How To Setup Github Pages
getting Started With Github Pages
Most convenient means to host your website on GitHub Pages
Normally in our work over the internet we require solid as well as trustworthy partners to lean on-- like the mail we dedicate out link with the world, the information websites we trust to allow us recognize what's essential or the cloud platforms to take care of our priceless data as well as jobs. Among these there is a really unique place committed for the trustworthy organizing service provider we depend bring the info presenting us or our companies to the world-- a details which in days when the web is around around us can be essential for the future of our ventures.
Good information is there is a brand-new reliable option for both producing mobile pleasant webpages and also holding them safely completely free due to the excellent teamwork in between responsive web site designer software and GitHub Pages.
Made for developers GitHub has quick high quality web servers giving 99.9% uptime to the hosted content and considering that this summertime everything held on the GitHub Pages obtains transferred by secure connection by default-- convenient and risk-free. And also with the aid of the instinctive and easy to utilize WebPage Builder creating wonderful looking mobile friendly website and releasing them to the GitHub cost-free holding gets nearly quickly without the need of recognizing anything concerning code.
Primarily in order to reveal your material to the globe you require to take simply a couple of simple actions:
Establish your organizing - Get totally free GitHub account
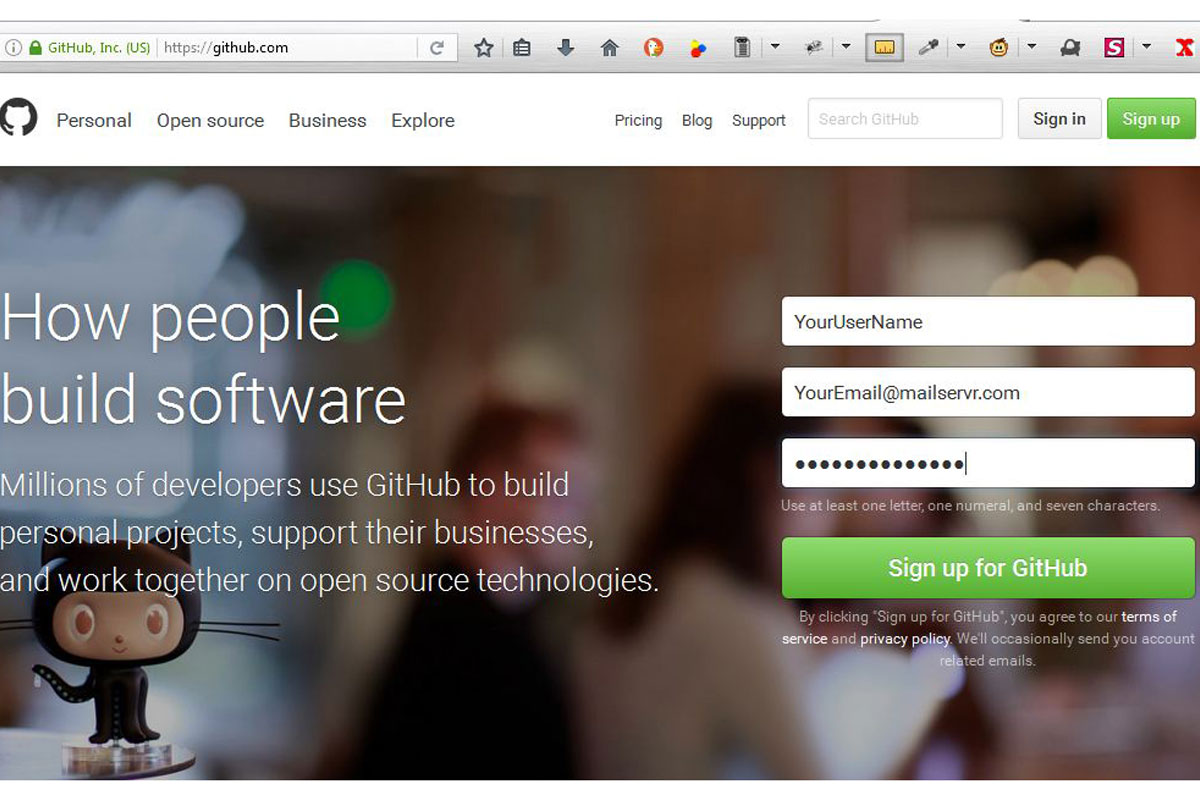
Go to
and also enter your preferred details getting a username as well as completing your email and also password. Choosing your username do desire it will likewise be the name presenting in your GitHub pages domain name later on like:
username.github.io
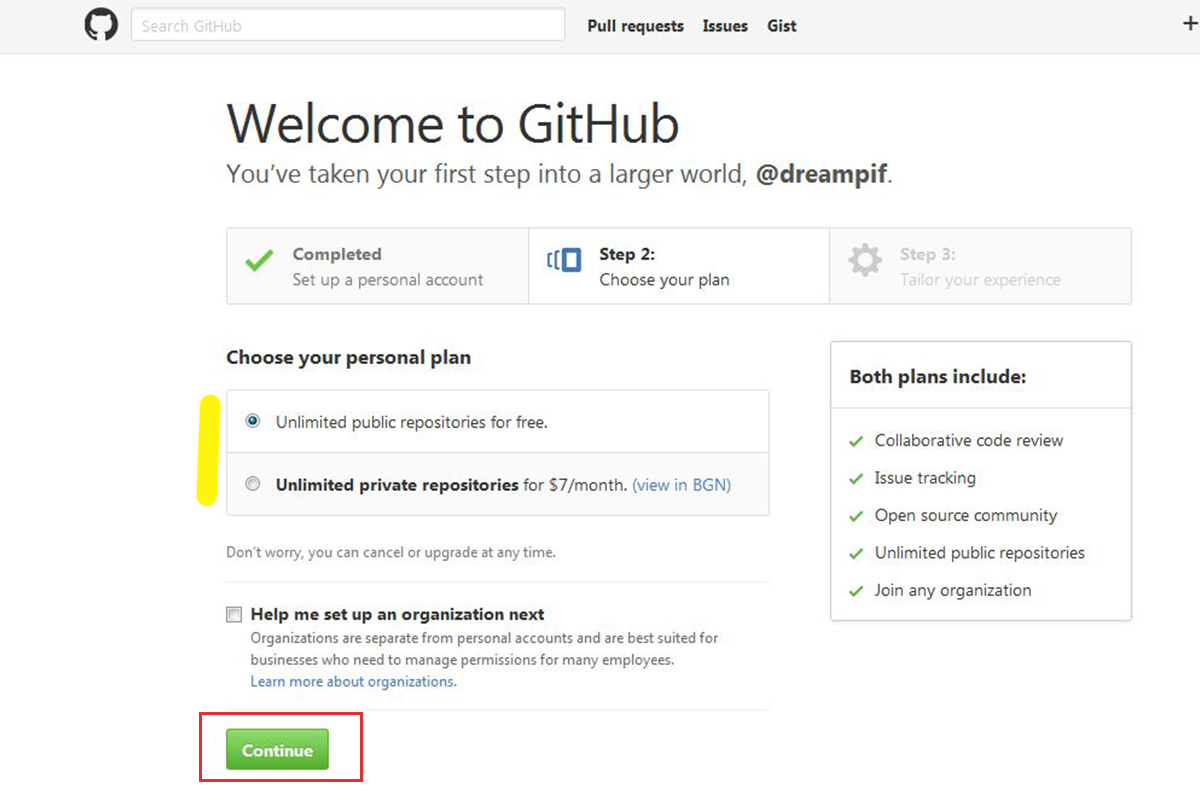
On the following display verify you want unrestricted sources for free and click on the Continue switch
By now you need to have obtained a confirmation email asking you to validate your e-mail address-- simply click on the web link as well as you're all set up with your brand-new fast and secure complimentary organizing solution.
Go to this site and click on the buttons free web site designing software
Web Builder is actually an offline web page building solution so you do not need to be actually attached to the web to generate yet simply for publishing the material to your safe complimentary GitHub domain name. After installing extract the repository and also set up like every other frequent request.
After the installment is actually complete you'll be actually inquired to associate your e-mail along with a Page Builder account-- it's rather straightforward-- only enter your email handle and also the security password will certainly be emailed to you
See to it to go through the whole e-mail given that together with the password it also consists of some useful details to aid you get started even a lot faster. After going through the email just steal your code and insert that in. Right now think that or not you're merely a handful of clicks out of posting your outstanding material.

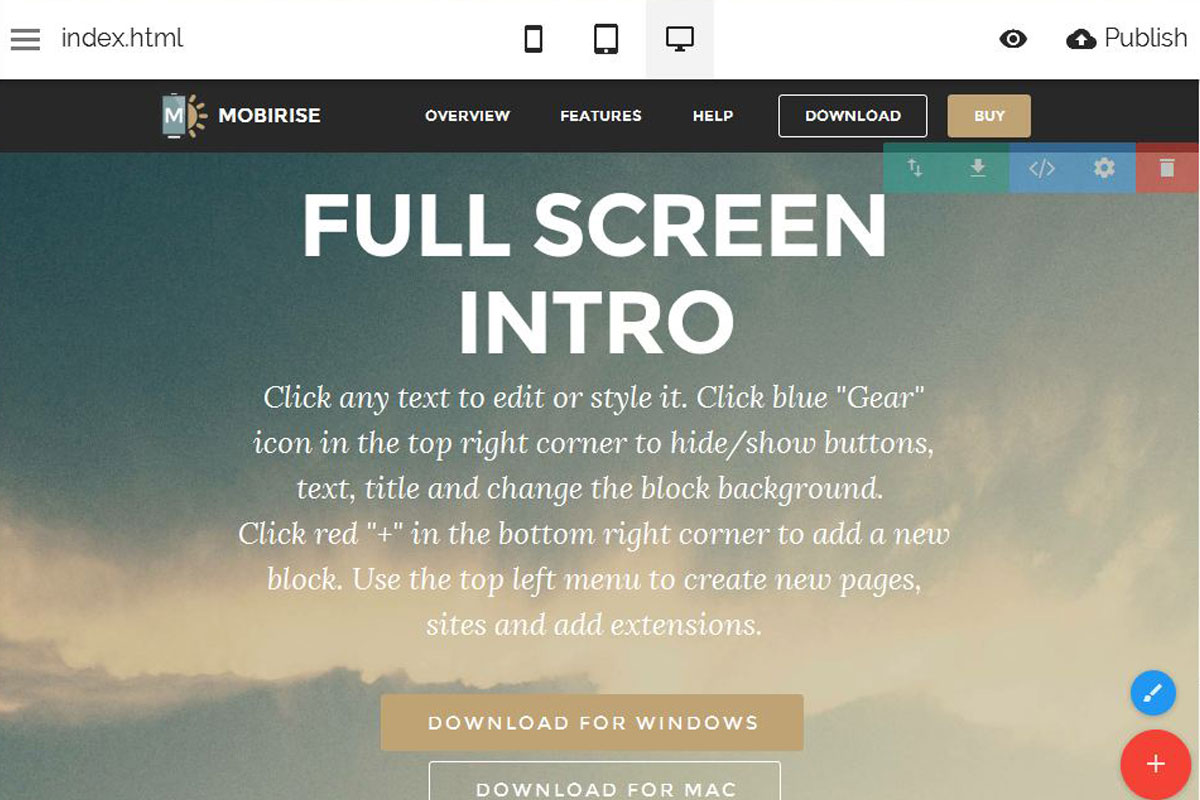
Working with the Web Builder is actually pretty simple as well as instinctive-- you've received a cozy blocks palette arising coming from the right or even your display screen when you hit the major reddish plus button-- merely drag the blocks you assume will fit absolute best the information you have in mind and modify the materials just like you will in your normal message redactor. Any kind of block could be merely grabbed at a various area any time you choose it should be. Specifying different styling as well as look options receives easily done through each block's Properties Panel.
Just what you see in Builder window is what really gets shown when the web page will definitely be actually filled in browser. The blocks you insert instantly improve to accommodate as needed the display screen from any gadget. You can easily check the appeal on different gadgets anytime through clicking the symbols switching the sight. Including more pages as well as specifying various choices for each webpage and the venture around the globe is done coming from the Hamburger switch in the best left section of the home window where you may additionally handle your registration as well as incorporate even more functions to your treatment and also off the Style editor (heaven comb switch) you could control your entire website's appearance changing it totally in a few clicks.
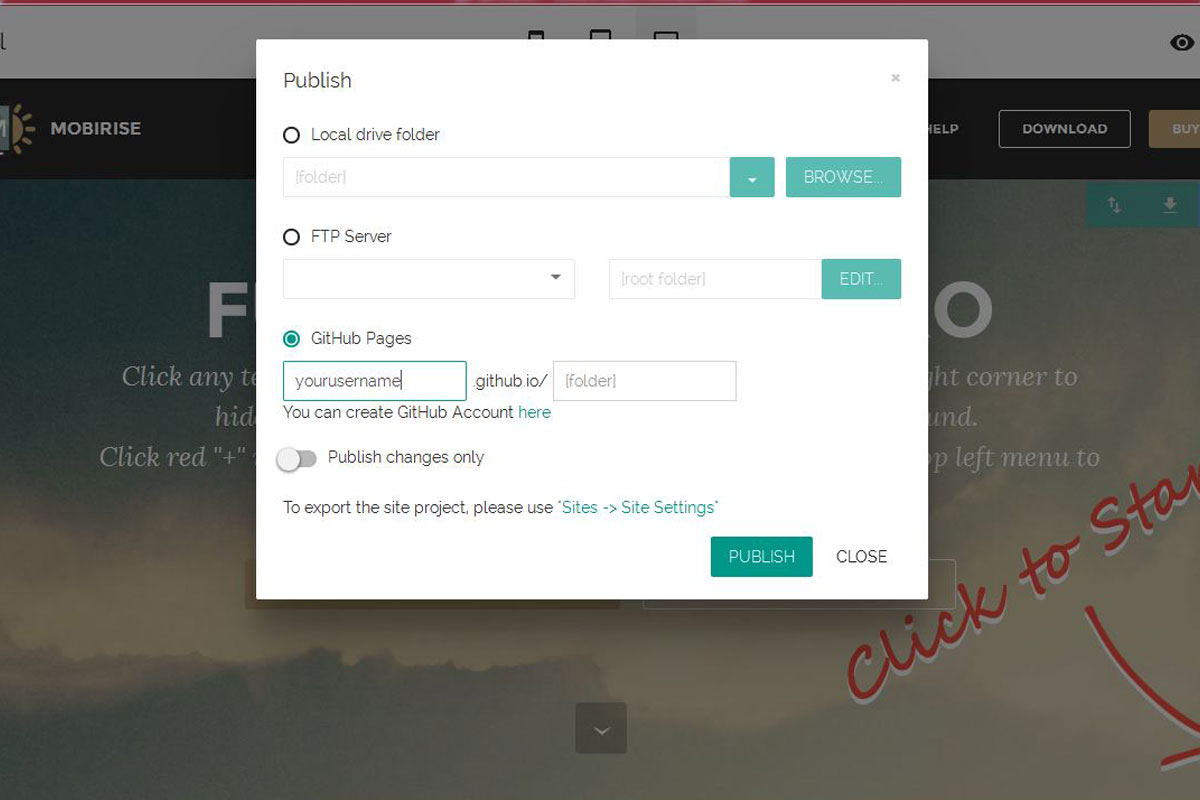
You can easily examine the outcomes of your work locally in your browser at any time making use of the preview switch when you assume it's prepared to become revealed to the world from your secure complimentary holding-- just head to the Publish dialog box and choose the GitHub choice.
Generally as you maybe have seen if you took a while discovering GitHub pages initial support documents if you want to be able to use your brand-new swift organizing you must create a repository matching your individual label first. When developing your web pages along with Builder you can with ease omit this action because the Builder does that for you-- all you should perform is enter your username and validate you have this profile getting into the password the first time you utilize this for submitting
Additionally you can specify a subfolder to position your page in to in the event you wish to multitude several ventures.
Every little thing gets done from The Page Builder interface-- you do not should have any added actions apart from determining the location to post your pages the moment.
Updating your jobs comes to be also easier because the Builder has always remembered the setups you've used from the final upload as well as immediately reapplies all of them-- all you need to perform is actually choose the GitHub possibility as well as reached Upload-- that's that-- your improved web site will show online in merely an issue of mins.