Bootstrap Tooltip Popover
Introduction
In some situations, most especially on the desktop it is a wonderful suggestion to have a refined callout together with some suggestions arising when the site visitor positions the computer mouse cursor over an element. By doing this we make certain the right info has been presented at the correct time and eventually improved the user practical experience and convenience when working with our web pages. This particular behavior is taken care of with tooltip element that has a constant and cool to the whole framework styling look in the most recent Bootstrap 4 edition and it's actually very easy to incorporate and set up them-- let us discover exactly how this gets performed . ( more tips here)
Details to notice while working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely upon the 3rd party library Tether for placing . You ought to feature tether.min.js before bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for performance reasons, so you must activate them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never displayed.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on concealed features will not operate.
- Tooltips for
.disableddisabled- When activated from hyperlinks which span a number of lines, tooltips are going to be concentered. Apply
white-space: nowrap<a>Understood all that? Outstanding, let us see precisely how they deal with several good examples.
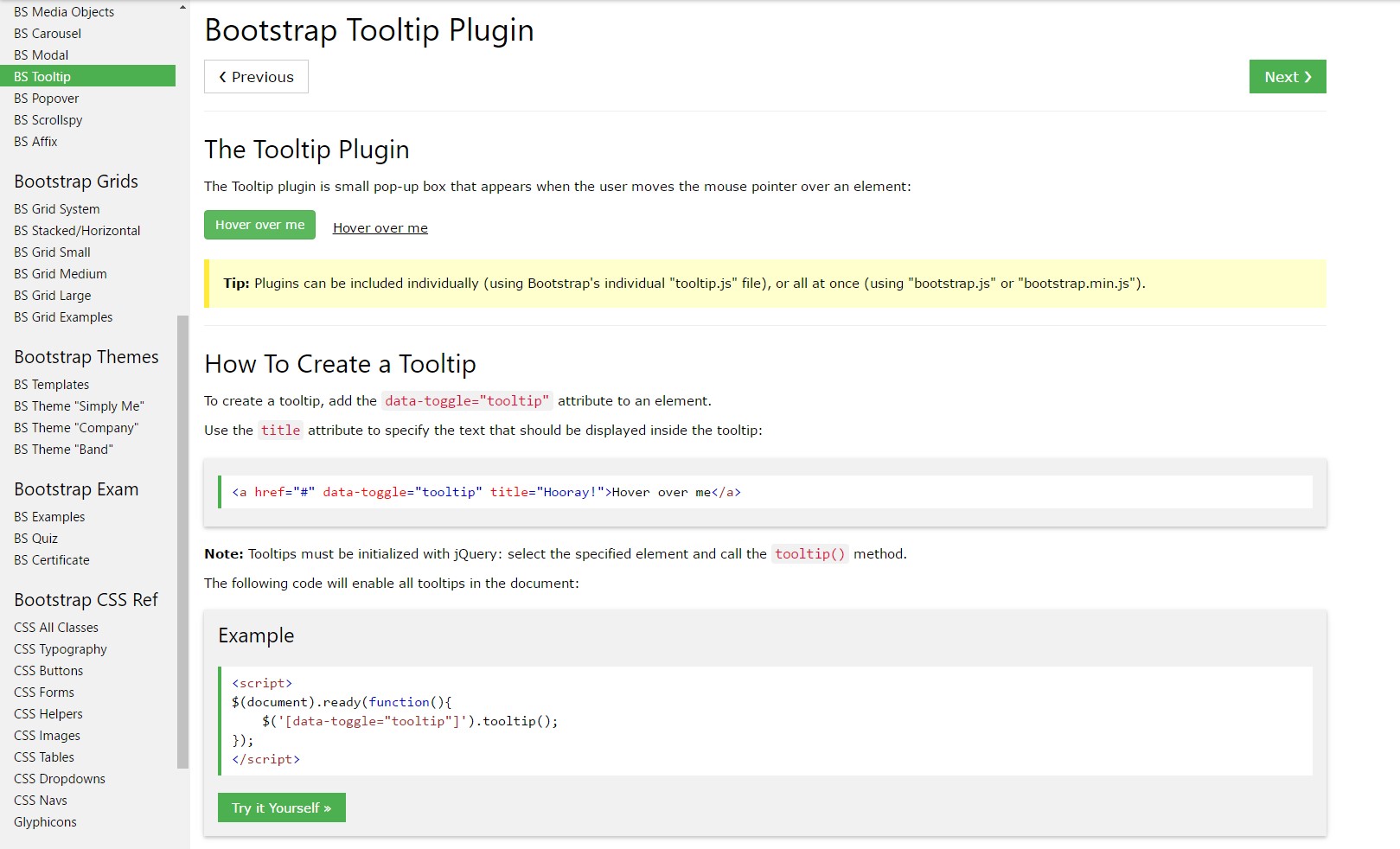
Effective ways to apply the Bootstrap Tooltips:
First of all in order to get use the tooltips functionality we really should allow it due to the fact that in Bootstrap these particular components are not permitted by default and call for an initialization. To do this bring in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually carry out is obtaining what is generally within an component's
title = ””<a><button>After you have switched on the tooltips capability to appoint a tooltip to an element you require to provide two necessary and just one optionally available attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has stayed nearly the exact same in both the Bootstrap 3 and 4 versions considering that these truly perform function very efficiently-- absolutely nothing much more to become required from them.
Situations
One manner to boot up all tooltips on a webpage would be to pick them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
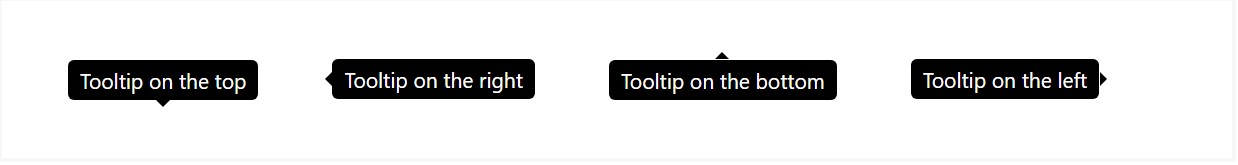
)Stationary Demo
Four approaches are obtainable: top, right, bottom, and left adjusted.
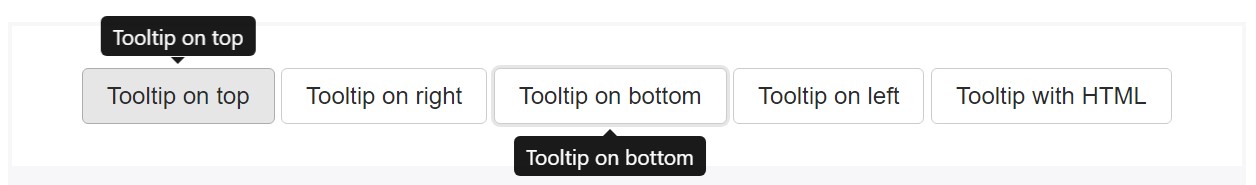
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
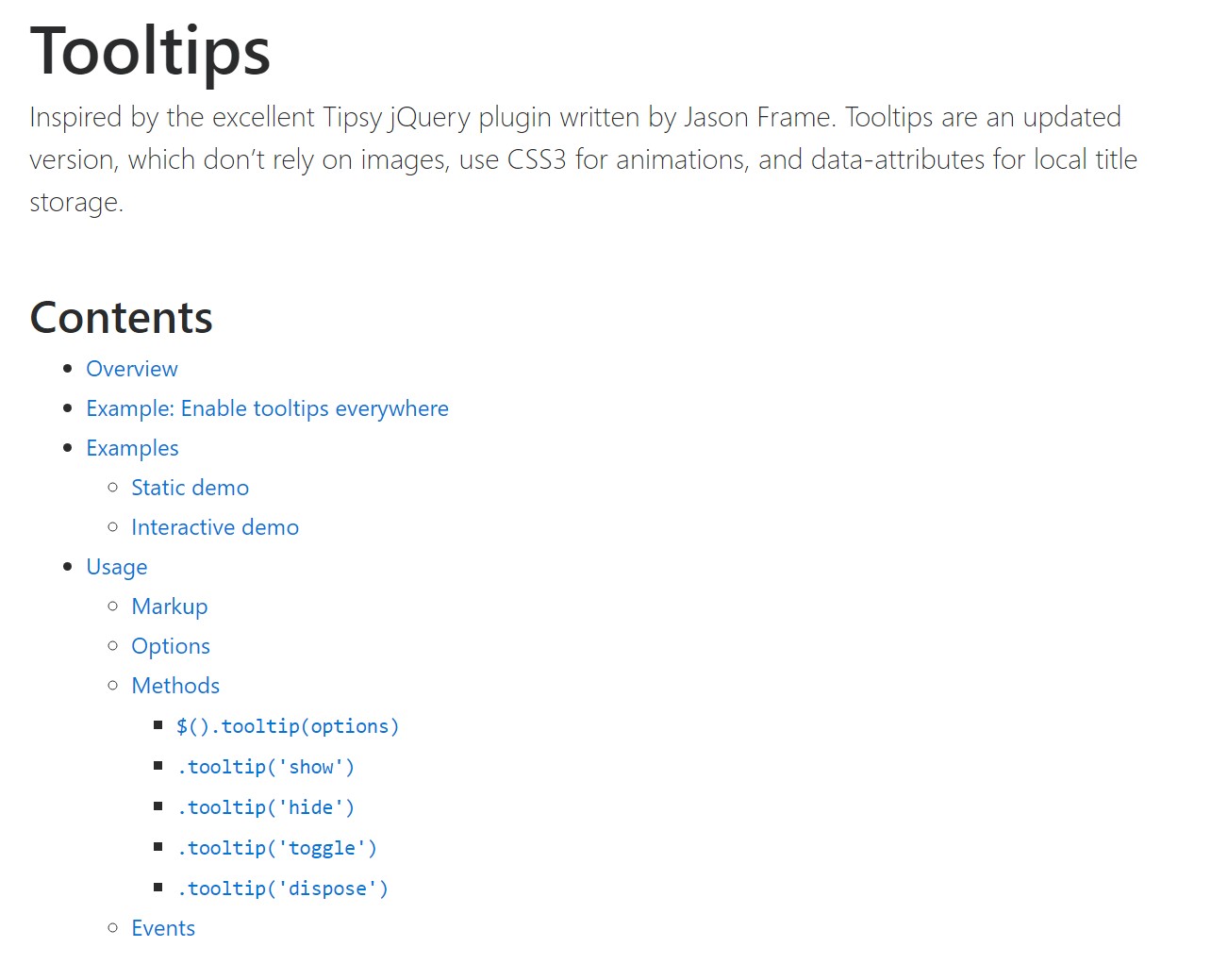
</button>Utilization
The tooltip plugin generates web content and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopDriving tooltips perform for key-board and also assistive technology users.
You ought to simply just add tooltips to HTML elements that are actually interactive and ordinarily keyboard-focusable ( like web links or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
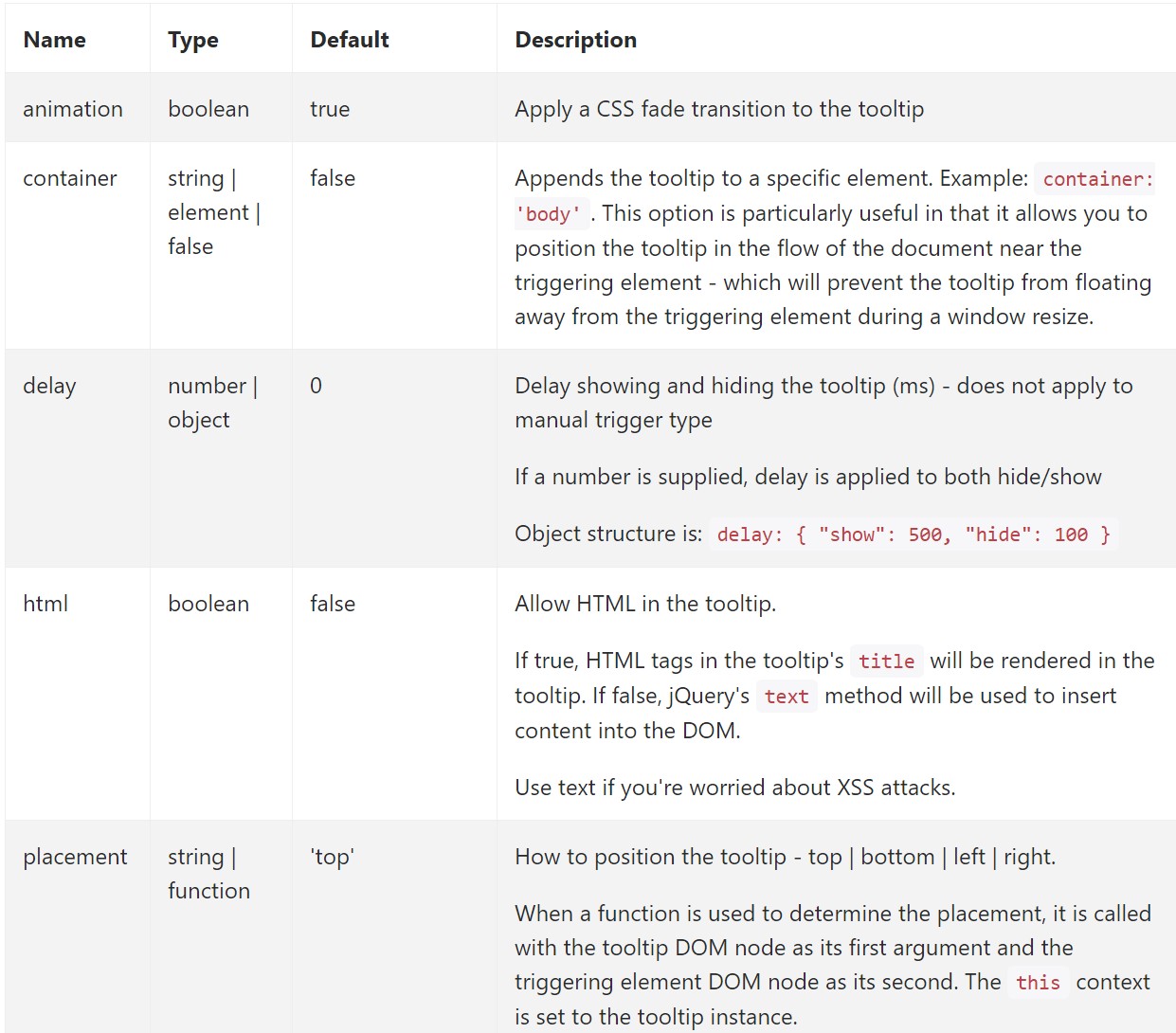
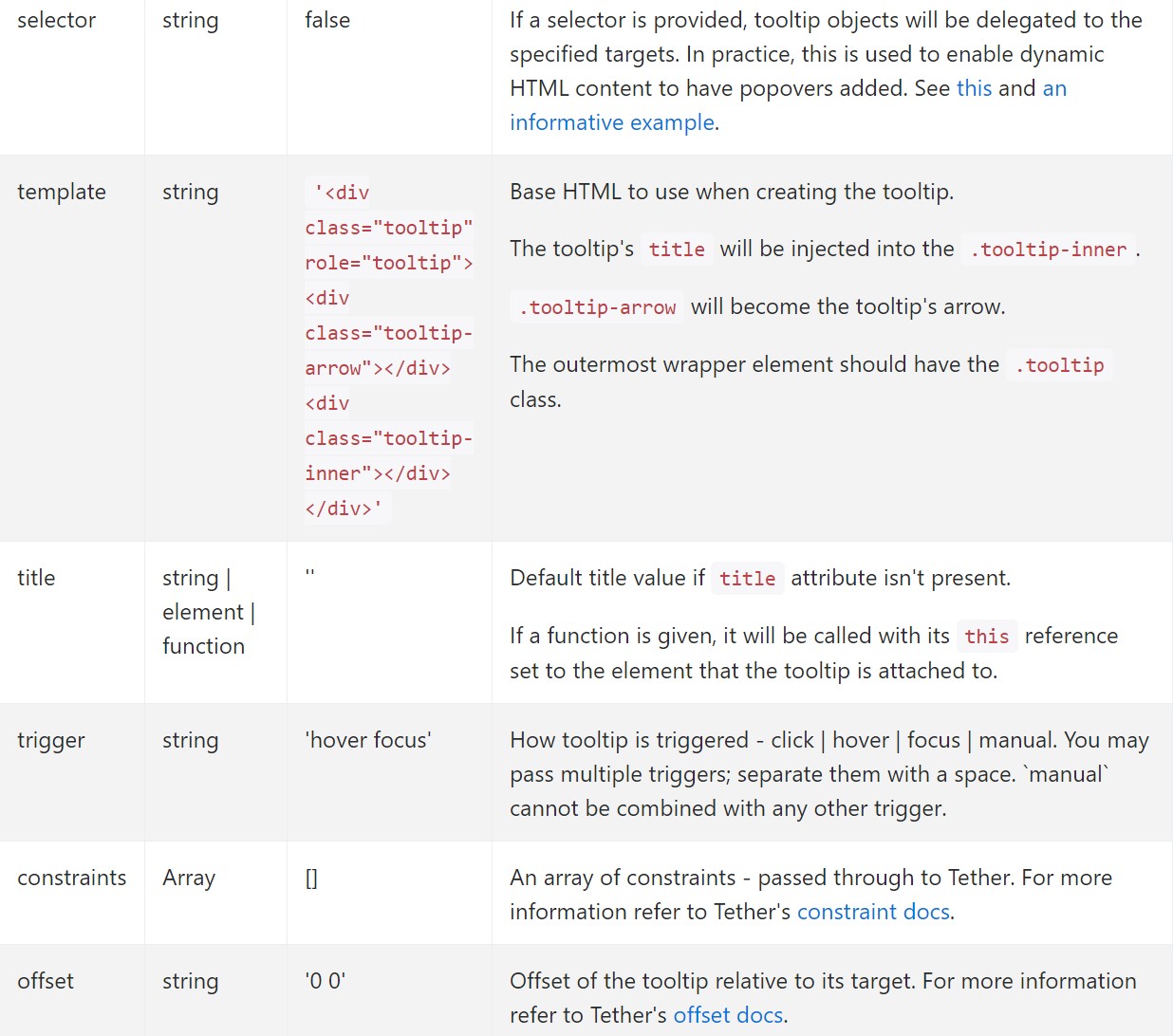
Alternatives can be pass on using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Options for special tooltips have the ability to alternatively be specificed with making use of data attributes, like explained mentioned above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Goes back to the caller prior to the tooltip has literally been revealed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Returns to the customer before the tooltip has actually been covered (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been demonstrated or else disguised (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that use delegation ( which in turn are developed employing the selector option) can not actually be individually destroyed on descendant trigger features.
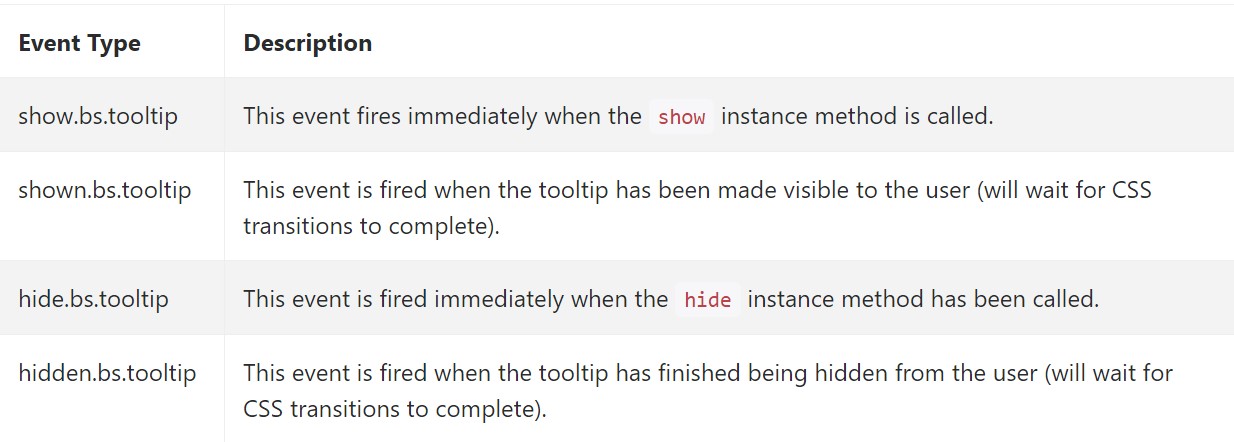
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to consider right here is the quantity of information that arrives to be put within the # attribute and eventually-- the position of the tooltip baseding upon the place of the major element on a display screen. The tooltips need to be exactly this-- small relevant guidelines-- positioning way too much details might just even confuse the website visitor as opposed to really help getting around.
Furthermore in the event that the primary component is extremely close to an edge of the viewport placing the tooltip at the side of this very side might possibly lead to the pop-up text message to flow out of the viewport and the information inside it to turn into basically worthless. So when it concerns tooltips the balance in operating them is essential.
Check a number of video clip training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh