Bootstrap Image Responsive
Introduction
Pick your pics in responsive form (so they not under any condition end up being bigger than their parent elements) and also incorporate lightweight designs to all of them-- all by means of classes.
Despite exactly how efficient is the message feature within our webpages no doubt we want several as powerful pictures to back it up getting the web content really glow. And considering that we are certainly within the mobile devices generation we additionally want those pics serving appropriately just to exhibit most ideal on any type of screen size because no one wants pinching and panning around to become able to certainly find exactly what a Bootstrap Image Gallery stands up to show.
The people behind the Bootstrap framework are effectively conscious of that and out of its beginning one of the most well-known responsive framework has been delivering strong and convenient instruments for most ideal visual appeal as well as responsive behaviour of our picture features. Listed below is the way it work out in the latest version. ( helpful hints)
Differences and changes
As opposed to its antecedent Bootstrap 3 the fourth version implements the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise take advantage of the predefined designing classes producing a particular image oval along with the
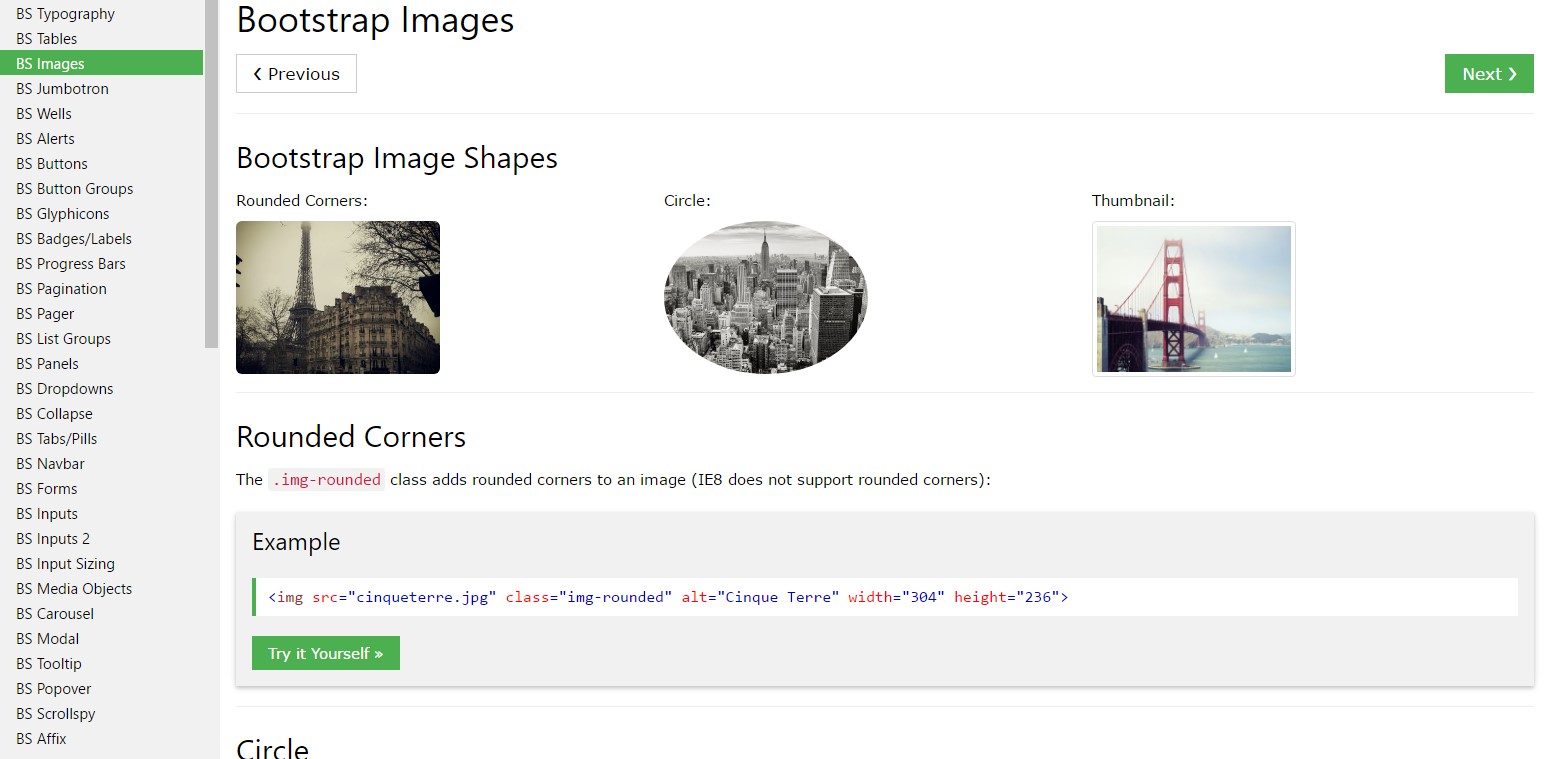
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually made responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you may employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it goes to alignment you have the ability to utilize a handful of pretty effective tools like the responsive float helpers, text arrangement utilities and the
.m-x. autoThe responsive float instruments might be employed to set an responsive image floating right or left as well as modify this placement baseding upon the dimensions of the present viewport.
This specific classes have made a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the illustrations inside of Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockCoordinate illustrations having the helper float classes or else text message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text placement utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that's the way you can add in just a handful of easy classes in order to get from standard images a responsive ones together with current build of probably the most favored framework for developing mobile friendly web pages. Right now everything that is simply left for you is getting the correct ones.
Check a couple of video guide regarding Bootstrap Images:
Connected topics:
Bootstrap images main information

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.