Bootstrap Select Placeholder
Introduction
Bootstrap is probably the most favored framework for creating totally responsive websites for the numerous number of years currently and it gets more valuable, simple to use and very well thought with each and every new version trying to stay on top of the web site design tendencies and website developer's requirements. The new Bootstrap 4 edition is in fact, speedier and simpler to work with than its predecessor that became the absolute favorite whenever it comes down to mobile friendly. It is of course still simply just a great thought set of designating bases and classes and not a magic stick capable of presenting pretty much everything a web site developer could actually consider or a user might possibly need-- no framework might ever accomplish that. ( read more)
That is certainly the key reasons why on time several plugins become produced just to fill the tiny distances completing the need of certain visual aspect and activity within this unusual instances while the primary system cannot really handle the job. This really is a excellent method because usually we simply involve the basic framework documents for ideal appearance and performance and the plugins arrive in and get loaded by browser only if wanted providing the optimal server load and speed for our webpages.
Over here we're going to have a look at some of those plugins-- the Bootstrap Select Box. It provides a notable expansion to the default
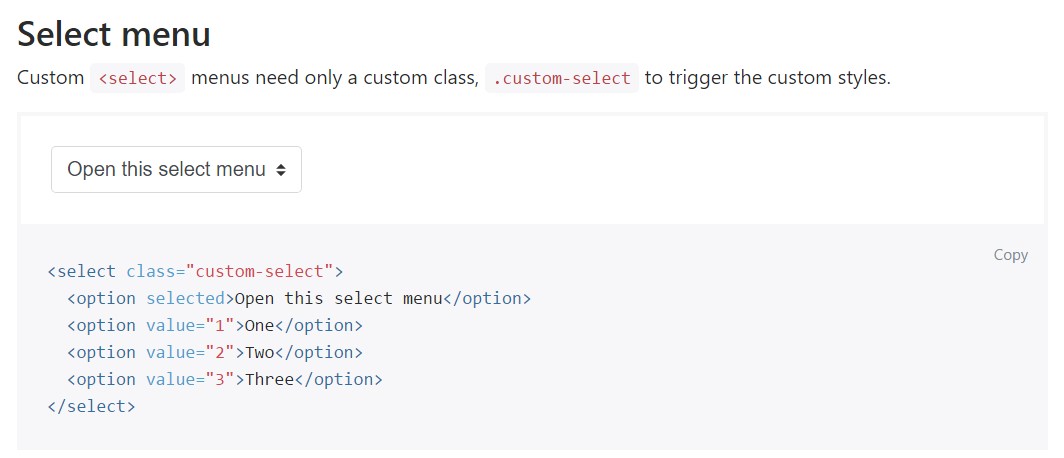
<select>Efficient ways to work with the Bootstrap Select Dropdown Plugin:
The page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can surely discover the CDN links just in case you decide not to self-host. Right after you have certainly attached it inside of your page you are able to conveniently obtain usage of it selecting the class
.selectpicker<select>You can easily sort the practical possibilities located in the dropdown menu in a few groups-- simply cover the
<option><optgroup>label= “ “A few possibilities might be chosen simultaneously-- a thick appears near the ones you want within the page-- assuming that you need to have this type of activity simply add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great capability is providing a convenient search box on the peak of the dropdown-- by doing this in the event of a definitely vast listing of alternatives the visitor can efficiently narrow the list down by simply typing a few letters of the name of the required one-- the selection automatically gets filtrated. To obtain his capability you must specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a several basic instances to give you the complete image precisely how you can surely get things handled-- usually, by just adding in a few words for custom attributes to the
.selectpickerTake a look at a couple of video clip tutorials relating to Bootstrap Select Dropdown plugin:
Connected topics:
Example of the select menu

Select plugin trouble

Standard utilization of the select plugin