Bootstrap Menu Collapse
Overview
Even the simplest, not discussing the much more challenging webpages do require some sort of an index for the visitors to conveniently navigate and identify what exactly they are actually looking for in the early couple of seconds avter their arrival over the webpage. We must regularly think a customer could be rushing, checking out several web pages briefly scrolling over them trying to find a specific product or decide. In these kinds of situations the obvious and effectively presented navigating selection might actually create the contrast among one unique website visitor and the webpage being simply clicked away. So the building and behavior of the page navigating are necessary definitely. Additionally our web sites get more and more watched from mobiles so not possessing a webpage and a navigation in special behaving on smaller sized sreens basically comes up to not owning a page anyway and even worse.
Luckily the fresh 4th edition of the Bootstrap system supplies us with a strong instrument to manage the situation-- the so called navbar element or else the menu bar we got used spotting on the top of many webpages. It is definitely a practical still highly effective tool for wrapping our brand's status info, the pages design and also a search form or else a handful of call to action buttons. Let's see just how this whole thing gets handled within Bootstrap 4.
Steps to make use of the Bootstrap Menu Using:
First off we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also use some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you should in addition appoint the breakpoint at which the navbar should collapse in order to get revealed as soon as the menu button gets clicked. To do this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next off we have to create the so called Menu switch that will come into view in the location of the collapsed Bootstrap Menu Responsive and the users will utilize to take it back on. To work on this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted content
Navbars arrived using built-in support for a fistful of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of every the sub-components involved in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
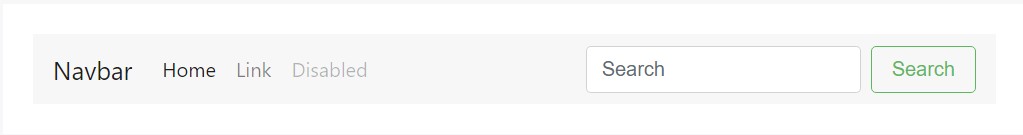
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
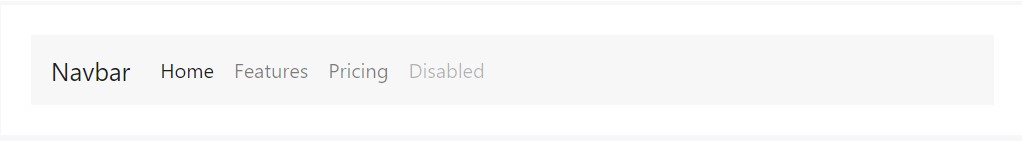
Navbar site navigation hyperlinks build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place several form regulations and elements inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely feature pieces of text message using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another element
Yet another brilliant new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to develop the container for our menu-- it is going to develop it in a bar together with inline objects over the identified breakpoint and collapse it in a mobile view below it. To execute this develop an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
And finally it is definitely moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is actually the form a navigating Bootstrap Menu Styles in Bootstrap 4 have to carry -- it is really user-friendly and pretty basic -- now all that's left for you is considering the suitable system and eye-catching subtitles for your web content.
Inspect a couple of video information regarding Bootstrap Menu
Related topics:
Bootstrap menu main records

Mobirise Bootstrap menu

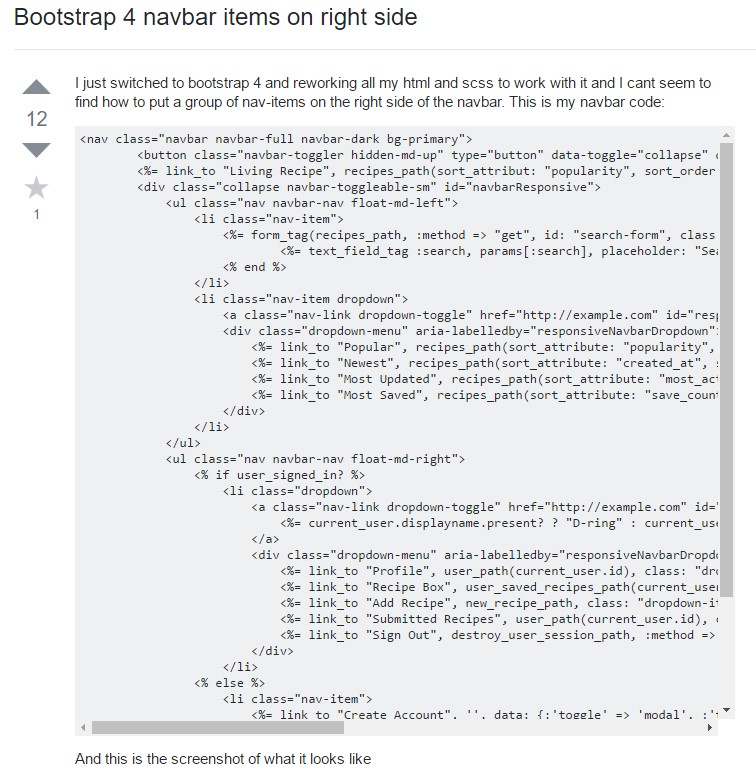
Bootstrap Menu on the right side