Bootstrap List Class
Intro
List group is a helpful and useful component which is discovered in Bootstrap 4. The component is put to use for featuring a string or 'list' content. The list group elements can certainly be modified and increased to maintain practically any kind of information within just with a variety of features easily available for modification within the list in itself. These kinds of list groups can surely also be utilized for navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which forms the unordered lists in a specific method as it paves the way for developing custom material within structure lists without any having to think about the performance concern (since the language takes care of that on its own). ( click this)
Possibilities of Bootstrap List Class:
Given in this article are the functions which are attainable inside the list group component within Bootstrap 4:
• Unordered list: Easily the most simple sort of list group that you can absolutely create in Bootstrap 4 is an unordered list that has a number of elements using the effective classes. You are able to built upon it along with the various other options which are provided in the component.
• Active stuffs: You can focus on the current active choice with simply providing the
.active.list-group-item• Disabled materials: You can surely even de-highlight a list item to get it appear as though it has been actually disabled. You simply need to add in the
.disabled.list-group-item• Hyper-links and Buttons: With the help of the buttons tag, you can simply set up an actionable thing inside the Bootstrap List Button which means that you are going to have the ability to add hover, active, and disabled states to these types of items through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another nifty capability that becomes part of the list group component which allows you to style each list item together with a definitive color and background. These are specifically handy for spotlight special objects or categorising them according to color-'s code.
• Badges: You can also add badges to a list material to present the unread counts, activity on the item, and help other interactive features through utilize a few other utilities. ( find out more)
Let us take a look at several cases
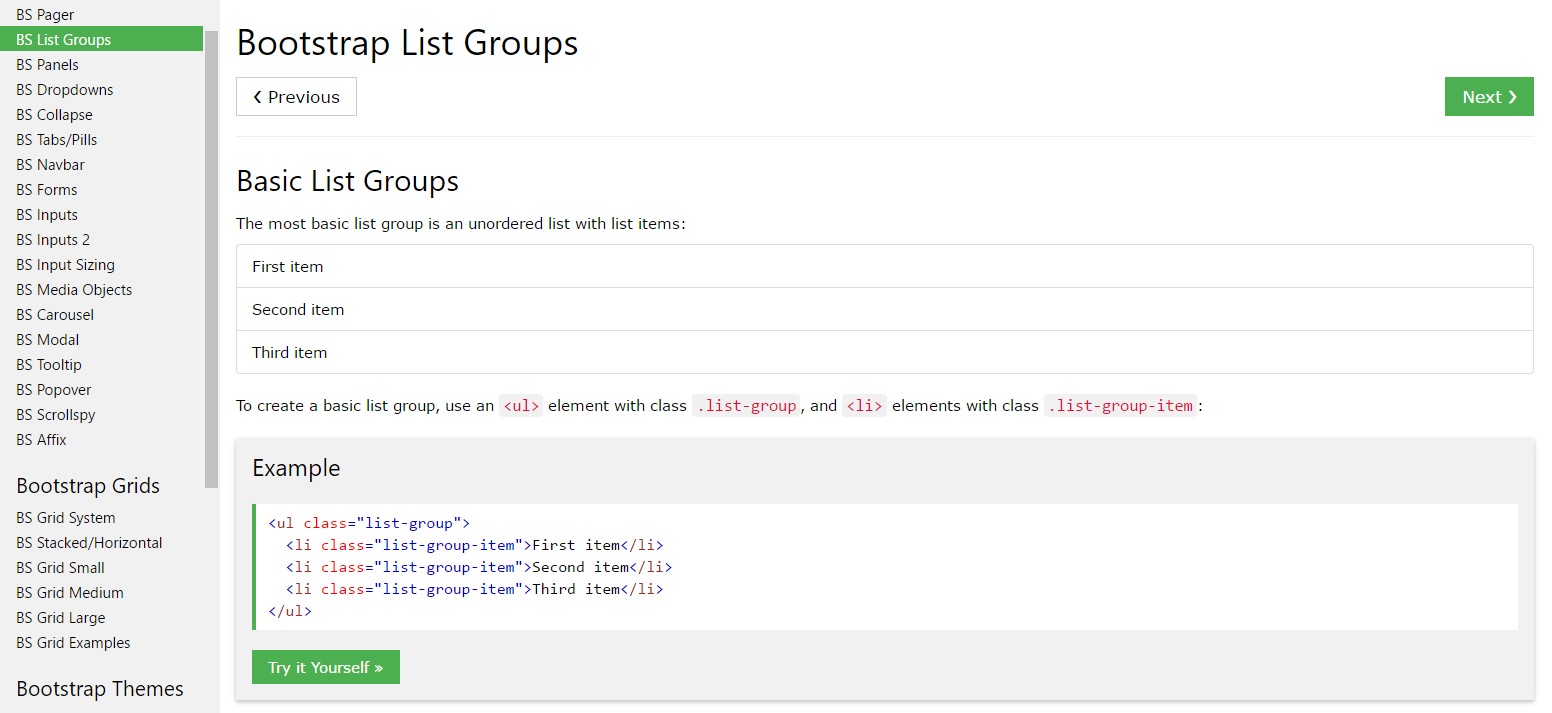
Primary example
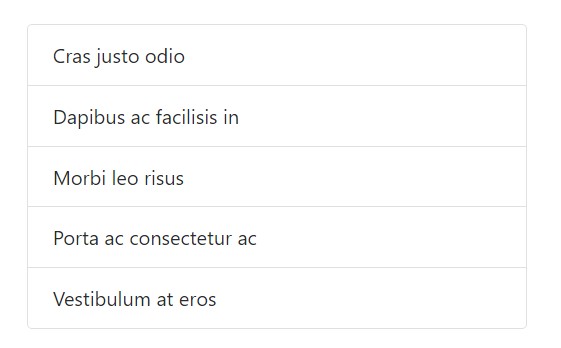
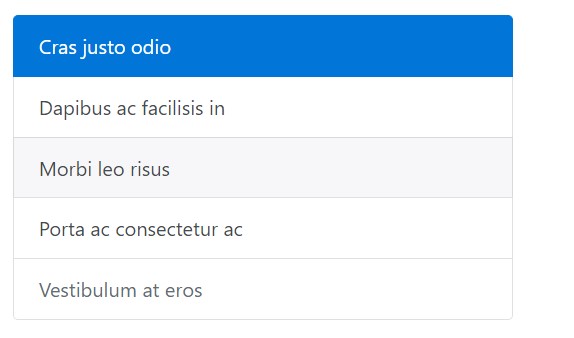
One of the most fundamental list group is an unordered list with list objects and the proper classes. Build on it together with the options that follow, or else with your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
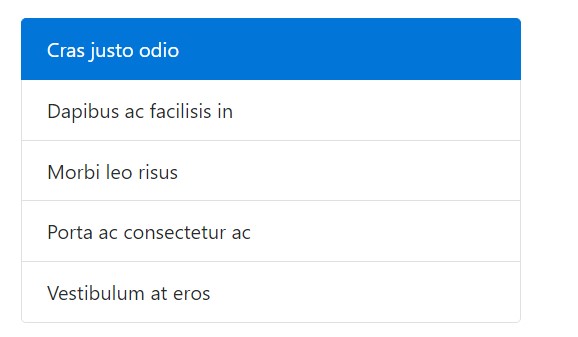
</ul>Active elements
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
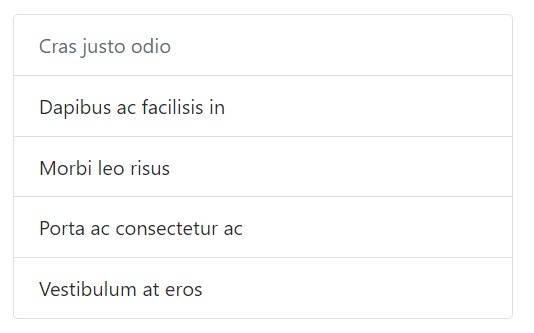
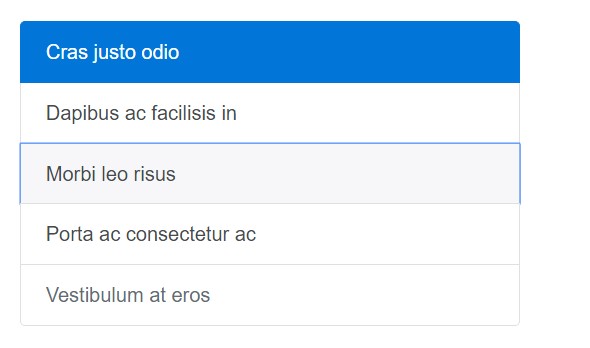
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Utilize
<a><button>.list-group-item-action<li><div>Be sure to not employ the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
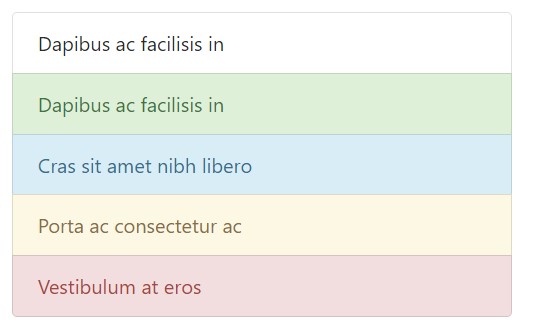
</div>Contextual classes
Use contextual classes to style list items using a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
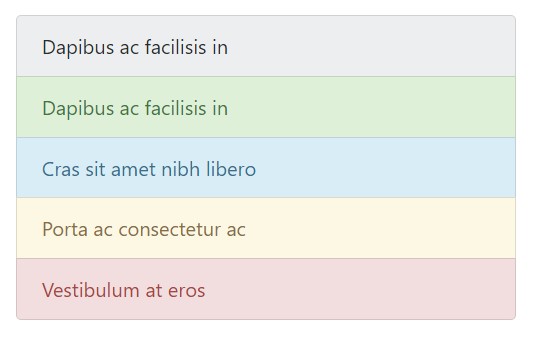
</ul>Contextual classes as well work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Using color option to provide signifying just produces a visional signifier, which will not be shared to users of assistive technological innovations -- for example, display screen readers. Ensure that info denoted by the colour is either evident from the web content itself (e.g. the noticeable content), or else is provided through other methods, such as added text covered by having the
.sr-onlyWith badges
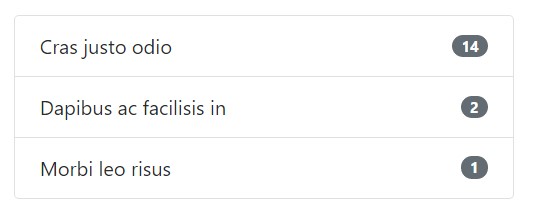
Bring in badges to any kind of list group element to present unread results, activity, and much more using a number of utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
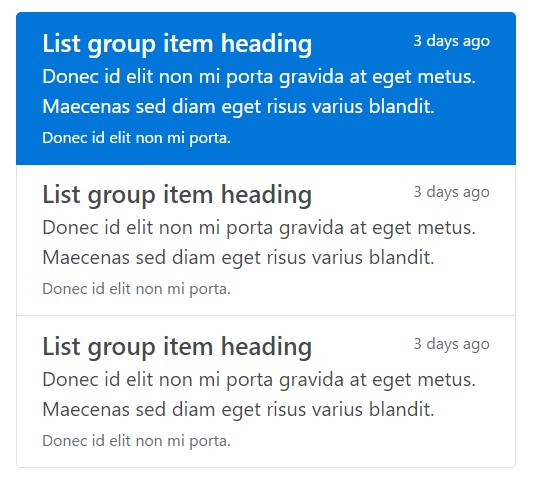
</ul>Customized material
Put in basically any type of HTML in, and even for related list groups such as the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a robust and helpful element in Bootstrap 4 that empowers you to set up an unordered list even more planned, interactive, and responsive free from risking on the look or layout of the list objects themselves.
Take a look at a couple of on-line video training relating to Bootstrap list:
Related topics:
Bootstrap list approved information

Bootstrap list article

Bootstrap list trouble