Bootstrap Layout Template
Overview
In the recent few years the mobile devices became such important aspect of our daily lives that almost all of us simply cannot really visualize how we got to get around without them and this is actually being claimed not simply just for contacting others by communicating as if you remember was really the original mission of the mobiles however actually connecting with the entire world by having it right in your arms. That is actually the reason why it also came to be extremely necessary for the most usual habitants of the Internet-- the website page have to display just as good on the small mobile screens as on the standard desktops that meanwhile got even bigger creating the dimension difference even larger. It is presumed somewhere at the start of all this the responsive systems come down to pop up delivering a practical approach and a variety of clever tools for getting webpages behave despite the device seeing them.
However what's undoubtedly essential and bears in the structures of so called responsive web design is the approach in itself-- it's totally various from the one we used to have actually for the fixed width webpages from the very last years which consequently is a lot just like the one in the world of print. In print we do have a canvas-- we established it up once initially of the project to modify it up perhaps a several times since the work goes however at the bottom line we end up using a media of size A and art work having size B arranged on it at the specified X, Y coordinates and that is really it-- if the project is done and the sizes have been aligned everything ends.
In responsive website design however there is actually no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so putting up a fixed value for an offset or a size can possibly be terrific on one display but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its newest fourth edition provide is some creative ways the website pages are being generated so they instantly resize and reorder their specific components adapting to the space the viewing display screen provides them and not flowing far from its size-- this way the visitor gets to scroll only up/down and gets the material in a practical scale for browsing free from needing to pinch focus in or out in order to see this part or yet another. Why don't we observe exactly how this basically works out. ( more helpful hints)
How you can use the Bootstrap Layout Grid:
Bootstrap features several components and opportunities for setting out your project, incorporating wrapping containers, a powerful flexbox grid system, a flexible media material, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to take care of the page's material. Supposing that you're just beginning this the abbreviation makes it simpler to consider considering that you are going to probably in some cases question at first which component provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework applies with regard to making the webpages responsive. Each responsive web page includes containers maintaining generally a single row with the needed number of columns within it-- all of them together making a significant content block on web page-- just like an article's heading or body , list of material's components and so on.
Let us look at a single content block-- like some features of whatever being actually listed out on a webpage. Initially we are in need of covering the entire detail in a
.container.container-fluidAfter that within our
.container.rowThese are employed for handling the positioning of the material components we put within. Given that the current alpha 6 edition of the Bootstrap 4 system employs a styling technique termed flexbox along with the row element now all kind of placements ordering, organization and sizing of the content can be attained with simply providing a simple class but this is a complete new story-- for right now do understand this is actually the element it is actually completeded with.
Lastly-- inside the row we must install a number of
.col-Basic styles
Containers are really some of the most essential layout component in Bootstrap and are needed whenever employing default grid system. Choose from a responsive, fixed-width container ( guaranteeing its
max-width100%As long as containers can be nested, a large number of Bootstrap Layouts configurations do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Considering that Bootstrap is built to be really mobile first, we work with a handful of media queries to generate sensible breakpoints for user interfaces and styles . These kinds of breakpoints are typically based on minimum viewport sizes and make it possible for us to size up elements just as the viewport changes .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we develop source CSS in Sass, all Bootstrap media queries are generally readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which work in the additional path (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are also accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific section of display screen sizes using the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components employ
z-indexWe do not motivate modification of such values; you evolve one, you likely have to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which allow click-dismissing-- tend to reside on a lower
z-indexz-indexOne more suggestion
Using the Bootstrap 4 framework you have the ability to set up to 5 separate column looks inning accordance with the predefined in the framework breakpoints yet normally 2 to 3 are pretty sufficient for obtaining optimal visual aspect on all of the displays. ( more hints)
Final thoughts
So currently hopefully you do have a fundamental idea what responsive website design and frameworks are and precisely how one of the most well-known of them the Bootstrap 4 framework handles the web page content in order to make it display best in any screen-- that is certainly just a quick look but It's believed the understanding exactly how items do a job is the best structure one needs to move on right before looking in to the details.
Examine some online video training regarding Bootstrap layout:
Linked topics:
Bootstrap layout official records

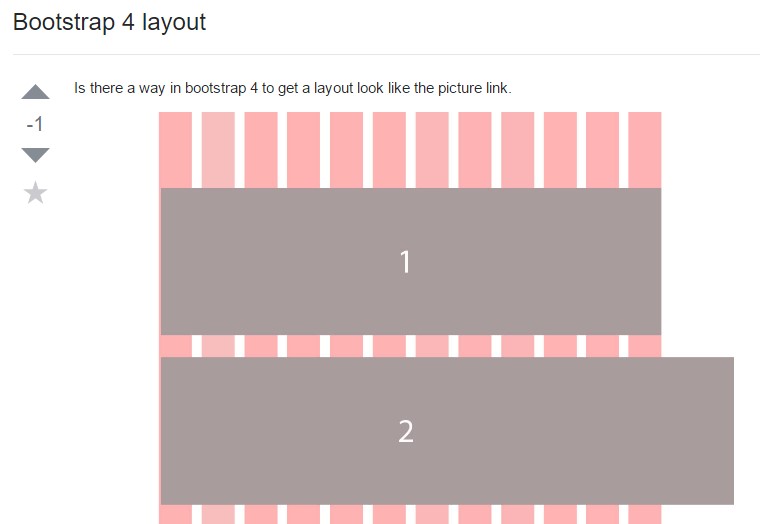
A method within Bootstrap 4 to set up a intended style

Design examples inside of Bootstrap 4