Bootstrap Tabs Using
Overview
In certain cases it's pretty effective if we can certainly simply put a few segments of info sharing the exact same place on page so the visitor simply could browse through them without any actually leaving behind the display screen. This becomes quite easily attained in the brand-new 4th version of the Bootstrap framework using the
.nav.tab- *Effective ways to work with the Bootstrap Tabs Events:
To start with for our tabbed control panel we'll need to have some tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Events structure has been organized it's opportunity for producing the sections having the actual content to be shown. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally produce tabbed panels using a button-- just like visual appeal for the tabs themselves. These are additionally named like pills. To accomplish it just ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
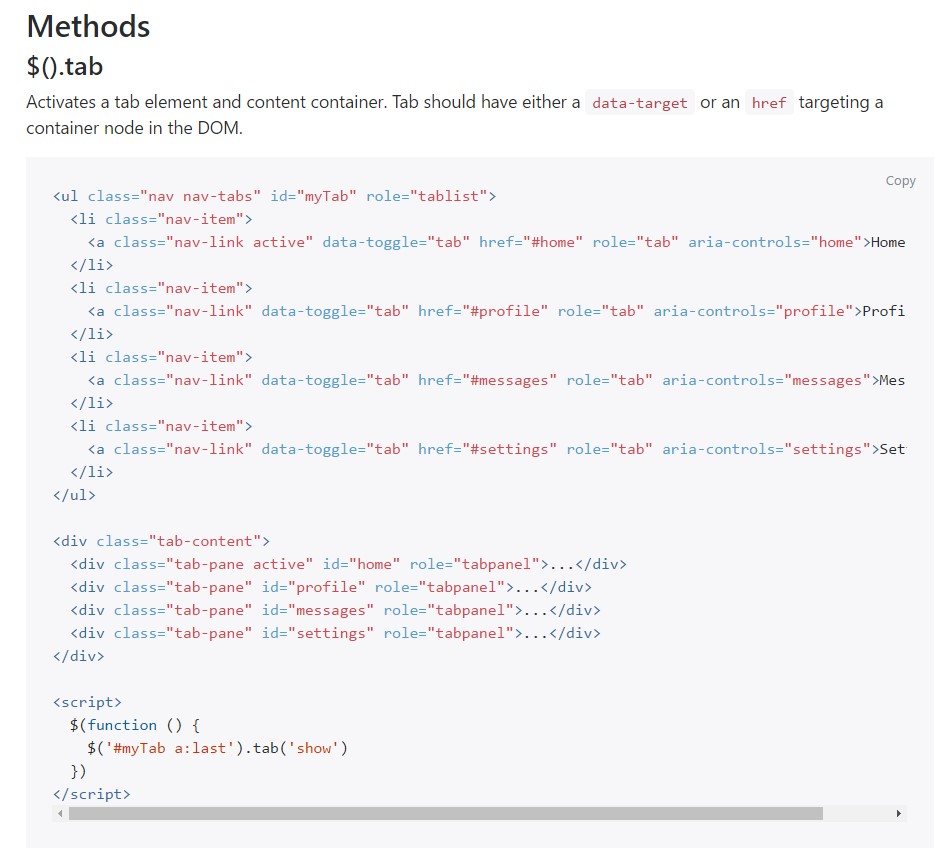
$().tab
$().tabTriggers a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and gives its involved pane. Other tab which was recently picked comes to be unselected and its linked pane is covered. Come backs to the caller before the tab pane has really been shown ( id est before the
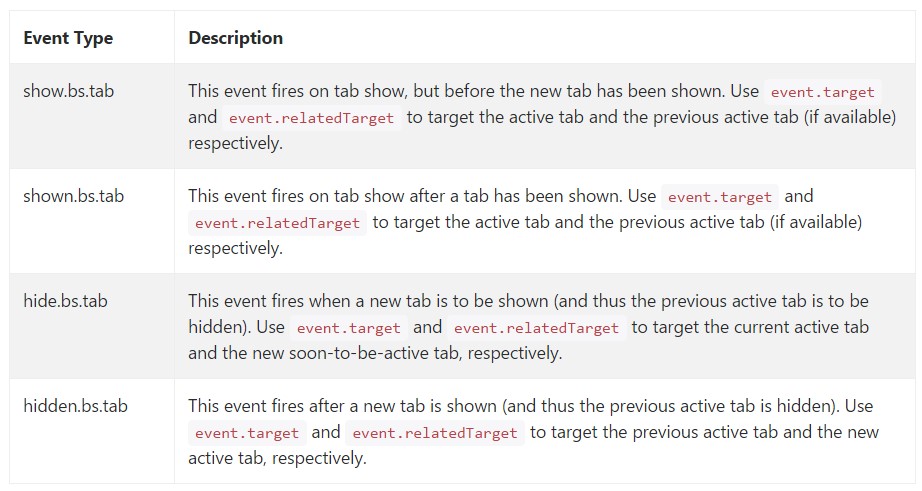
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is actually the manner in which the tabbed panels get produced through the latest Bootstrap 4 edition. A factor to look out for when setting up them is that the different contents wrapped within every tab panel must be practically the similar size. This will assist you avoid several "jumpy" behavior of your webpage once it has been already scrolled to a specific place, the website visitor has started searching through the tabs and at a special point gets to open up a tab along with extensively extra content then the one being simply noticed right before it.
Examine several online video short training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative records

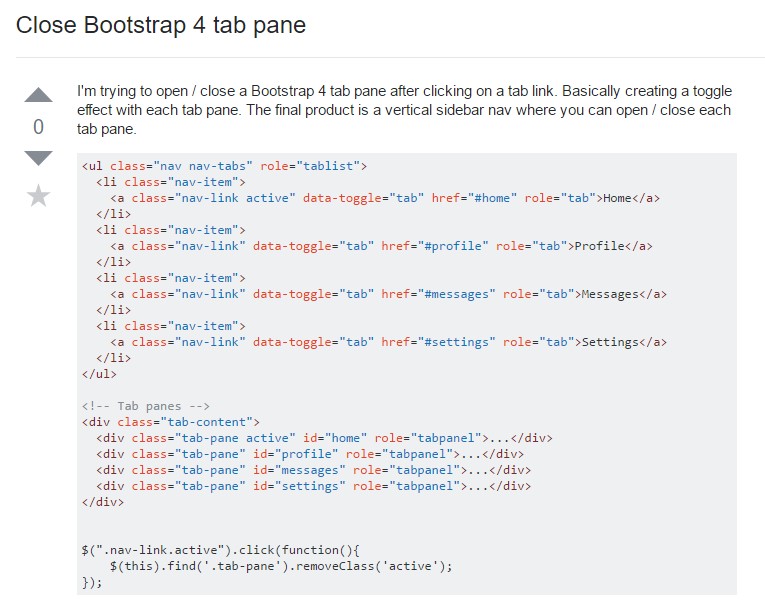
The ways to close Bootstrap 4 tab pane

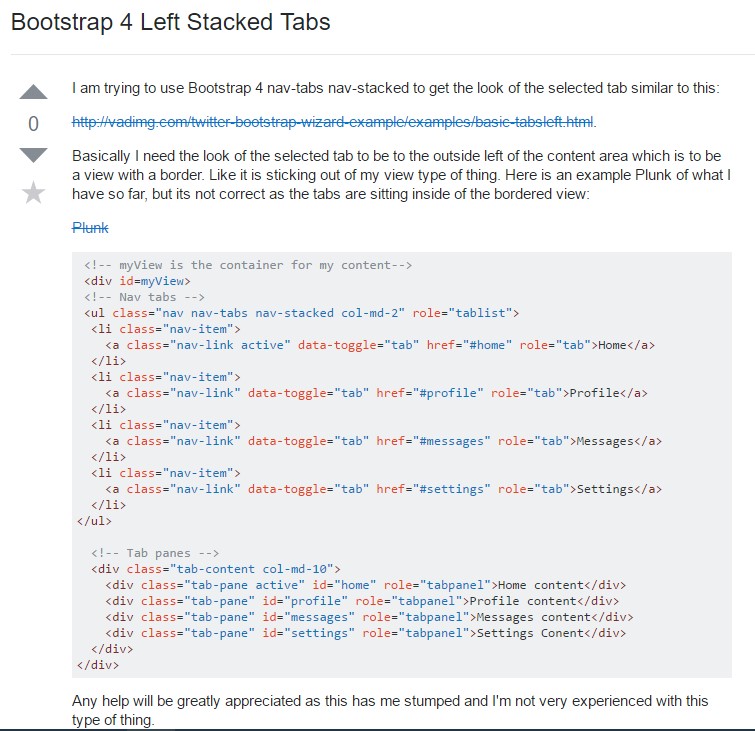
Bootstrap 4 Left Stacked Tabs