Bootstrap Multiselect CDN
Overview
Forms are a important component of the web pages we generate-- a incomparable manner we are able to get the site visitors required within whatever we are present and ensure them an simple and handy approach delivering back several words, data or even set an order just in case we are actually applying the web page like an online shop. Properly designing the form's design we are certainly attempting to imagine exactly how the visitor would find it more uncomplicated and enjoyable getting an action on it since if it is actually too basic it might be hard to summarize the submissions and yet supposing that it is actually too complex the visitor may be in fact get exhausted and forced away-- so the harmony truly matters. Let's visualize for instance a standard product which may be additionally equipped with multiple extras and the users gets requested to pick which ones should certainly materialize. Would not it be really awesome if this could be finisheded in a single component not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and very most famous Bootstrap framework in its own latest 4th edition ( generally up to alpha 6) has you covered supporting all the native HTML5 form components presenting cool designing and format choices for a real design flexibility but due to the fact that it's not a magic wand solution there are definitely certain little and very special things like the
<select>The ways to make use of the Bootstrap Multiselect Set:
Let us have a fast look just how it works:
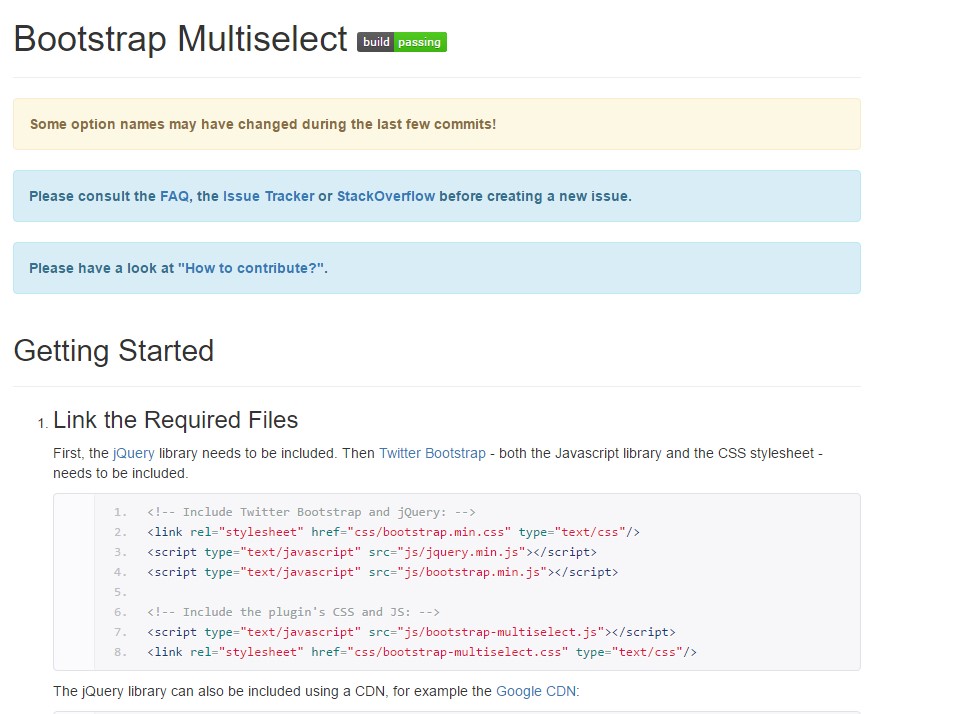
Including it: In turn the plugin to do the job you need to feature the jQuery Javascript library and do this prior to consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Using it: Like been said-- quite straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to complete is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
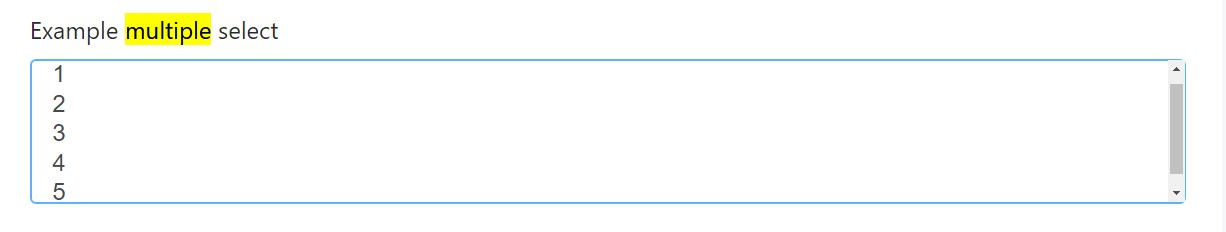
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
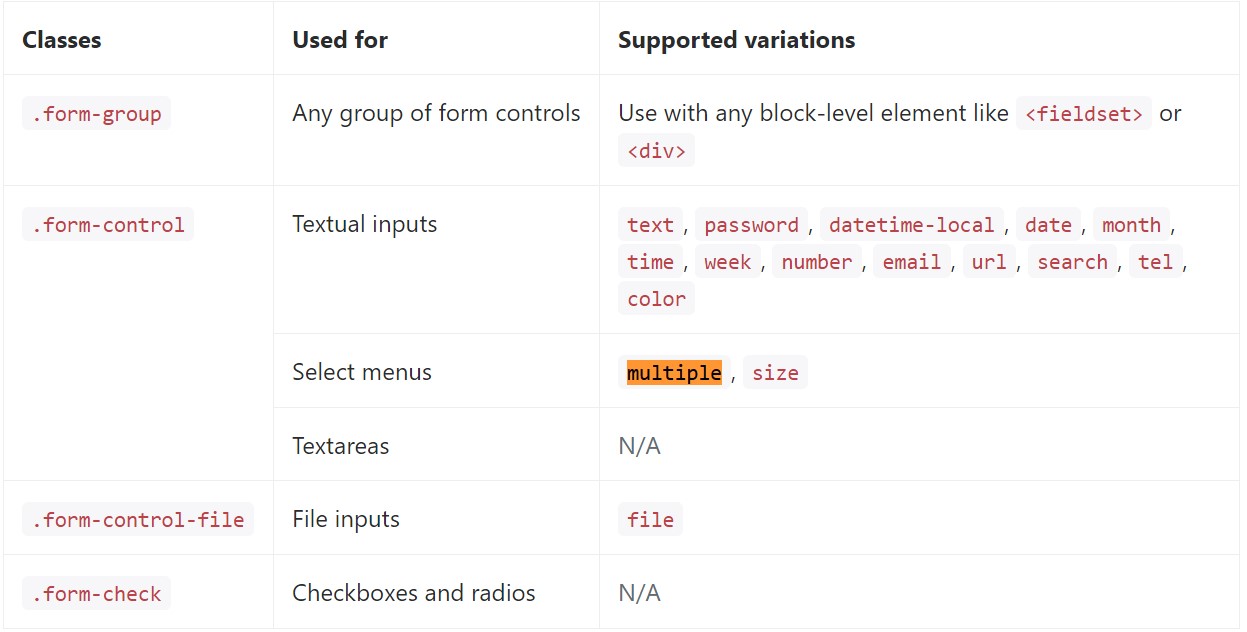
</div>Listed here is a complete list of the certain form controls provided by means of Bootstrap and also the classes that modify them. Additional documentation is accessible for each and every group.

Conclusions
That's it-- you possess a working and pretty good looking dropdown along with a checkbox in front of every possibility-- all the users ought to do currently is clicking the ones they desire. In the case that you prefer to make things a lot more appealing-- have a look at the plugin's docs to see just how adding some uncomplicated limitations can spice items up even further.
Review a couple of video tutorials relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually operate using Bootstrap V4 alpha