Bootstrap Button groups grid
Intro
Throughout the webpages we produce we commonly have a several possible options to display as well as a few actions which in turn may possibly be ultimately required involving a certain product or a topic so it would definitely be quite useful in the event that they got an handy and uncomplicated solution styling the controls responsible for the user taking one path or yet another inside of a small group with common visual appeal and designing.
To take care of such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has full help to the so knowned as Bootstrap Button groups set which typically are exactly what the title mention-- bunches of buttons covered like a single element along with all of the components inside looking nearly the similar so it is really simple for the website visitor to select the right one and it's a lot less worrieding for the vision since there is definitely no free area amongst the specific components in the group-- it looks as a individual button bar having a number of alternatives.
The best ways to put into action the Bootstrap Button groups toogle:
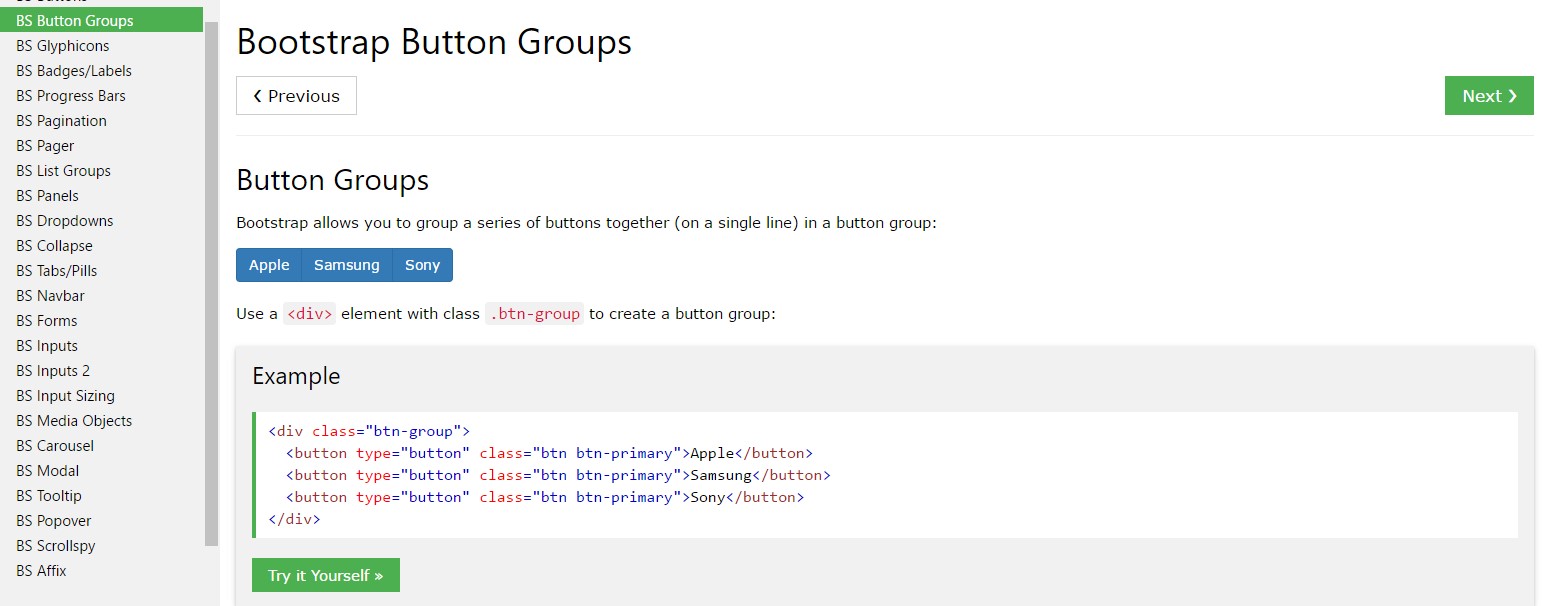
Producing a button group is certainly really uncomplicated-- all you require is an element with the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group may possibly be universally dealt with so with selecting a single class to all group you have the ability to acquire either small or large buttons in it-- just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
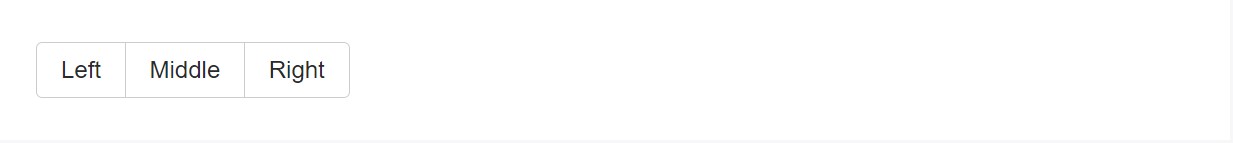
Cover a group of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
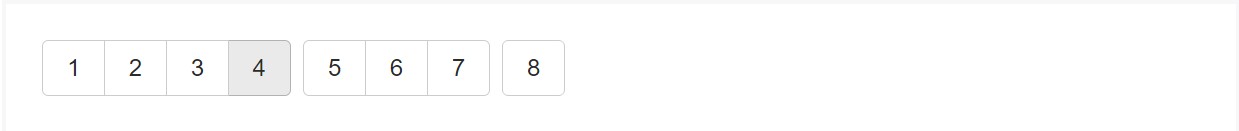
Mix sets of Bootstrap Button groups label within button toolbars for extra compound elements. Make use of utility classes just as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
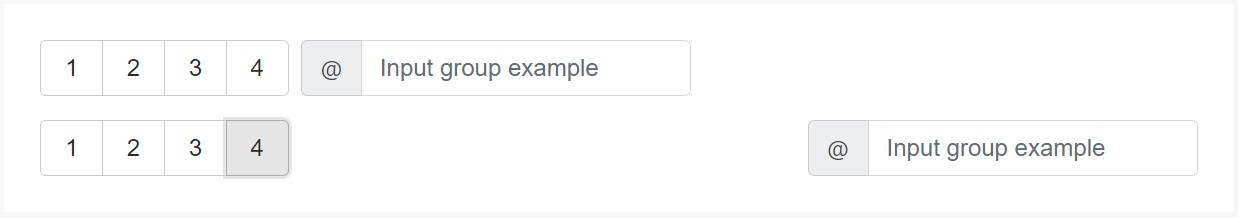
</div>Don't hesitate to mixture input groups together with button groups within your toolbars. Just like the good example just above, you'll likely need to have several utilities though to space items successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
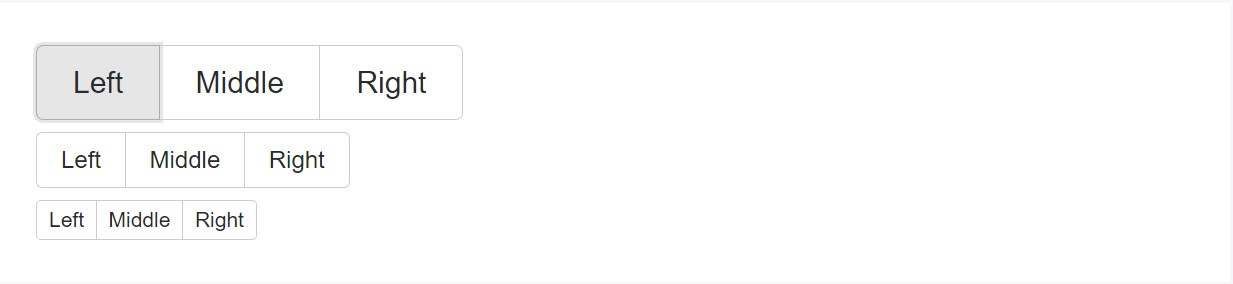
</div>Sizing
Rather than adding button measurements classes to every button in a group, simply just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
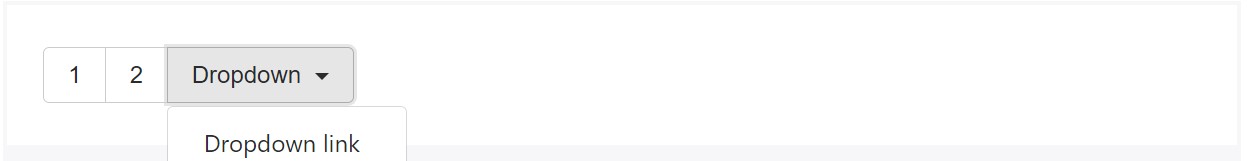
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
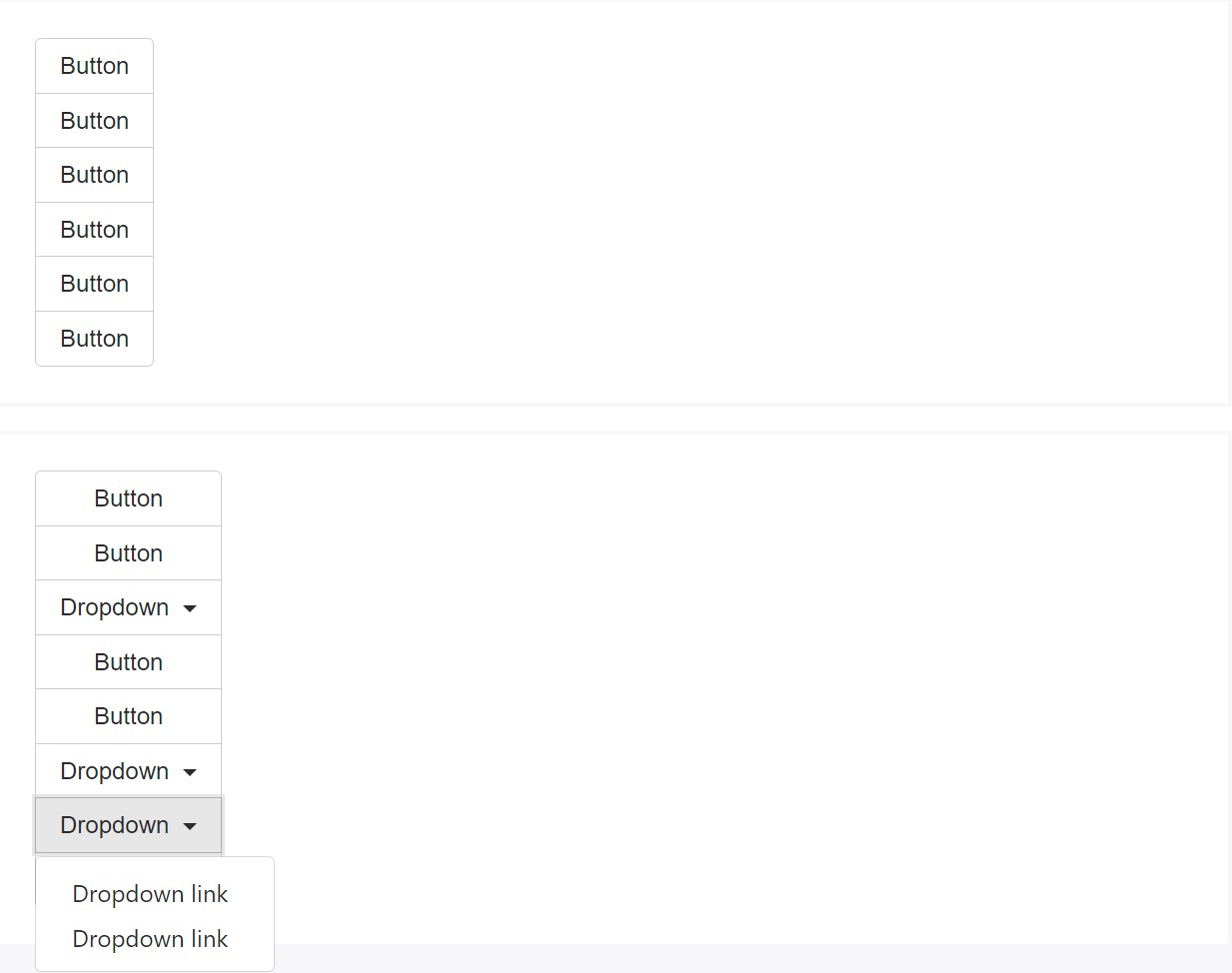
</div>Vertical type
Build a group of buttons appear like upright loaded instead of horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special implementation ( plus other elements), a bit of special casing is demanded for tooltips as well as popovers throughout button groups. You'll need to specify the option
container: 'body'One other factor to observe
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the approach the buttons groups become created with the help of the most prominent mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be quite helpful not only showcasing a handful of achievable options or a paths to take but also just as a additional navigation items coming about at certain locations of your page coming with regular visual appeal and easing up the navigating and entire user appeal.
Look at a few youtube video information regarding Bootstrap button groups:
Related topics:
Bootstrap button group authoritative documents

Bootstrap button group information

Maintain buttons utilizing Bootstrap v4