Bootstrap Jumbotron Css
Intro
Occasionally we desire present a sentence unmistakable and loud from the very beginning of the webpage-- just like a marketing information, upcoming party notification or just about anything. In order to produce this statement certain and deafening it is actually also probably a good idea setting them even above the navbar as sort of a standard caption and announcement.
Including these types of elements in an attractive and more important-- responsive approach has been really considered in Bootstrap 4. What the most updated version of probably the most well-known responsive system in its new fourth edition must run into the need of stating something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Class element. It gets styled with huge message and several heavy paddings to attain pleasing and well-kept appeal. ( click here)
Steps to apply the Bootstrap Jumbotron Style:
To feature such element in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have set up your Jumbotron element-- still clear yet. By default it becomes designated having kind of rounded corners for friendlier visual appeal and a pale grey background colour - presently everything you require to do is simply covering some material just like an attractive
<h1><p>As an examples
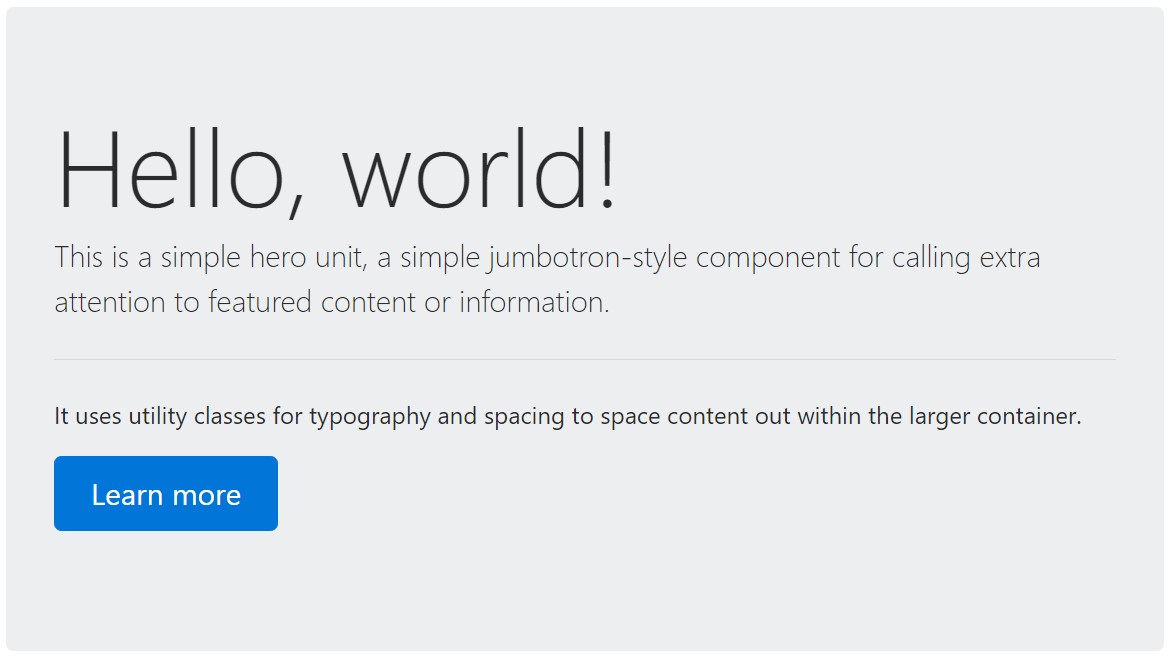
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To produce the jumbotron total width, and also without rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
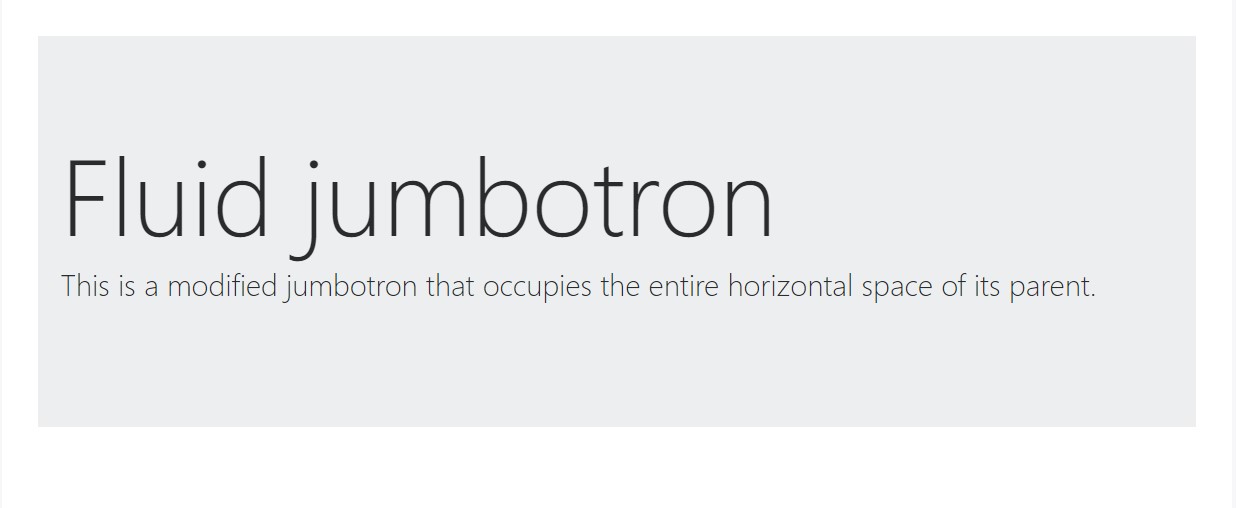
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to take note of
This is certainly the simplest way sending out your visitor a deafening and certain message working with Bootstrap 4's Jumbotron component. It must be cautiously employed again considering each of the attainable widths the webpage might appear on and especially-- the smallest ones. Here is the reason why-- as we talked about above basically some
<h1><p>This merged with the a little bit bigger paddings and a several more lined of message content might possibly trigger the elements filling in a mobile phone's entire screen highness and eve spread below it that might just eventually puzzle and even annoy the website visitor-- especially in a rush one. So once more we get returned to the unwritten condition - the Jumbotron notifications ought to be clear and short so they capture the visitors as an alternative to pushing them away by being really very shouting and aggressive.
Final thoughts
So right now you have an idea in what way to create a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to disturb your customer -- now the only thing that's left for you is carefully considering its content.
Check some on-line video short training regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron tutorial

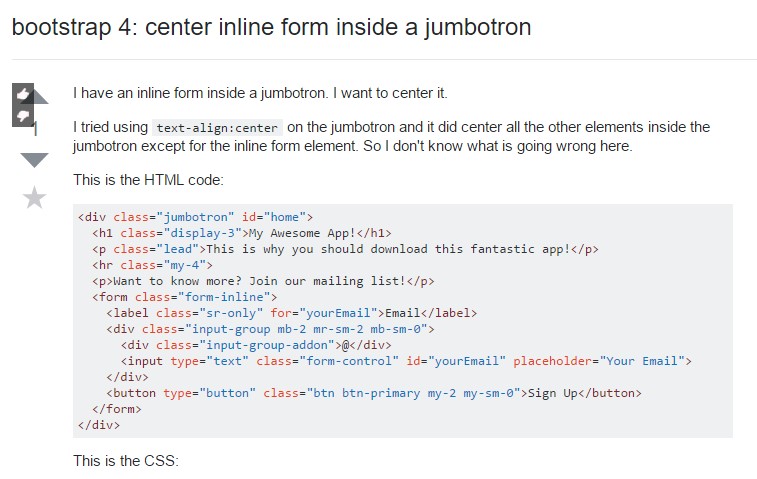
Bootstrap 4: center inline form in a jumbotron