Bootstrap Modal Box
Introduction
From time to time we absolutely need to fix the attention on a certain details leaving anything others dimmed behind making certain we have really captured the website visitor's concentration or maybe have tons of information wanted to be available directly from the page yet so vast it surely could bore and push the ones viewing the page.
For these sorts of situations the modal element is absolutely invaluable. The things it executes is presenting a dialog box having a great field of the monitor diming out every thing other.
The Bootstrap 4 framework has everything required for generating such feature having the minimum initiatives and a helpful intuitive structure.
Bootstrap Modal is structured, but flexible dialog assists powered by JavaScript. They assist a quantity of use samplings starting with user alert to totally customized material and feature a handful of useful subcomponents, sizings, and more.
Tips on how Bootstrap Modal Popup behaves
Right before beginning having Bootstrap's modal component, make sure to check out the following because Bootstrap menu options have already switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are really set up over everything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap typically supports just one modal window at a time. Nested modals usually aren't supported as we believe them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once more , due to
position: fixed- Lastly, the
autofocusKeep reading for demos and usage tips.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To obtain the same result, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or switch to be hit in turn the modal to get revealed. To achieve so simply assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's make the Bootstrap Modal in itself-- first we require a wrapping component providing the entire thing-- delegate it
.modalA good idea would most likely be also bring the
.fadeYou would definitely additionally really want to add the same ID which you have represented in the modal trigger because typically if those two fail to suit the trigger won't actually fire the modal up.
Right after this has been finished we really need an added feature having the real modal web content-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just need to add a close tab inside the header specifying it the class
.closedata-dismiss="modal"Practically this id the design the modal elements have within the Bootstrap framework and it pretty much has kept the identical in both Bootstrap version 3 and 4. The new version has a bunch of new methods though it seems that the developers team thought the modals do the job well enough the manner they are in this way they directed their focus away from them so far.
Now, lets us check out at the various kinds of modals and their code.
Modal components
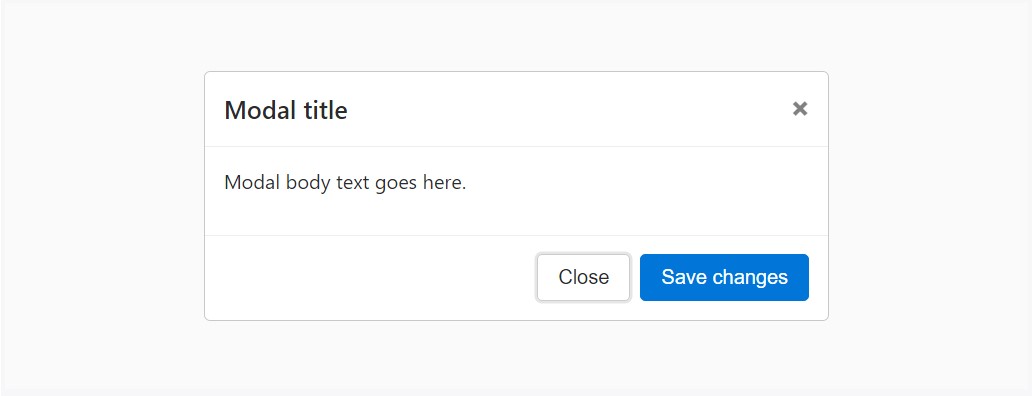
Below is a static modal illustration ( representing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
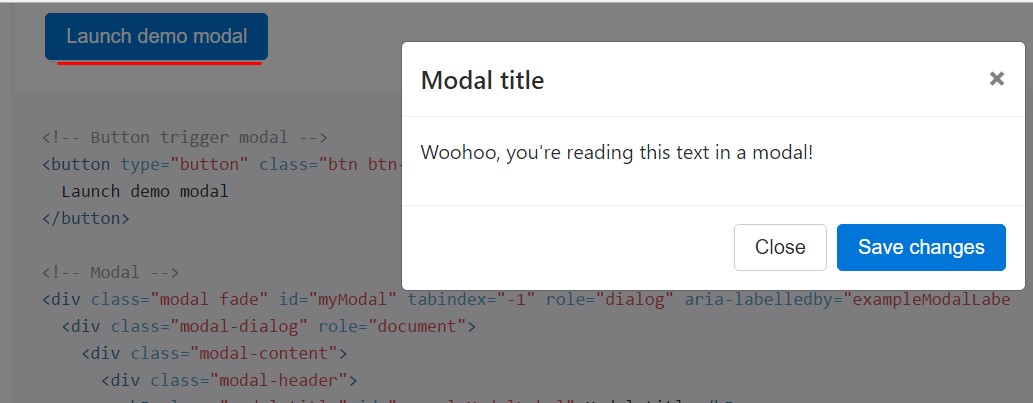
In case that you will work with a code below - a functioning modal demonstration is going to be switched on as showned on the image. It will slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
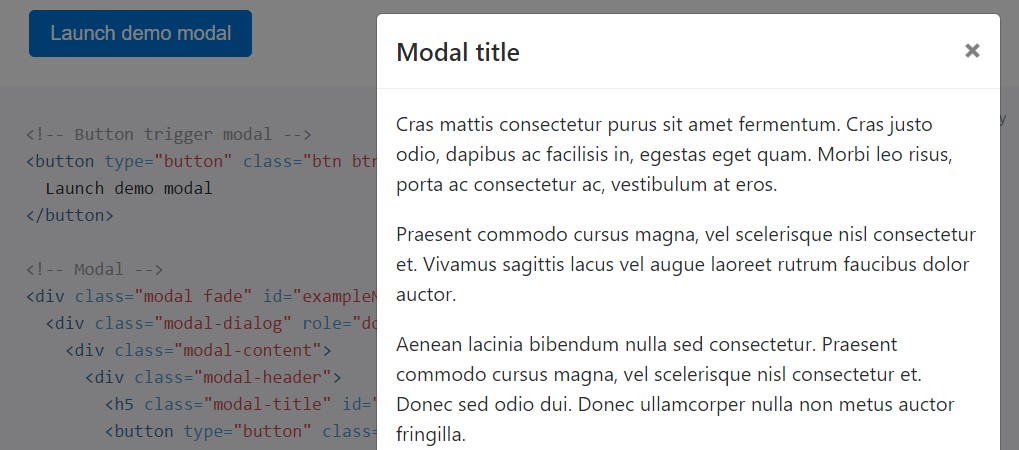
</div>Scrolling expanded content
