Bootstrap Media queries Using
Intro
As we said previously inside the modern net that gets viewed pretty much similarly through mobile phone and desktop tools obtaining your webpages calibrating responsively to the screen they get shown on is a condition. That is certainly exactly why we possess the powerful Bootstrap framework at our side in its most current fourth version-- yet in development up to alpha 6 produced now.
However what is this item under the hood that it in fact uses to perform the job-- precisely how the web page's material becomes reordered accordingly and what helps to make the columns caring the grid tier infixes like
-sm--md-The ways to put into action the Bootstrap Media queries Grid:
The responsive activity of the most famous responsive system located in its most recent fourth version gets to work thanks to the so called Bootstrap Media queries Grid. Exactly what they execute is taking count of the size of the viewport-- the screen of the device or the size of the internet browser window in case the webpage gets featured on desktop computer and applying a wide range of designing standards properly. So in common words they use the basic logic-- is the width above or below a certain value-- and pleasantly trigger on or off.
Each and every viewport size-- like Small, Medium and so on has its very own media query specified except for the Extra Small display scale that in newest alpha 6 release has been utilized widely and the
-xs-.col-xs-6.col-6The basic syntax
The basic format of the Bootstrap Media queries Usage Usage in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to note
Informative aspect to detect right here is that the breakpoint values for the various display sizes change simply by a single pixel depending to the regulation that has been actually used like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen size -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Extra big display screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really produced to be mobile first, we use a number of media queries to design sensible breakpoints for formats and interfaces . These types of breakpoints are typically built upon minimum viewport sizes and also allow us to graduate up elements when the viewport changes. ( see post)
Bootstrap mainly applies the following media query varies-- or breakpoints-- in source Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all of media queries are generally obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that perform in the some other direction (the given screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular segment of display screen sizes working with the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is certainly no
-xs-@mediaThis enhancement is intending to lighten up both the Bootstrap 4's style sheets and us as developers given that it follows the regular logic of the method responsive content operates rising after a specific point and along with the dropping of the infix there really will be less writing for us.
Check a few video clip training relating to Bootstrap media queries:
Related topics:
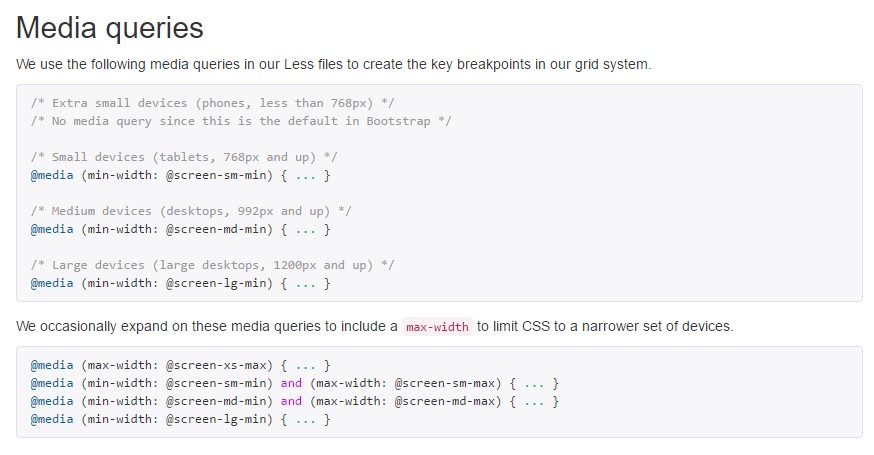
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach