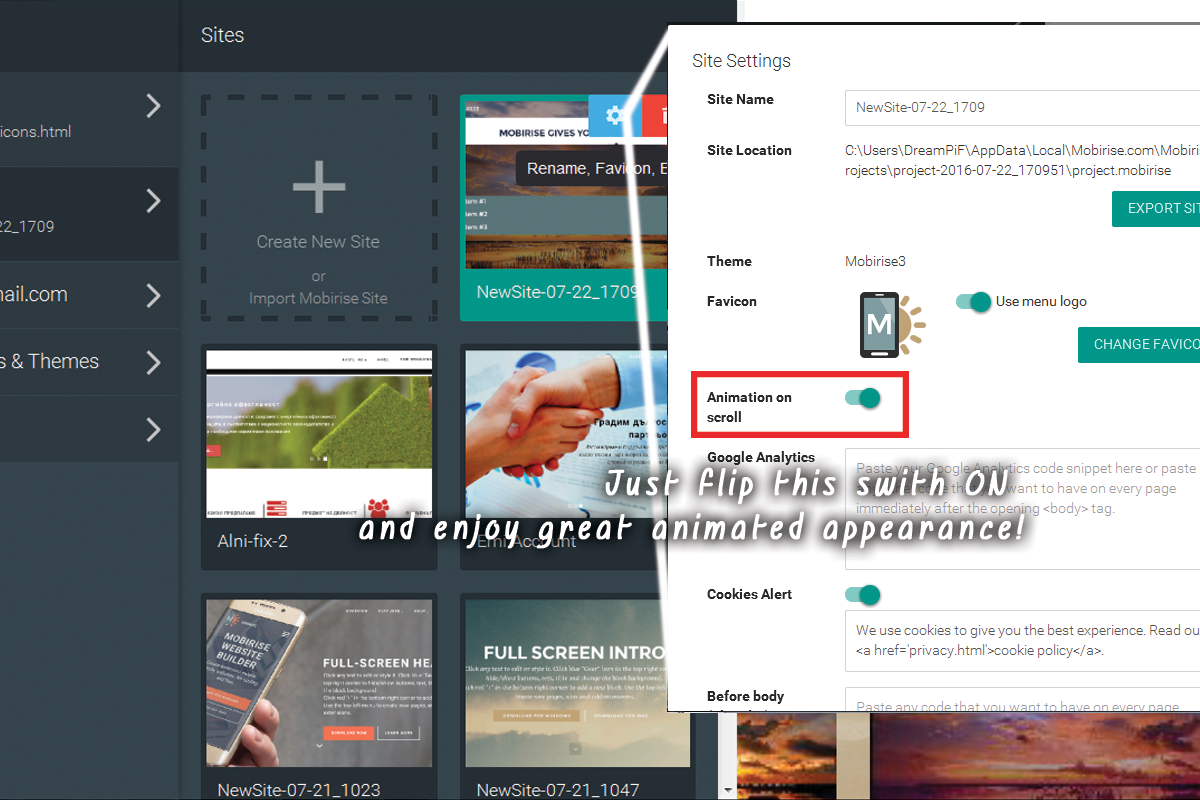
Another awesome everything you can complete with just a couple of lines of custom-made CSS and also without yet opening the customized HTML and also losing all the block Properties visual changes is including some movement to all the symbols you are capable of inserting with the Icons Plugin. Use this electrical power with caution-- it's so simple you can soon get addicted and also a flooded with effects site often gets tough to read-- so use this with procedure a having the total look and feel I mind.
Let's say you want to add a symbol to a button which should just be noticeable when the tip obtains over this switch. As well as because it's activity we're talking around, allow's make it move when it's visible. The personalized code you would certainly intend to utilize is:
, if you require some added tweaks in the look simply fallow the remarks tips to adjust the numbers.. And also of program-- transform the computer animation type if required. If you need this impact at all times-- erase the ": hover" part and also uncomment "unlimited" to make computer animation loop for life not simply as soon as when the site lots ant the control you've merely styled may be hidden
This method could quickly be broadened to function with all the put Font Awesome icons in your Best Web Builder task. In order to apply to all the symbols inserted in a block, just replace
.
Bear in mind to establish animation loophole forever if required.
Add some character to the gallery.
An additional amazing as well as simple styling treatment you obtain efficient in accomplishing after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and changing it with any type of Font Awesome symbol you locate appropriate. The treatment is rather comparable to the one setup of the custom icon bullets. First you have to pick the ideal symbol as well as convert its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- similar to in the previous instance.
The course specifying which symbol is being positioned is the red one and could be acquired for all the FA icons from the Cheat sheet we spoke about. Heaven courses are simply optional.fa-fw repairs the size of the symbol and fa-spin makes it (certainly) spin. There is another native motion class-- fa-pulse, likewise obvious.
All the symbols inserted by doing this into your content could be openly stiled by the methods of the previous 2 instances, so all that's left for you is consider the ideal use for this incredible newly presented in Best Web Builder function and also have some fun trying out it!