Bootstrap Carousel Effect
Intro
Who doesn't prefer gliding pics plus a number of interesting subtitles and content detailing the things they point to, far better carrying the message or why not actually even more effective-- as well featuring a number of tabs as well calling the website visitor to have some action at the very beginning of the web page given that these types of are normally localized in the beginning. This has been actually taken care of in the Bootstrap system through the installed carousel component which is completely supported and very simple to obtain as well as a plain and clean construction.
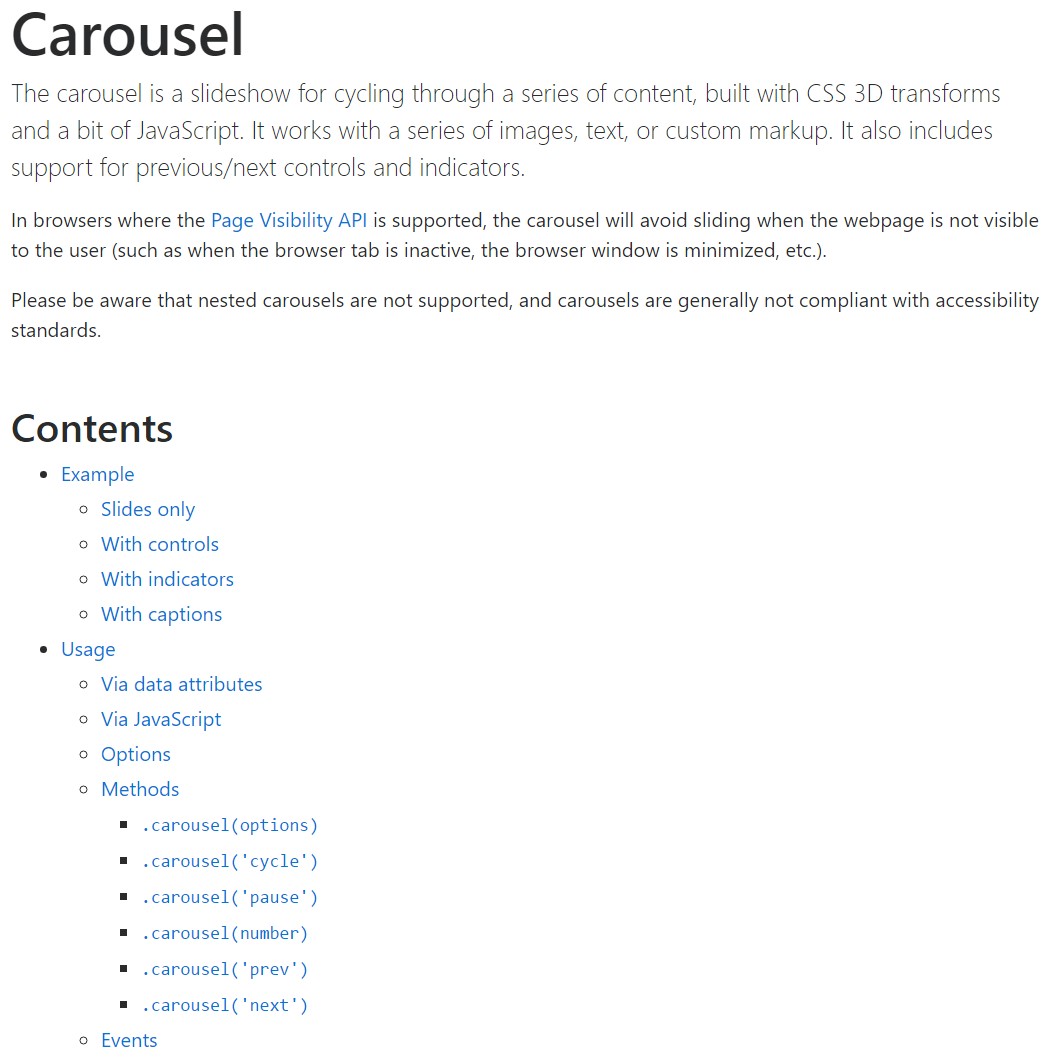
The Bootstrap Carousel Position is a slide show for cycling throughout a set of web content, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of illustrations, text, as well as custom-made markup. It usually incorporates service for previous/next controls and hints.
The way to utilize the Bootstrap Carousel Position:
All you need to have is a wrapper component with an ID to feature the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not automatically normalize slide dimensions. Because of this, you might require to apply added utilities or possibly custom styles to properly scale material. Even though carousels promote previous/next controls and indicators, they are certainly not clearly demanded. Custom and add considering that you see fit.
Don't forget to set a unique id on the
.carouselJust slides
Here's a Bootstrap Carousel Example together with slides only . Note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can certainly in addition specify the time each and every slide becomes displayed on web page through bring in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow including manipulations
The navigation among the slides becomes accomplished via determining two web links components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the regulations will get the job done correctly but to also assure the site visitor realizes these are certainly there and realises just what they are doing. It additionally is a really good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- placing the concrete pics which need to take place inside the slider. Each pic component have to be wrapped inside a
.carousel-item.item classAdding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use signs
You can as well bring in the indications to the slide carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Add in a few underlines too.
Add underlines to your slides simply with the .carousel-caption feature just within any .carousel-item.
To incorporate several underlines, definition plus buttons to the slide incorporate an added
.carousel-captionThey can absolutely be effectively concealed on smaller viewports, like revealed below, having extra screen services. We conceal them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A cute method is if you want a link or even a tab upon your page to take to the slide carousel on the other hand as well a special slide inside it being viewable at the moment. You may definitely do this with specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By means of information attributes
Put into action data attributes to effectively deal with the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel by hand using:
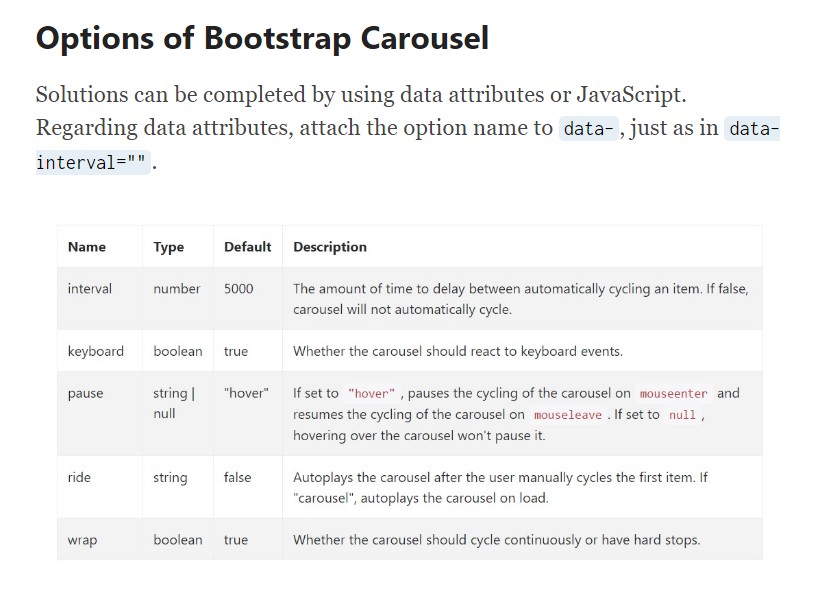
$('.carousel').carousel()Solutions
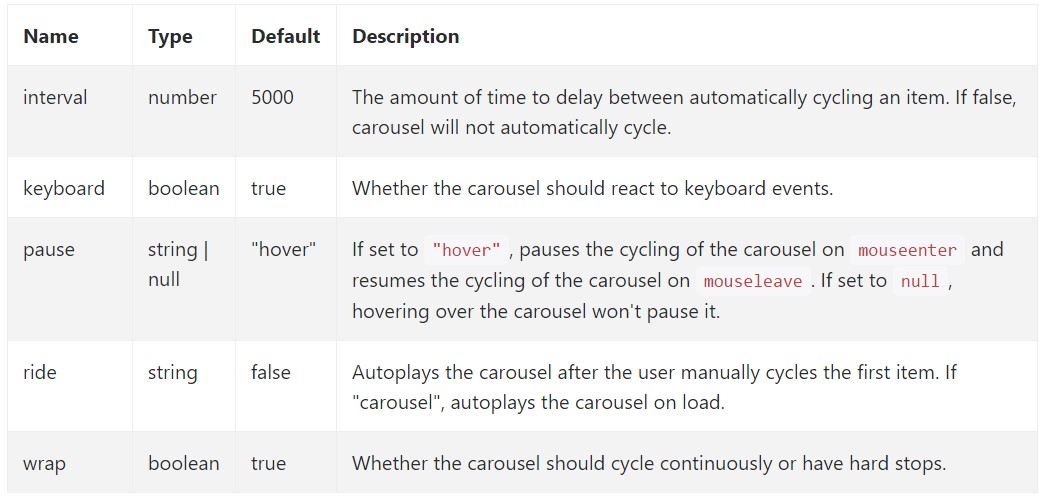
Selections may be completed via data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
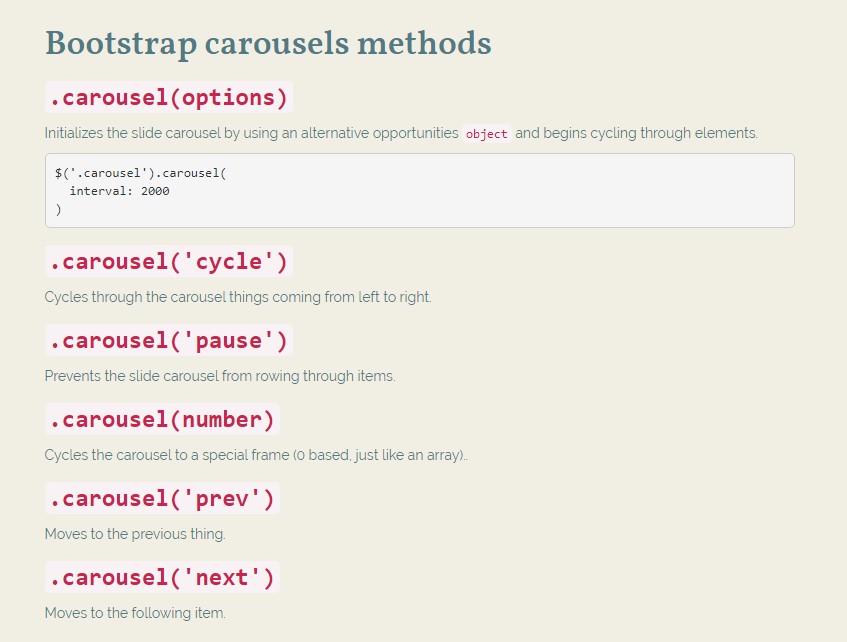
Approaches
.carousel(options)
.carousel(options)Initializes the carousel using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Moves to the next element.
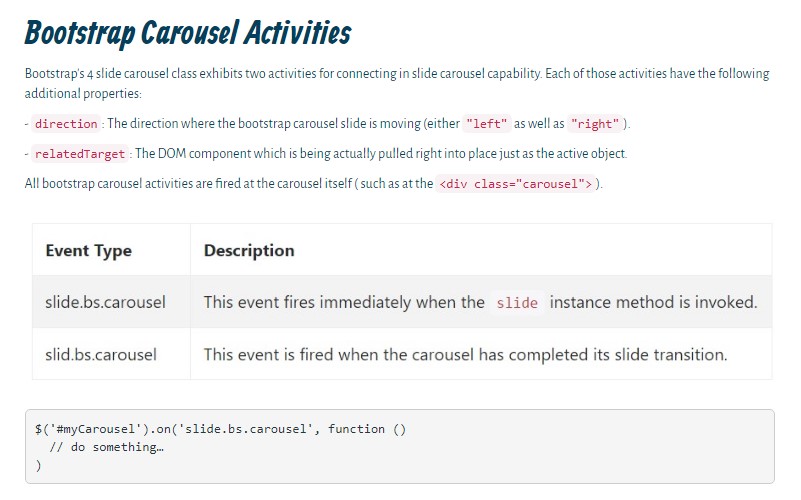
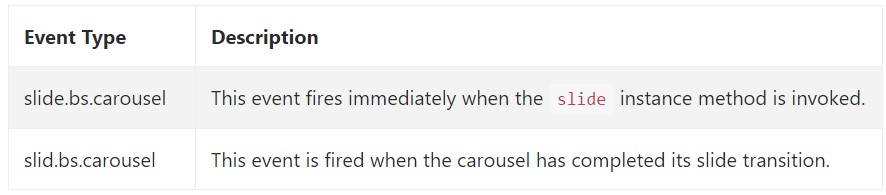
Occasions
Bootstrap's carousel class exposes two occurrences for connecteding in to carousel useful functionality. Each of the events have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are launched at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the method the slide carousel component is structured in the Bootstrap 4 framework. It is actually really quick and also direct . Nevertheless it is very an handy and desirable solution of presenting a ton of material in much less area the carousel component should however be employed carefully thinking about the legibility of { the information and the website visitor's comfort.
Too much images could be failed to see to get observed by scrolling downward the page and in case they move too quick it might come to be difficult certainly spotting all of them or review the text messages which in turn could at some point misinform as well as irritate the webpage viewers or perhaps an necessary call to action might be skipped out-- we definitely do not want this specific to materialize.
Check a few video training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative documentation

Mobirise Bootstrap Carousel & Slider

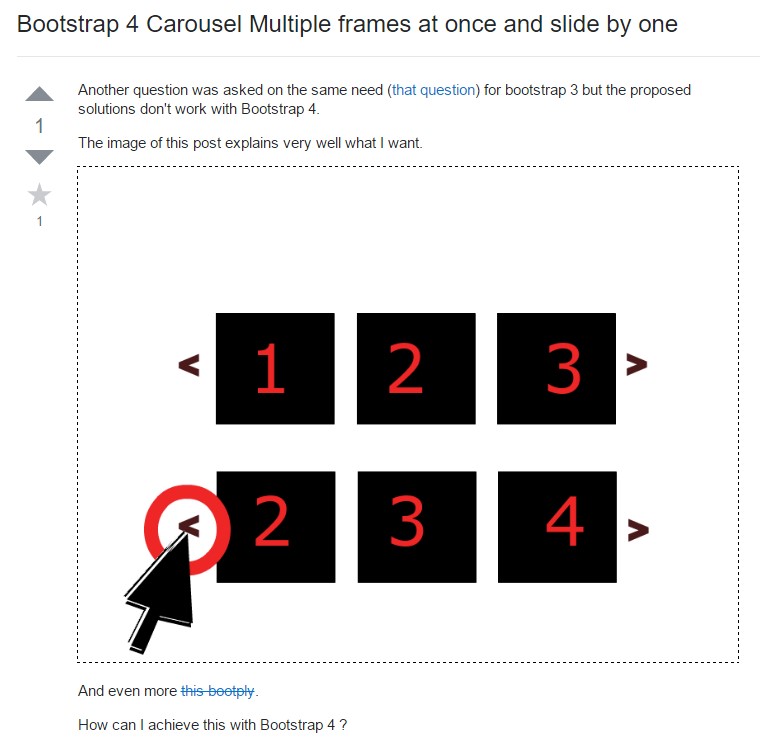
Bootstrap 4 Сarousel issue

jQuery Bootstrap Carousel with Thumbnails
HTML Bootstrap Carousel with Swipe
HTML Bootstrap Carousel with Video
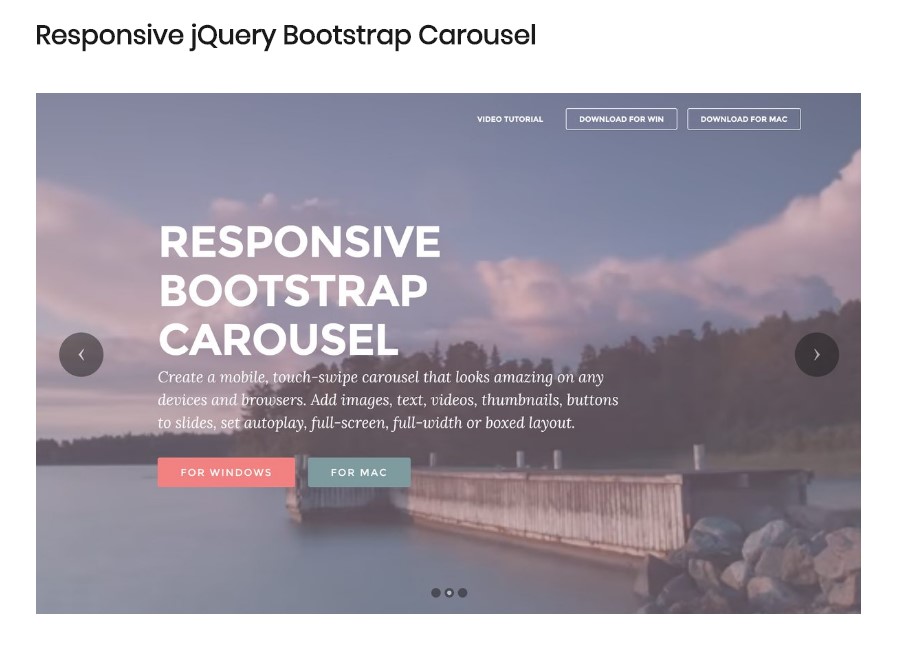
Responsive Bootstrap Carousel Example