Bootstrap Radio Input
Intro
From time to time the little things occur to be the very essential considering that the full pic is in fact a whole featuring many small details refined and stacked if you want to present and check just as a well-oiled shiny machine. Such bold words might actually sound a little bit too much whenever it goes to create regulations yet assuming that you just consider about it for a little bit there is actually just a single feature making it possible for the site visitor to get one amongst a couple provided possibilities. And so if you're possessing some forms having this form of options controls over your various web sites does this suggest they will all look similar? And most importantly-- would you go for that?
Happily for us the latest edition of the absolute most well-known mobile friendly framework - Bootstrap 4 comes entirely stuffed having a bright new solution to the responsive attitude of the Bootstrap Radio Button commands and what is bright new for this edition-- the so called custom-made form regulations-- a combination of predefined appeals you are able to simply take and apply if you want to incorporate the so wanted in today times variety in the visual performances of pretty uninteresting form details. So let's inspect how the radio tabs are made to be specified and designated in Bootstrap 4. ( click here)
Ways to make use of the Bootstrap radio button:
To establish a radio tab we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to define in the event that you wish the radio control to at first load like checked as soon as the page gets loaded. If this is really what you are actually after-- as an alternative to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Toggle situations
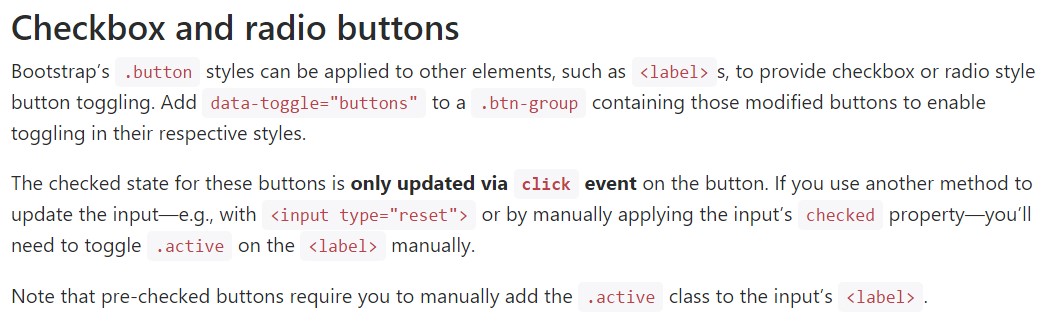
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually add in the
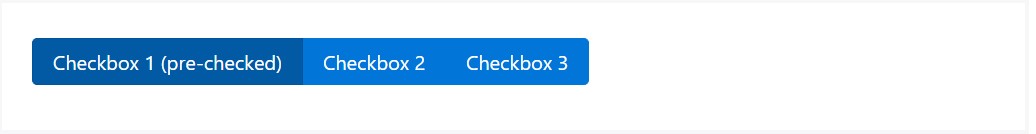
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
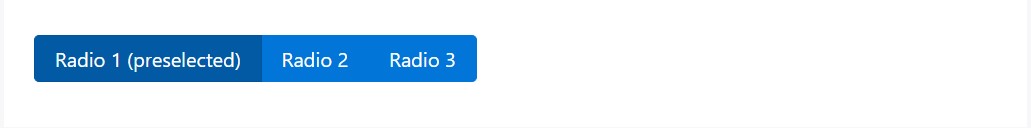
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
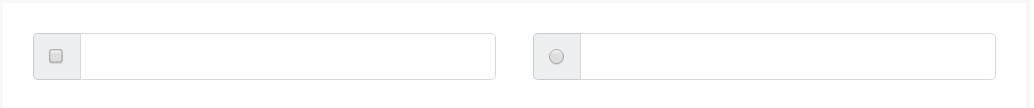
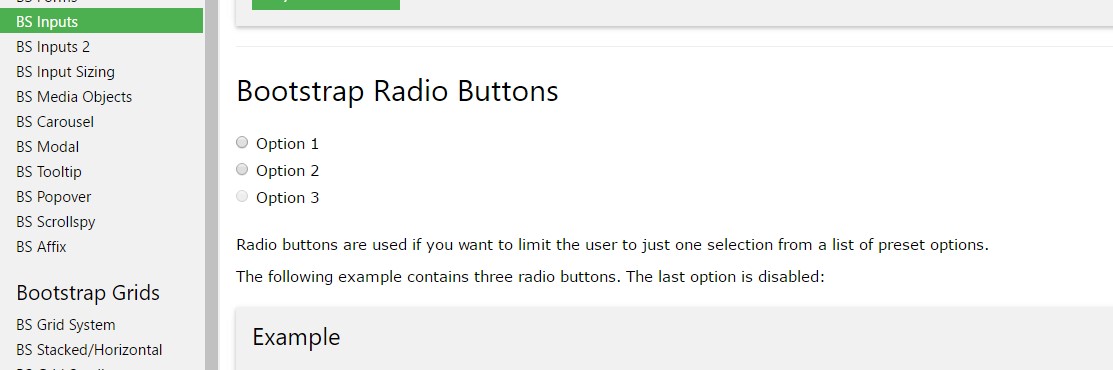
Whenever we require the user to choose just one of a set of opportunities, we have the ability to work with input elements of the radio form. ( additional reading)
Only just one can surely be picked out whenever there is higher than just one feature of this form along with the similar value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the solution the default radio buttons get specified and work throughout within Bootstrap 4-- right now all you need to have are some opportunities for the site visitors to choose from.
Look at some youtube video tutorials regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal information

Bootstrap Radio button - short training

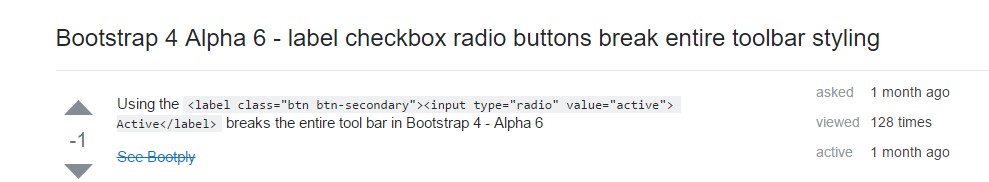
Checkbox radio buttons break entire toolbar styling