Bootstrap Row Grid
Intro
What exactly do responsive frameworks complete-- they provide us with a helpful and functioning grid environment to place out the content, ensuring if we identify it correct so it will function and display correctly on any type of device no matter the measurements of its display. And like in the building each framework featuring the absolute most favored one in its own most current edition-- the Bootstrap 4 framework-- include simply a couple of main features that made and merged correctly can help you create practically any type of pleasing visual appeal to match your layout and view.
In Bootstrap, usually, the grid system gets created by three basic components which you have undoubtedly currently found around checking out the code of several pages-- these are actually the
.container.container-fluid.row.col-In case you're fairly new to this entire thing and occasionally get to think which was the correct method these three needs to be placed inside your markup right here is really a practical tip-- all you have to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll shortly adjust viewing the columns just as the inner feature it is certainly not vary likely you would certainly misstep what the very first and the last C indicates. ( read more here)
Number of words regarding the grid system in Bootstrap 4:
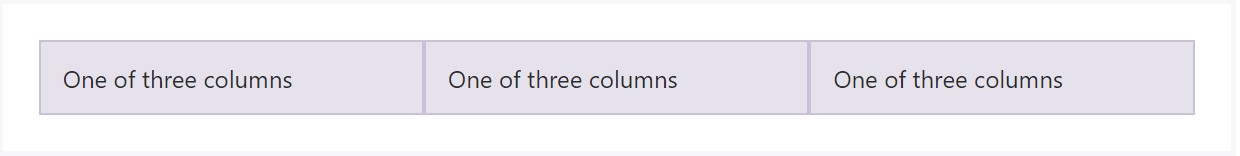
Bootstrap's grid system uses a series of containers, columns, and rows to design plus fix material. It's set up with flexbox and is fully responsive. Below is an illustration and an in-depth examine ways the grid integrates.
The above situation creates three equal-width columns on little, middle, big, and also extra large devices working with our predefined grid classes. All those columns are centered in the page together with the parent
.containerHere's the ways it operates:
- Containers deliver a way to center your site's components. Utilize
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are certainly aligned appropriately. We apply the negative margin method upon
.row- Material has to be positioned inside of columns, also just columns may possibly be immediate children of Bootstrap Row Table.
- Due to flexbox, grid columns with no a specified width is going to promptly format with same widths. For example, four instances of
.col-sm- Column classes signify the quantity of columns you want to apply from the possible 12 per row. { So, in case you need three equal-width columns, you can use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, large size, and extra big.
- Grid tiers are built on minimum widths, implying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes as well as Sass mixins for additional semantic markup.
Understand the issues plus problems about flexbox, such as the incapability to use certain HTML elements such as flex containers.
Although the Containers provide us fixed in max size or else spreading from edge to edge horizontal space on screen with slight helpful paddings across and the columns provide the means to delivering the display space horizontally-- once again with several paddings across the real content giving it a space to breathe we're planning to aim our interest to the Bootstrap Row feature and all the awesome approaches we have the ability to apply it for styling, lining up and delivering its elements applying the bright brand new to alpha 6 flexbox utilities which are truly certain classes to incorporate to the
.row-sm--md-How to work with the Bootstrap Row Table:
Flexbox utilities may be employed for establishing the disposition of the features placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placement that in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerA different selections are fixing the materials by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities mentioned thus far support independent grid tiers infixes-- insert them right prior to the last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is precisely how this important but at very first look not so adjustable component-- the
.rowInspect a couple of video clip training about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documentation

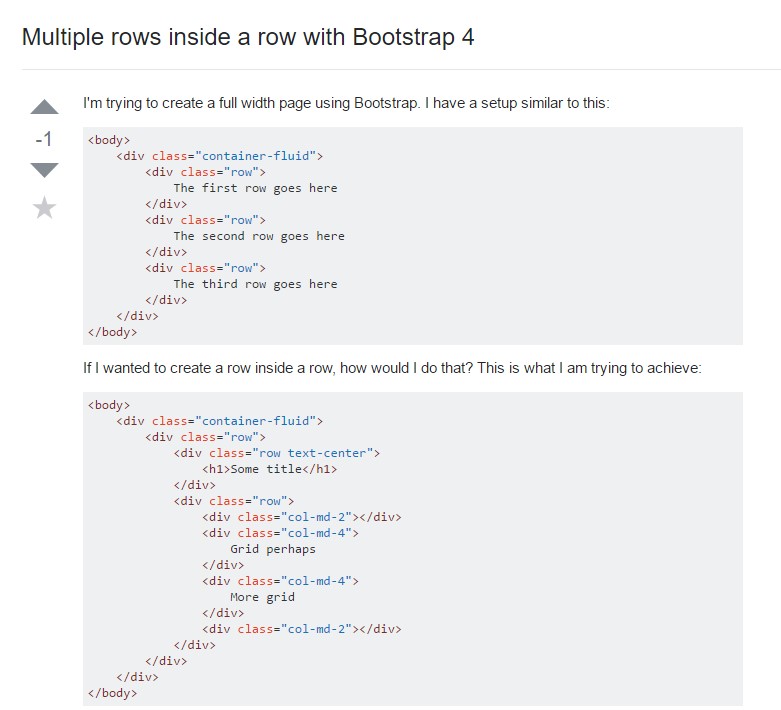
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row