Bootstrap Offset Mobile
Overview
It is definitely wonderful when the material of our web pages just fluently extends over the entire width readily available and easily alter size plus structure when the width of the display screen changes however in some cases we need to have letting the components some area around to breath without any extra features around them due to the fact that the balance is the basic of receiving pleasant and light appeal quickly delivering our content to the ones browsing through the web page. This free living space as well as the responsive behavior of our pages is really an essential feature of the layout of our pages .
In the newest version of the absolute most favored mobile friendly system-- Bootstrap 4 there is a specific set of instruments assigned to placing our elements exactly the places we require them and modifying this positioning and appeal depending on the size of the display screen web page gets featured.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-Tips on how to employ the Bootstrap Offset Example:
The fundamental syntax of these is really basic-- you have the activity you require to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire feature set up results
.offset-md-3.offsetRepresentation
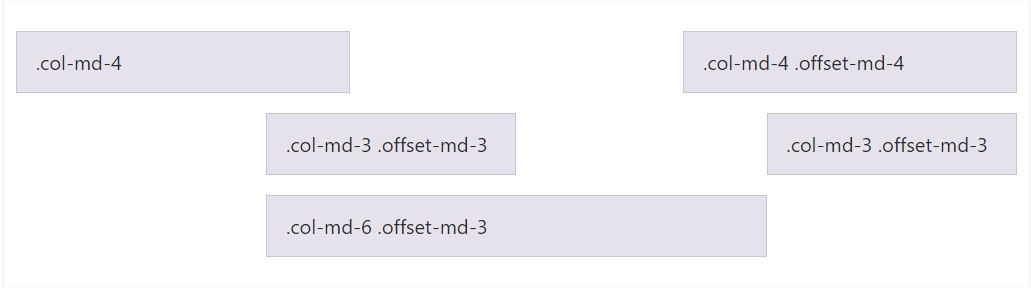
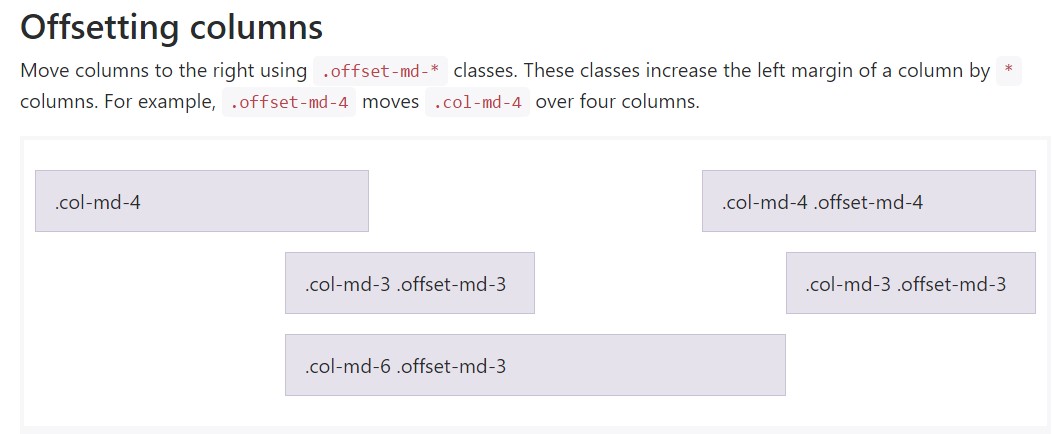
Transfer columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful fact
Important thing to keep in mind here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy functions in instance when you ought to format a specific feature. With the condition that you however for some sort of reason would like to cut out en element baseding upon the ones besieging it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 presents the flexbox utilities for installing material you are able to also employ these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So primarily that is definitely the approach the most necessary components of the Bootstrap 4's grid system-- the columns become appointed the desired Bootstrap Offset Working and ordered exactly like you require them despite the way they take place in code. Still the reordering utilities are quite highly effective, the things really should be revealed first should really at the same time be defined first-- this will likewise make things a much simpler for the people reading your code to get around. But certainly all of it relies on the particular instance and the targets you're trying to achieve.
Look at a couple of on-line video short training relating to Bootstrap Offset:
Related topics:
Bootstrap offset formal information

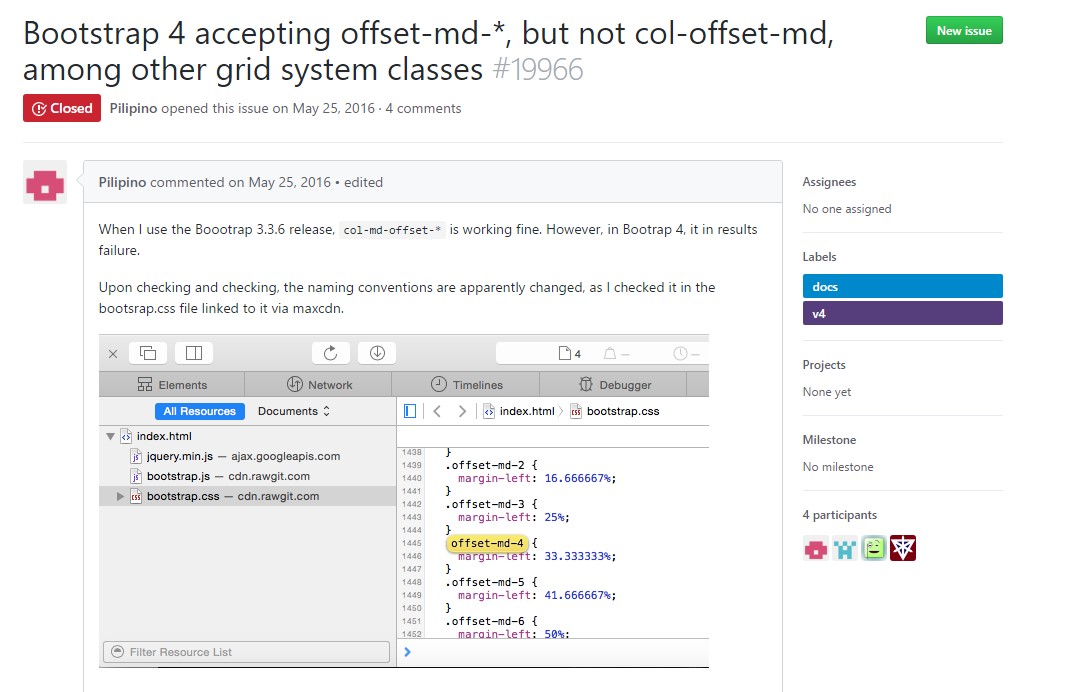
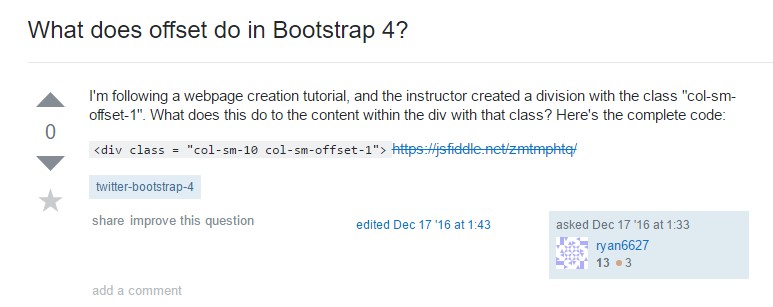
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub