Bootstrap Columns Content
Introduction
In the last several years and most definitely the following ones to come the universe of world wide web spread more and a lot more extensively across each sort of gadgets in this way right now essentially fifty percent of the views of the webpages on the internet are performed not on personal computer and notebook displays yet directly from numerous mobile products along with each and every sorts of small display sizes. In this way supposing that a page will not showcase properly-- suggesting to resize and quickly find its own finest fit on the gadget used its possibly will get browsed away to get replaced by a mobile phone friendly web page giving quite similar product or service.
On top of that-- the indexing mechanisms such as Google do the so called mobile-friendly test and reveal far down your web pages in the search results. This lowering is even farther supposing that the search is committed by a mobile phone-- the online search engines consider this specific issue pretty seriously. In this way not featuring a mobile phone friendly page nearly signifies not having a web page anyway.
The way to use the Bootstrap Columns Form:
Although what certainly a web page becoming responsive means-- commonly-- fitting the whole width of the screen that gets displayed on introducing the components in useful and legible manner at any size. To care for this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a shift occurs and the Bootstrap Columns Table become reordered to ideally suit more appropriate. The previous version employed 4 breakpoints and one of the most latest Bootstrap 4 framework offers one extra so they become actually five. Here they are with the max value they extend to. The particular boundary number itself belongs to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal sector in Bootstrap 4 system gets presented into 12 components equal in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any variety of unit-less classes for each breakpoint you require and every Bootstrap Columns Content will be the same width.
Identical width
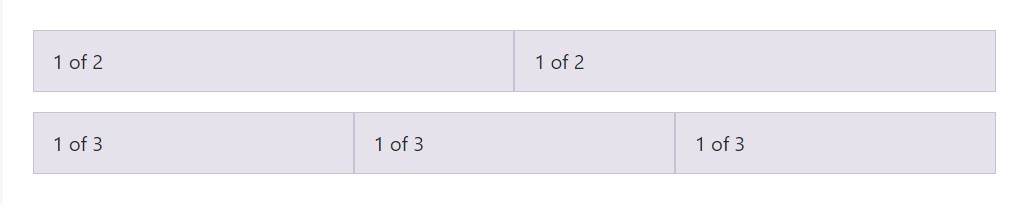
For instance, below are two grid designs that used on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
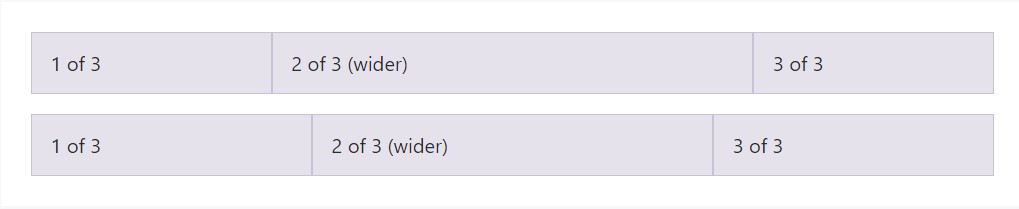
Auto-layout for flexbox grid columns likewise signifies you are able to set the width of one column and the others will instantly resize about it. You can apply predefined grid classes ( just as presented here), grid mixins, or possibly inline widths. Notice that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
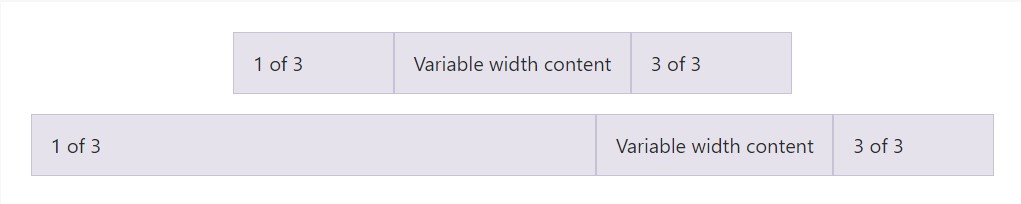
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
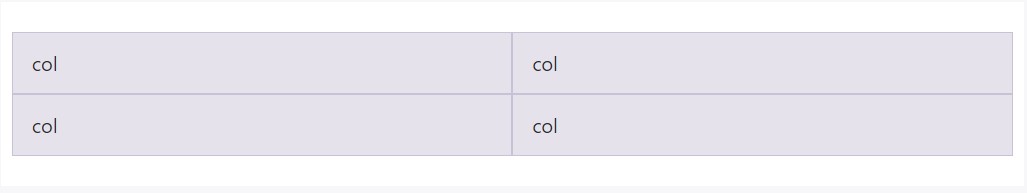
</div>Equal size multi-row
Develop equal-width columns which span multiple rows via fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique detail
Another new thing by the most current Alpha 6 build of Bootstrap 4 is in the event that you put in simply a couple of
.col-~ some number here ~Conclusions
Well presently you realise specifically how the column features develop the design and responsive behaviour of the Bootstrap system and all that is actually left for you is developing something truly outstanding utilizing them.
Examine some youtube video information relating to Bootstrap columns
Related topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns