Bootstrap Popover Options
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you are able to generate your website now much faster than ever. It is quite very much easier to make use of Bootstrap to establish your web site than other programs. By having the integration of HTML, CSS, and JS framework it is among the most leading programs for website improvement.
Certain elements and methods in Bootstrap 4
A couple of the best capabilities of the Bootstrap 4 provide:
• An improvised grid structure that allows the user to obtain mobile device helpful sites using a fair amount of comfort.
• Various utility guidance sets have been included in the Bootstrap 4 to assist in uncomplicated studying for beginners in the field of website development.
Things to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been entirely renounced. The web developers have made sure that the Bootstrap 3 does get frequent improve and fault resolve in addition to enhancements. It will be accomplished even after the end release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for many different web browsers as well as managing systems has been included in the Bootstrap 4
• The overall scale of the font is improved for convenient watching and website construction experience
• The renaming of several elements has been done to ensure a much faster and much more dependable web development method
• Having brand-new modifications, it is achievable to establish a much more active site with minimal efforts
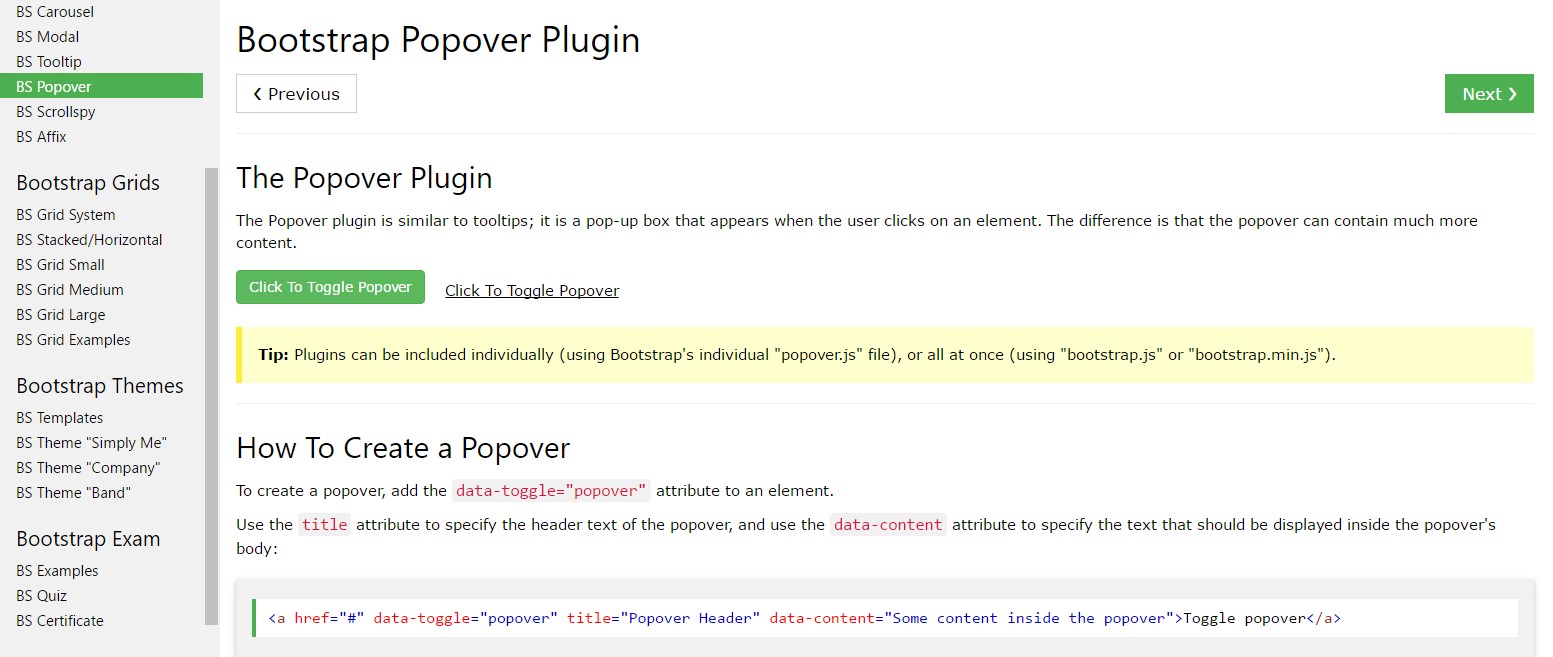
Bootstrap Popover Container
And right now let us touch the essential subject.
Assuming that you really want to put in special extra data on your site you can absolutely put into action popovers - just include little overlay content.
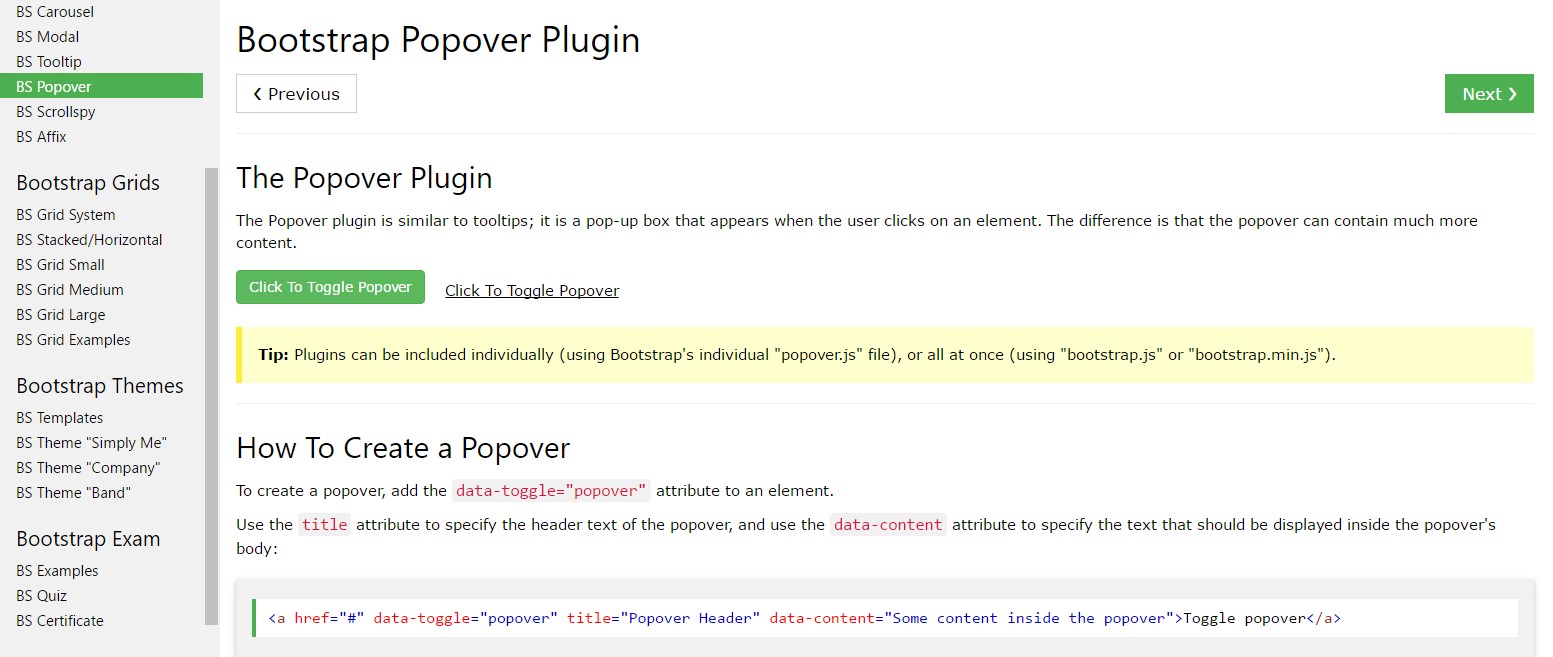
Exactly how to make use of the popover plugin:
- Bootstrap Popover Options lean at the Third side library Tether for positioning. You need to incorporate tether.min.js just before bootstrap.js needed for popovers to operate!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for functioning causes, in this way you have to initialize them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Triggering popovers on hidden elements will definitely just not work.
