Bootstrap Grid System
Introduction
Bootstrap involves a great mobile-first flexbox grid solution for creating designs of all appearances and scales . It is actually built upon a 12 column format and has plenty of tiers, one for each media query variation. You are able to employ it using Sass mixins or of the predefined classes.
One of the most required part of the Bootstrap system enabling us to develop responsive page interactively changing if you want to always fit the size of the display they become revealed on yet looking wonderfully is the so called grid structure. What it usually executes is presenting us the feature of building challenging arrangements merging row plus a specific variety of column elements stored inside it. Imagine that the obvious size of the display is separated in twelve equal components vertically.
Ways to use the Bootstrap grid:
Bootstrap Grid System employs a number of containers, rows, and columns to design plus straighten material. It's constructed having flexbox and is fully responsive. Below is an example and an in-depth examine how the grid interacts.
The mentioned above situation makes three equal-width columns on small-sized, medium, large, and extra big devices applying our predefined grid classes. Those columns are focused in the webpage together with the parent
.containerHere's the particular way it works:
- Containers present a way to focus your website's materials. Apply
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are certainly arranged appropriately. We apply the negative margin method on
.row- Material ought to be set inside of columns, also just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without any a determined width will immediately layout using same widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you wish to use from the potential 12 per row. { In this way, supposing that you want three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), little, medium, large, and extra big.
- Grid tiers are founded on minimal widths, meaning they put on that one tier plus all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the limits as well as problems around flexbox, such as the lack of ability to work with some HTML elements as flex containers.
Appears to be pretty good? Wonderful, why don't we go on to experiencing everything in an example. ( read here)
Bootstrap Grid HTML opportunities
Generally the column classes are generally something like that
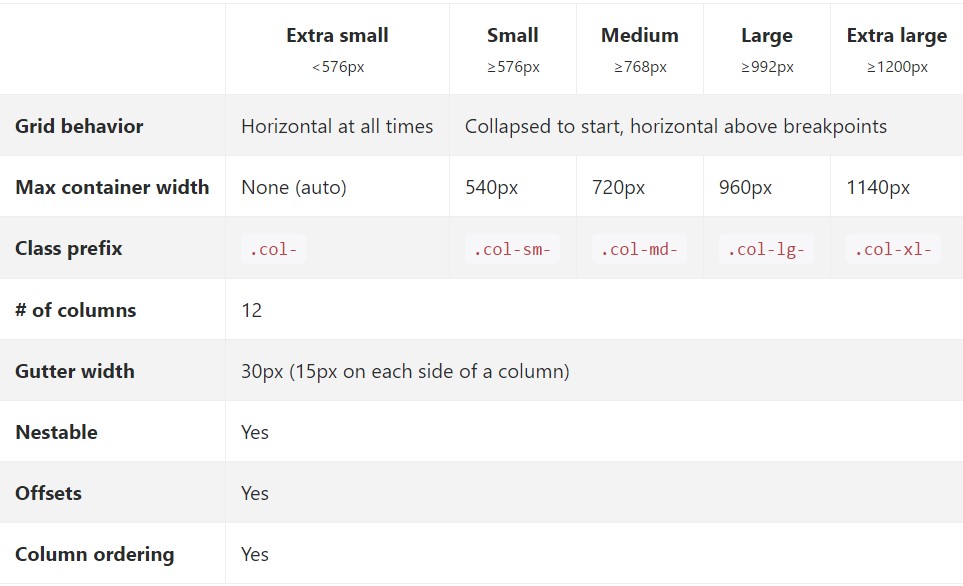
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid System sizings-- all of the available sizes of the viewport ( or else the visible space on the display) have been parted to five varies as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap works with
emrempxDiscover ways in which elements of the Bootstrap grid system do a job all around various tools along with a helpful table.

The various and brand-new from Bootstrap 3 here is one special width range-- 34em-- 48em being actually designated to the
xsAll the components styled with a certain viewport width and columns preserve its overall size in width with regard to this viewport and all above it. Whenever the width of the display goes below the determined viewport size the elements stack over one another filling the entire width of the view .
You are able to additionally assign an offset to an aspect by a pointed out amount of columns in a certain screen scale and above this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to take into consideration anytime building the markup-- the grids having columns and rows ought to be placed in a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each and every breakpoint you need to have and every column will definitely be the equivalent width.
Identical size
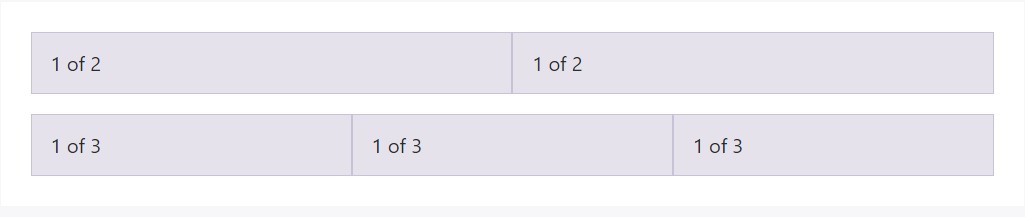
As an example, here are two grid designs that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
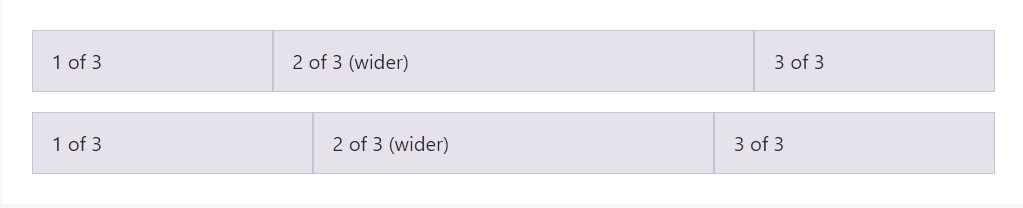
</div>Putting one column size
Auto-layout for the flexbox grid columns likewise shows you can surely set up the width of one column and the others will immediately resize about it. You may use predefined grid classes ( while shown here), grid mixins, or else inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
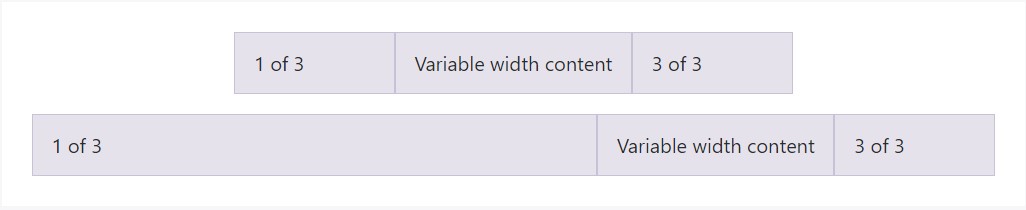
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
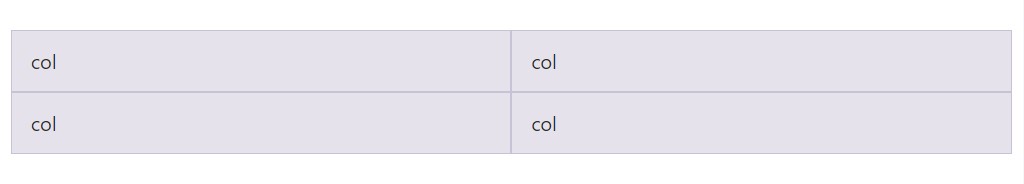
</div>Identical size multi-row
Generate equal-width columns which span multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes to get building complex responsive layouts. Individualize the size of your columns upon extra small, small, medium, large, or extra large gadgets however you see fit.
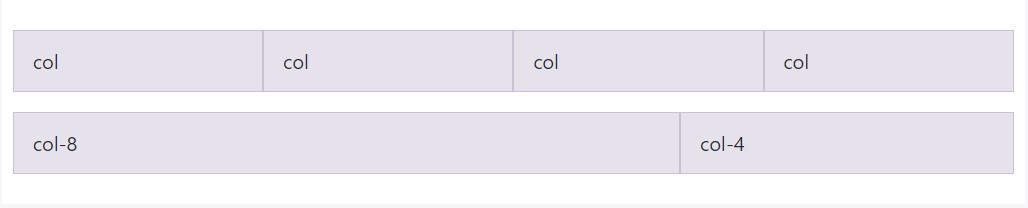
All of the breakpoints
When it comes to grids that are the same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
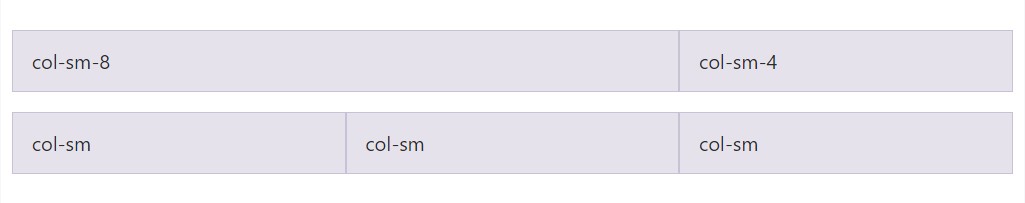
</div>Stacked to horizontal
Applying a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
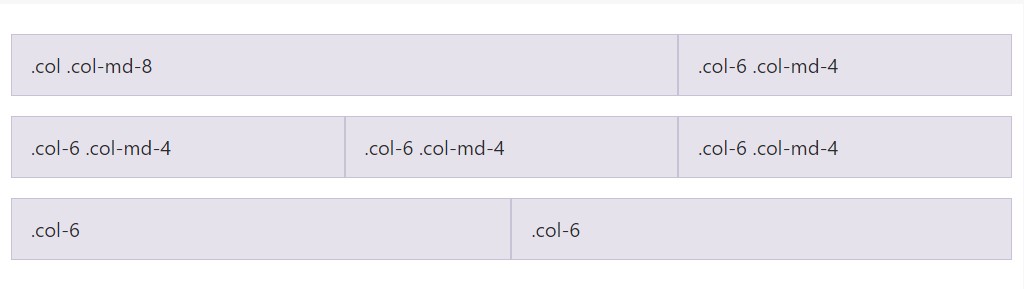
</div>Mix and suit
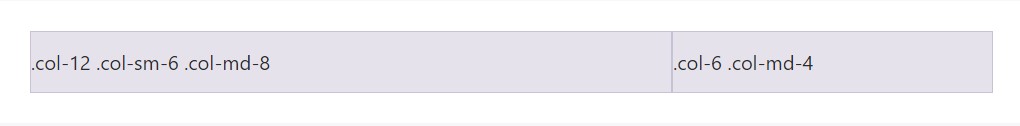
Don't wish your columns to just stack in some grid tiers? Work with a mixture of separate classes for each and every tier as desired. Check out the good example listed below for a better tip of ways in which it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
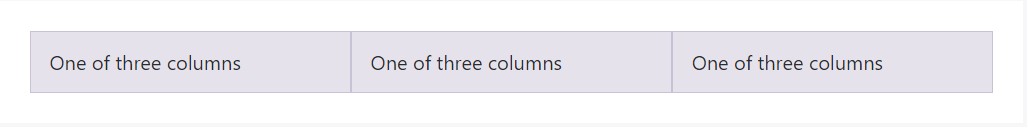
Employ flexbox alignment utilities to vertically and horizontally coordinate columns. (read this)
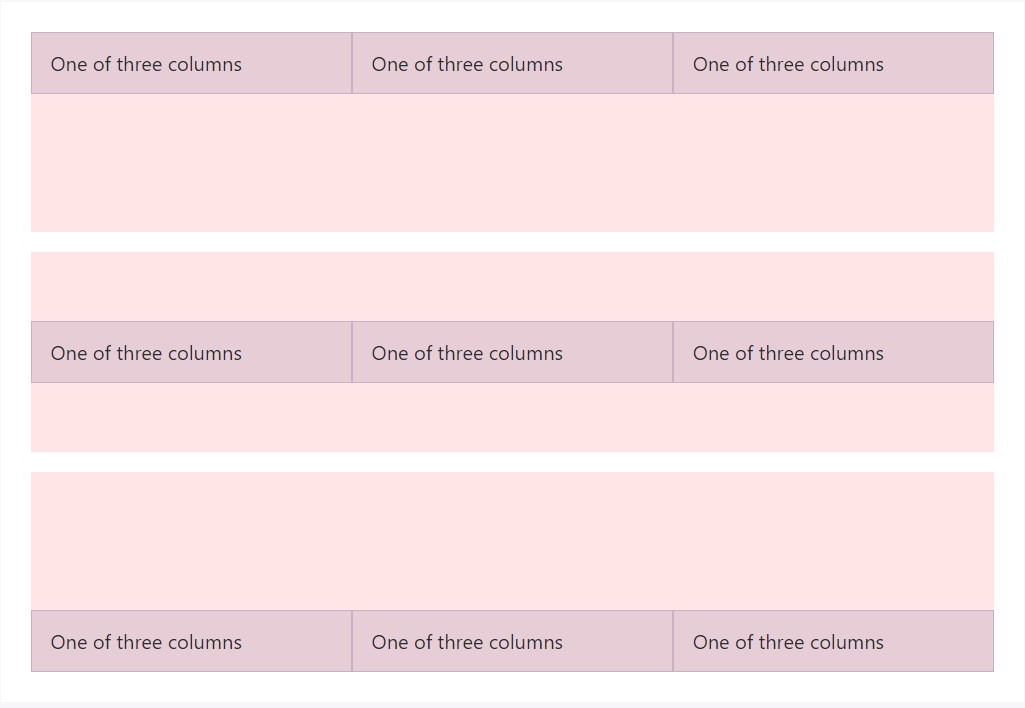
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
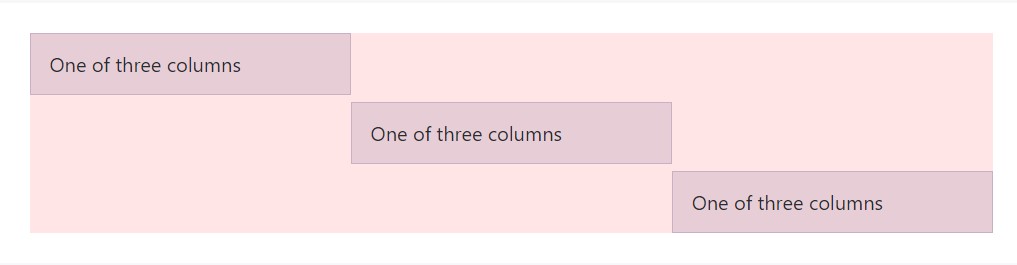
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
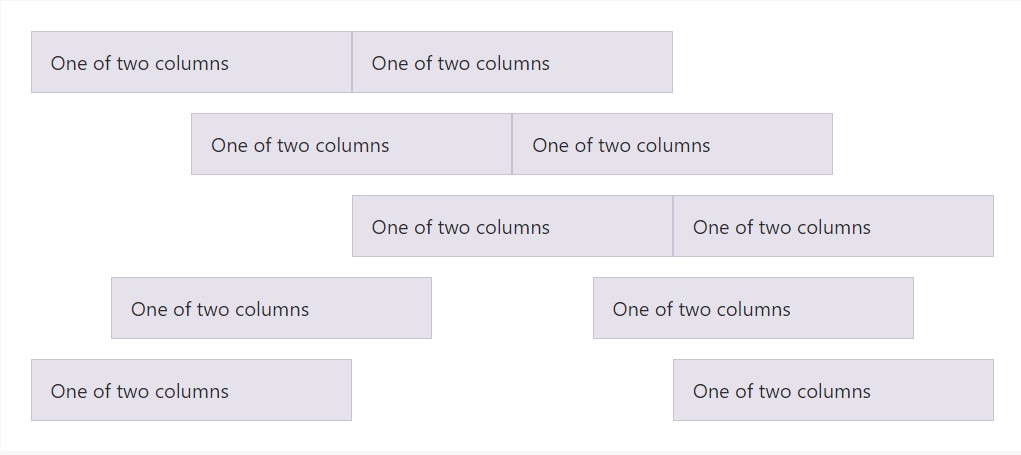
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters in between columns within our predefined grid classes may be gotten rid of with
.no-guttersmargin.rowpaddingHere is simply the source code for developing all of these styles. Note that column overrides are scoped to only the first children columns and are focused by means of attribute selector. Even though this creates a further certain selector, column padding have the ability to still be additional customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks like. Bear in mind you are able to constantly work with this together with all of the various other predefined grid classes ( involving column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
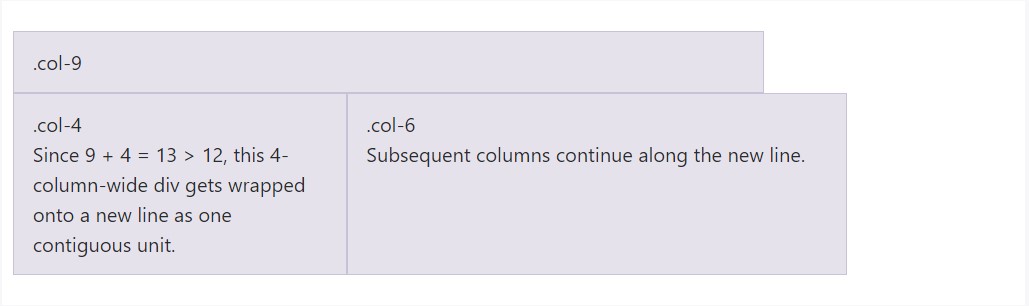
</div>Column covering
If more than 12 columns are inserted within a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
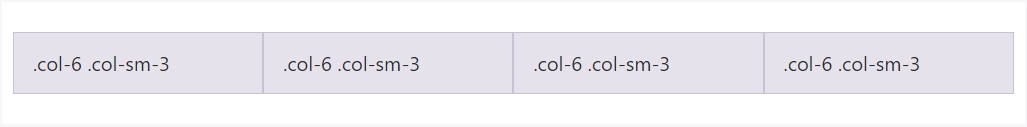
</div>Reseting of the columns
Together with the handful of grid tiers obtainable, you are actually bound to encounter challenges where, at specific breakpoints, your columns don't clear quite appropriate being one is taller than the other. To take care of that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
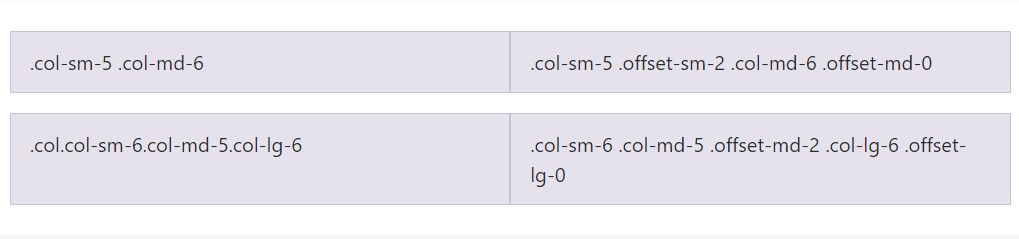
</div>In addition to column cleaning at responsive breakpoints, you may perhaps need to reset offsets, pushes, or pulls. Watch this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
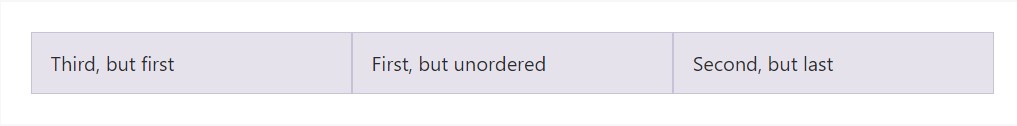
</div>Re-ordering
Flex order
Work with flexbox utilities for regulating the visional structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
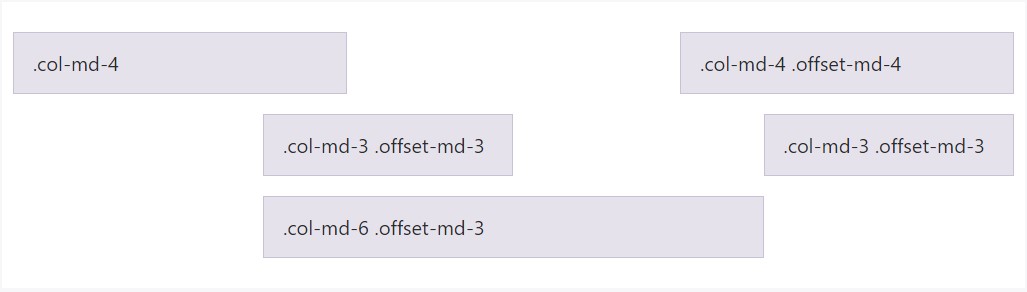
</div>Countering columns
Transport columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
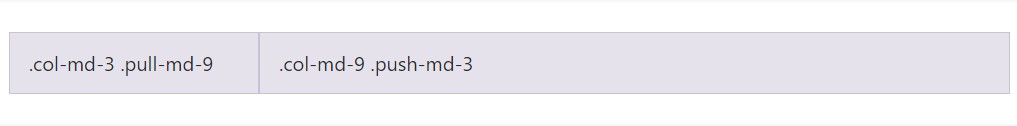
</div>Pull and push
Simply switch the setup of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
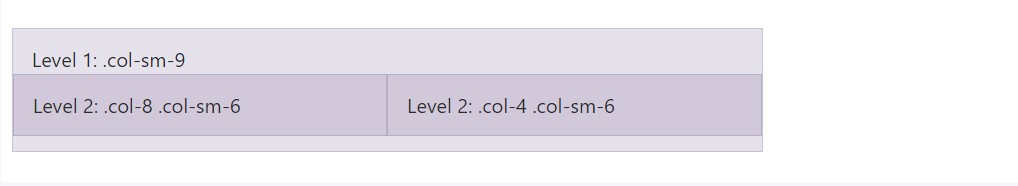
</div>Material posting
To home your material together with the default grid, add in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's origin Sass files
The moment working with Bootstrap's origin Sass data, you have the possibility of using Sass variables and mixins to make custom made, semantic, and responsive web page arrangements. Our predefined grid classes operate these same variables and mixins to supply a whole set of ready-to-use classes for fast responsive designs .
Features
Variables and maps control the number of columns, the gutter width, as well as the media query aspect. We utilize these to produce the predefined grid classes documented above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can customize the variables to your personal customized values, or else simply utilize the mixins using their default values. Here is simply an illustration of using the default setups to create a two-column design having a gap in between.
Check it out at work in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Using our integrated grid Sass variables and maps , it is definitely attainable to totally customize the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and also the container widths-- after that recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going aside from the columns themselves, you may in addition customise the variety of grid tiers. Supposing that you wanted simply three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If producing any changes to the Sass maps or variables , you'll need to save your updates and recompile. Doing this are going to out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be modified to apply the custom-made breakpoints.
Final thoughts
These are truly the simple column grids in the framework. Utilizing particular classes we can easily direct the particular components to span a determined number of columns according to the actual width in pixels of the visible zone in which the web page gets exhibited. And given that there are certainly a a lot of classes identifying the column width of the components as an alternative to reviewing everyone it's more effective to try to learn ways they actually get put up-- it's very easy to remember having simply just a handful of things in mind.
Take a look at a number of youtube video short training relating to Bootstrap grid
Linked topics:
Bootstrap grid main documents

W3schools:Bootstrap grid article

Bootstrap Grid column