In cases where modals get way too long with regards to the user's viewport or device, they scroll independent of the page itself. Work the test listed below to notice exactly what we show ( discover more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
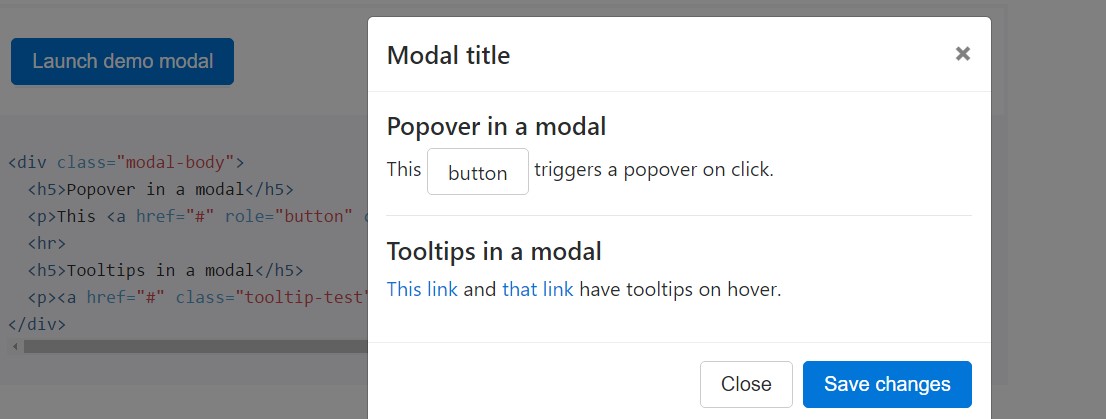
Tooltips and popovers can absolutely be localised in modals just as demanded. Once modals are shut off, any tooltips and popovers within are likewise instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
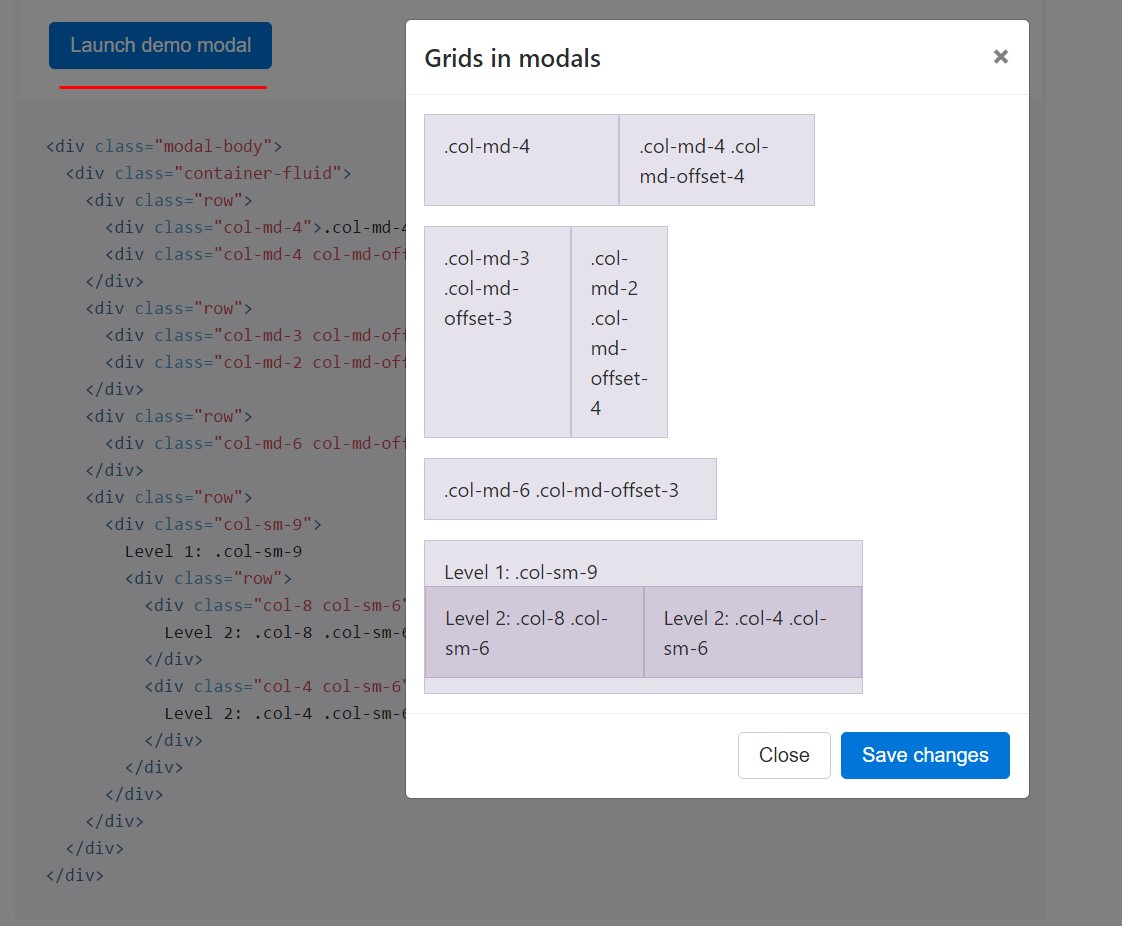
</div>Putting to use the grid
Apply the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
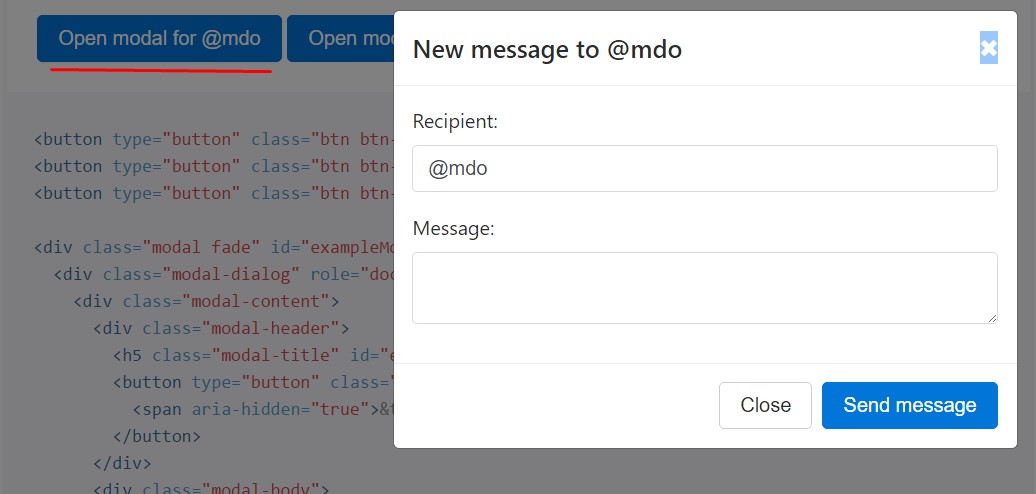
</div>A variety of modal information
Have a number of buttons that cause the exact same modal having just a little diverse components? Make use of
event.relatedTargetdata-*Listed here is a live demo followed by example HTML and JavaScript. To find out more, read through the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which simply appear in lieu of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
In case the height of a modal changes while at the same time it is open, you must employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Ensure to include
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube videos
Setting YouTube video clips in modals calls for added JavaScript not within Bootstrap to immediately stop playback and even more.
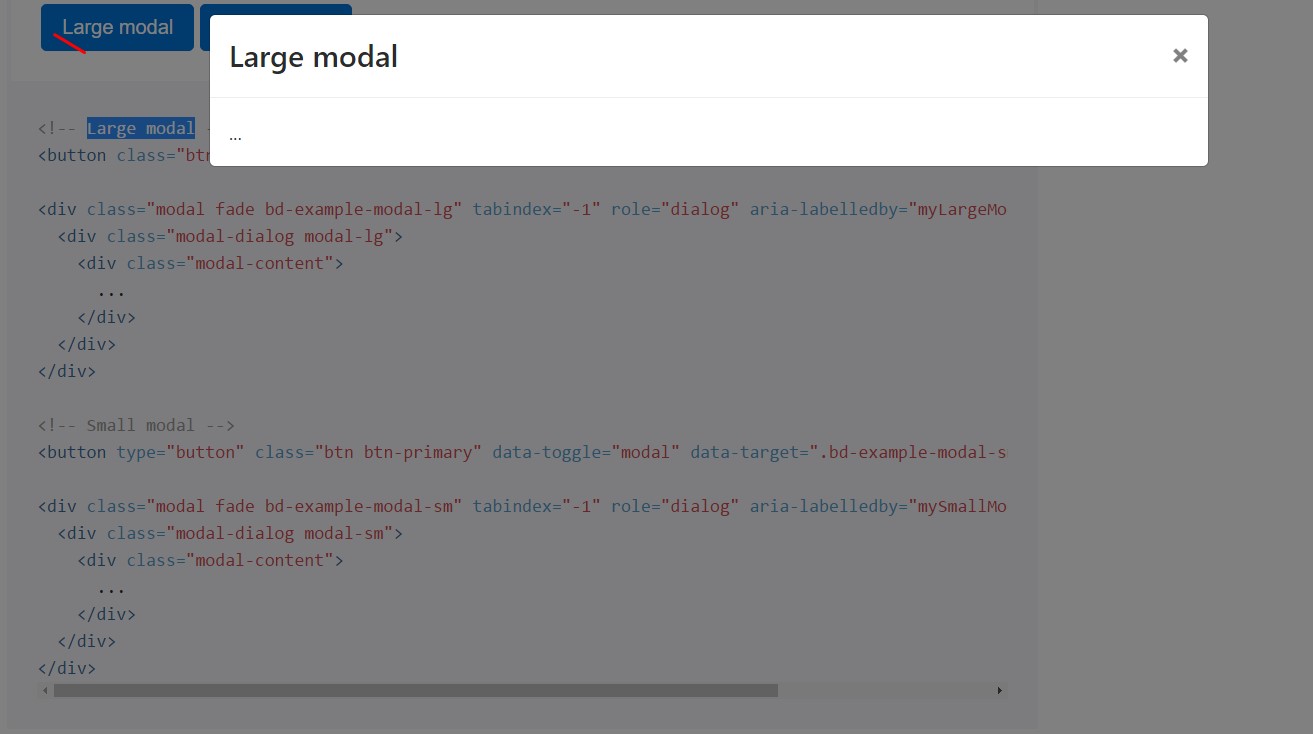
Alternative proportions
Modals feature two alternative sizes, available through modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
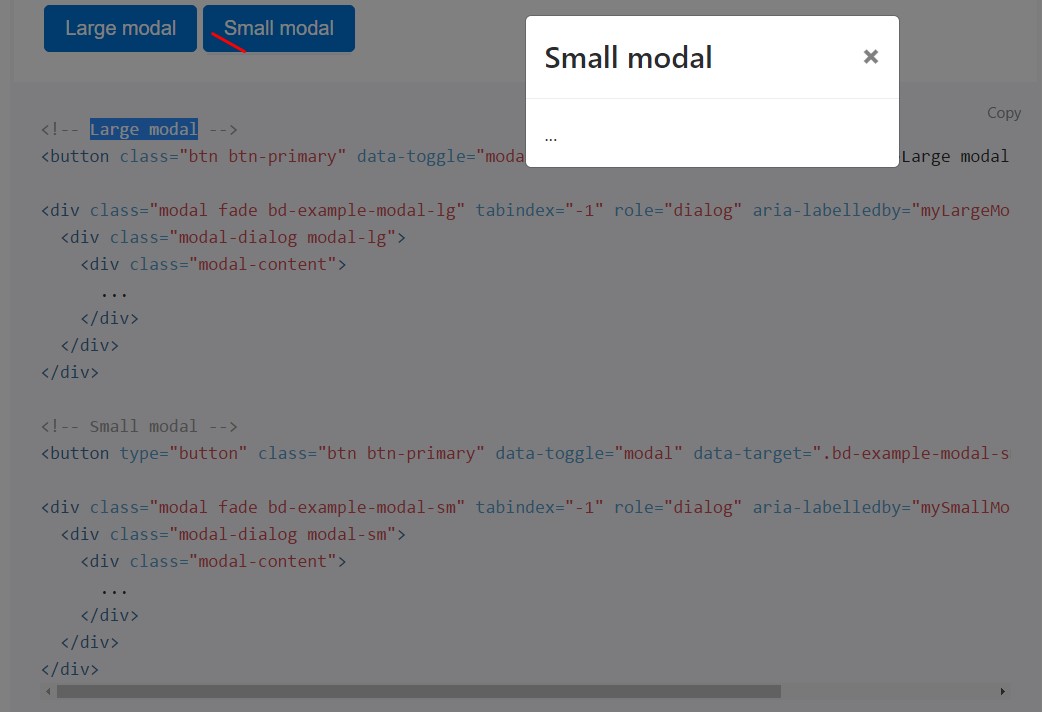
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden information on demand, with data attributes or JavaScript. It at the same time brings in
.modal-open<body>.modal-backdropVia data attributes
Switch on a modal without writing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
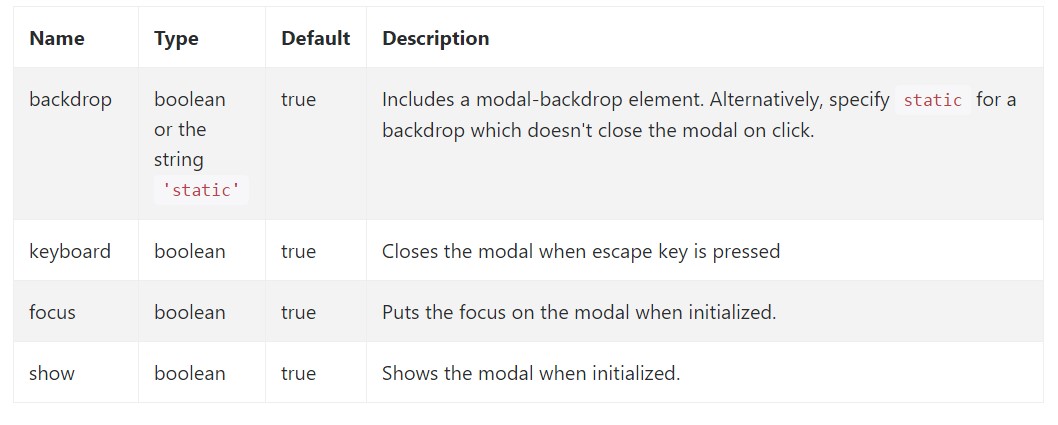
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be successfully pass through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check also the image below:

Practices
.modal(options)
.modal(options)Triggers your web content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user before the modal has really been covered up (i.e. before the
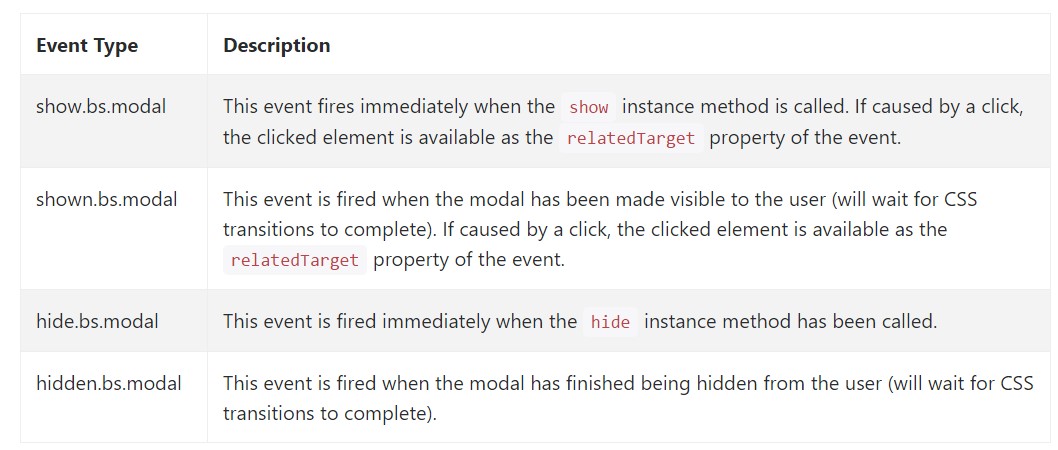
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for entraping inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out exactly how the modal is constructed however exactly what might probably be within it?
The response is-- basically everything-- from a extensive phrases and shapes plain paragraph with some headings to the very most complex system that using the adaptive design techniques of the Bootstrap framework could truly be a webpage inside the page-- it is actually attainable and the choice of implementing it depends on you.
Do have in thoughts however if ever at a some point the content to be poured into the modal gets far excessive possibly the more effective strategy would be setting the entire subject into a individual web page for you to gain fairly improved looks along with utilization of the entire screen size attainable-- modals a suggested for smaller sized blocks of material requesting for the viewer's interest .
Inspect some youtube video training regarding Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal