Bootstrap Collapse Panel
Introduction
As you already learn, Bootstrap instantly develops your internet site responsive, making use of its features just as a reference for disposing, scale, and so forth.
Realizing this, if we are to create a menu making use of Bootstrap for front-end, we will have to use a number of the standards and standards established by Bootstrap to get it instantly form the elements of the page to keep responsive the right way.
Some of the most exciting options of applying this framework is the setting up of menus demonstrated on demand, baseding upon the actions of the site visitors .
{ A great solution when it comes to applying menus on small-sized screens is to join the options in a kind of dropdown that only starts each time it is switched on. That is , build a tab to trigger the menu as needed. It is certainly quite simple to complete this through Bootstrap, the functions is all available.
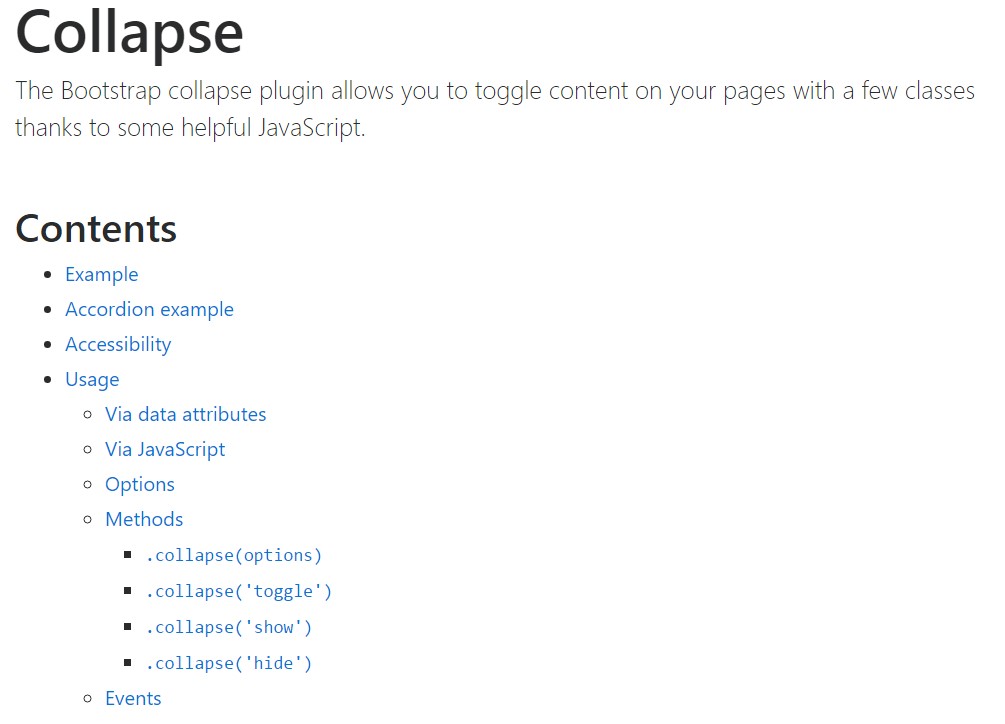
Bootstrap Collapse Content plugin allows you to toggle content on your webpages along with a few classes thanks to some practical JavaScript. ( additional reading)
Steps to put into action the Bootstrap Collapse Content:
To make the Bootstrap Collapse Mobile into small-scale screens, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you will be able to get the menu disappear on the smaller sized display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything within this component will be delivered within the framework of the menu. By decreasing the computer screen, it compresses the inside elements and cover up, showing only through clicking on the
<button class = "navbar-toggle">With this the menu definitely will materialize though will certainly not do the job if moused click. It is actually by cause of this capability in Bootstrap is employed with JavaScript. The very good information is that we do not have to produce a JS code line at all, but for all things to perform we should add in Bootstrap JavaScript.
At the bottom of the web page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
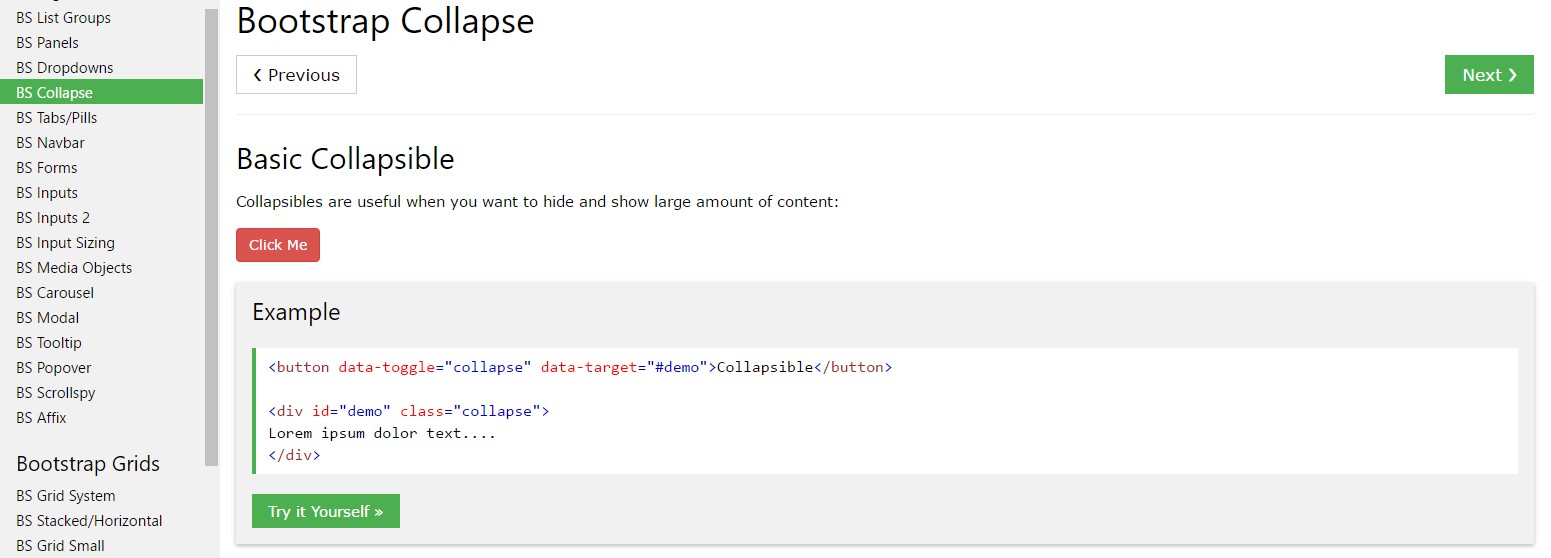
Click on the tabs below to reveal and cover up some other component via class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put to use a url utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
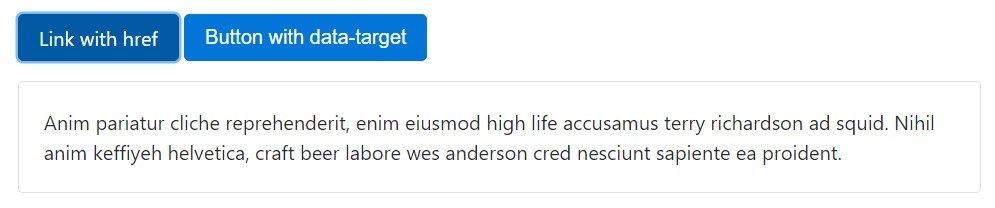
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
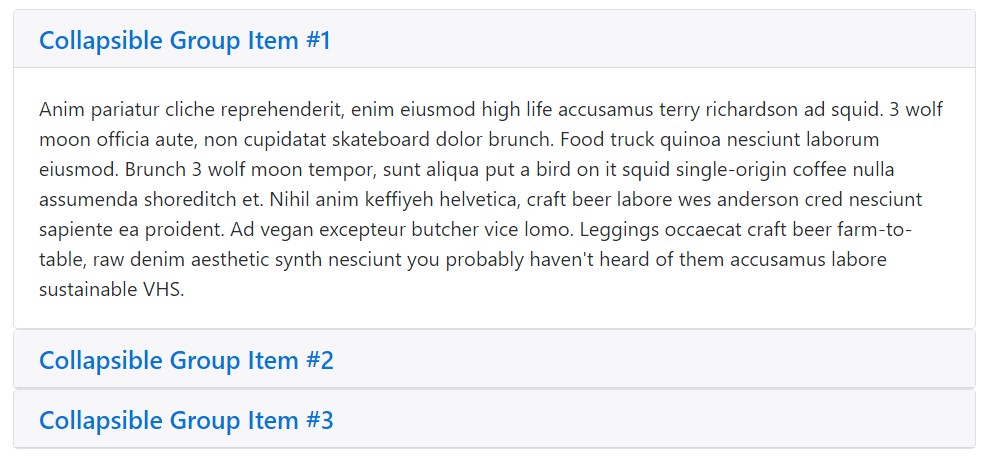
</div>Accordion for example
Extend the default collapse activity to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Make sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control element is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin implements a number of classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes may be seen in
_transitions.scssVia data attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Make possible by hand by using:
$('.collapse').collapse()Opportunities
Options may be completed using data attributes as well as JavaScript. For data attributes, append the selection title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your content as a collapsible component. Takes an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to revealed or else concealed.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Activities
Bootstrap's collapse class displays a handful of activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a convenient and prompt effects, with no excellent programming effort we will definitely have a awesome outcome.
Though, it is not actually just handy for developing menus, yet additionally another components for revealing or concealing on-screen elements, depending on the acts and needs of users.
Generally these types of components are additionally valuable for hiding or showing huge quantities of details, facilitating more dynamism to the website and also leaving behind the layout cleaner.
Inspect a couple of video clip guides about Bootstrap collapse
Related topics:
Bootstrap collapse approved documentation

Bootstrap collapse training

Bootstrap collapse problem