Bootstrap Toggle Button example
Overview
Regardless the eye-catching pictures wonderful capability and glorious effects at the bottom line the web pages we create purpose narrows down to sending certain content to the visitor and therefore we may possibly call the web the new variety of documentation container because more and more details becomes published and accessed on-line as an alternative as documents on our local computers or the classic technique-- printed on a hard copy media. ( get more info)
All of it decreases to content however in the conditions where the website visitor focus gets gotten from almost everywhere just publishing what we have to provide is not far enough-- it should be structured and showcased like this that even a big amounts of dry informative simple text message search for a technique maintaining the site visitor's focus and be actually convenient for browsing and discovering simply the wanted part quickly and quick-- if not the site visitor might possibly get annoyed and disappointed and surf away nevertheless someplace around in the content's body get concealed a few precious treasures.
In this way we require an element which gets less area possible-- extensive plain text zones press the site visitor elsewhere-- and gradually some movement and interactivity would certainly be likewise strongly adored since the viewers became very used to clicking switches around.
Luckily the Bootstrap 4 system has clearly that-- practical collapsible control panels with the ability of holding huge amount of data presenting simply just a heading line to guide us more effective get around and extending to display what is actually wanted upon clicking on the header. These are simply the accordion and toggle control panels which do the job basically the exact same with a one difference-- just as the name reveals in the accordion panel extending a specific collapsible material collapses all the rest at the same time within the toggle element you have the ability to have just as lots of extended places as you want to-- it all accordings to the particular web content of the large size text message hidden within the collapsible panels and the way you're visualizing the site visitor will sooner or later apply it. ( read this)
How to utilize the Bootstrap Toggle Value:
The certain utilization of a toggle block is quite simple in the latest version of the Bootstrap framework-- it works with the freshly introduced
.cardid = " ~element's unique name ~ "The factual execution of a Bootstrap Toggle Modal block is pretty simple in current version of the Bootstrap framework-- it uses the recently presented
.cardid = " ~element's unique name ~ "Later it is simply time for producing the particular toggle element-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been certainly produced it's moment for designing the collapsing part-- to begin design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we must put a container for our content possessing the
.card-blockRepresentation of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that's how a single collapsible component becomes generated in Bootstrap 4. Just to set up the whole panel you need to repeat the moves from above designing as lots of
.cardCheck a number of on-line video guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle official documentation

Bootstrap toogle complication

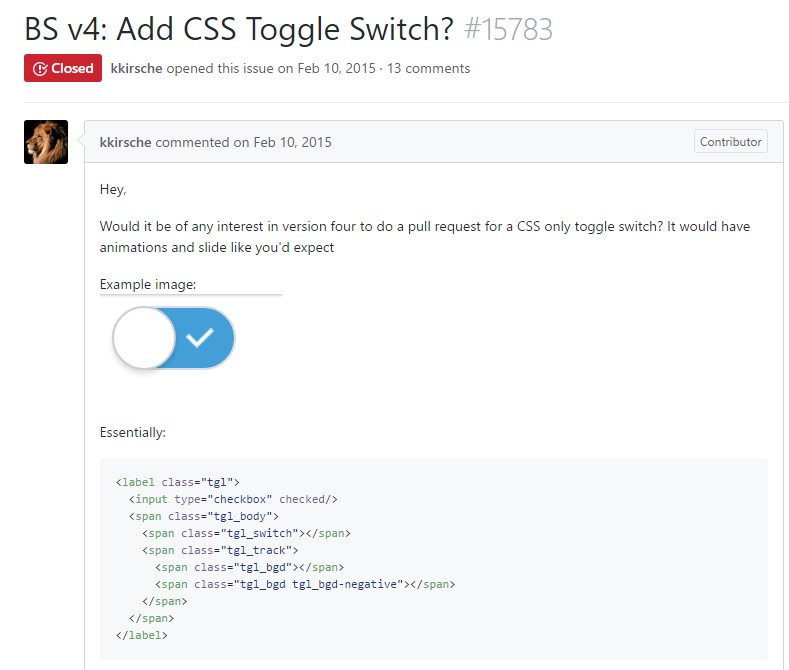
Tips on how to add in CSS toggle switch?