- If activated directly from website links that span multiple lines, popovers will definitely be centered. Work with
white-space: nowrap;<a>Did you found out? Fantastic, why don't we see how they work using some cases. ( more hints)
You must provide tether.min.js right before bootstrap.js in order for popovers to do the job!
An example: Set up popovers all over
One practice to initialize all popovers on a webpage would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Making use of the container option
When you obtain several designs on a parent element that conflict with a popover, you'll like to point out a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
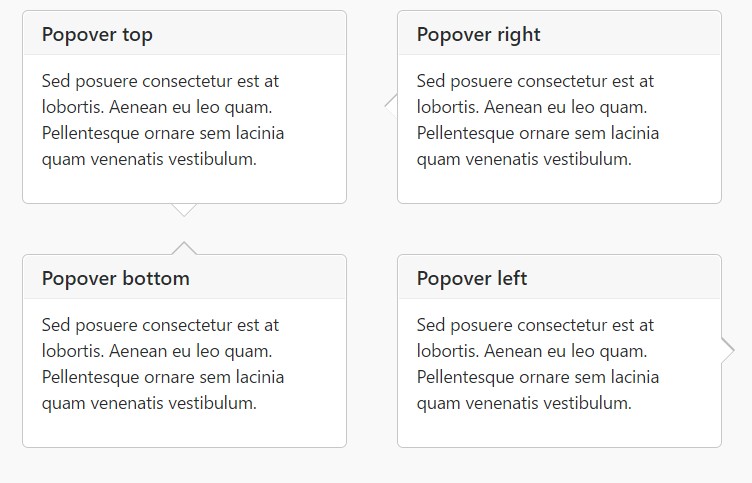
)Static popover
Four opportunities are accessible: high point, right, bottom, and left lined up.
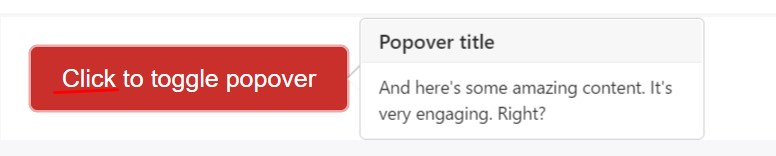
Live demonstration

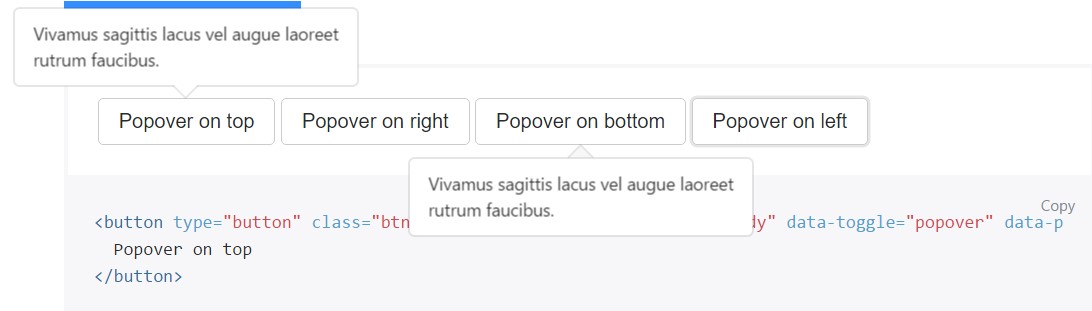
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
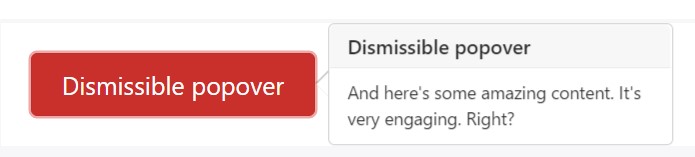
</button>Dismiss on coming click
Put into action the
focusTargeted markup demanded for dismiss-on-next-click
For effective cross-browser and cross-platform activity, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers with JavaScript
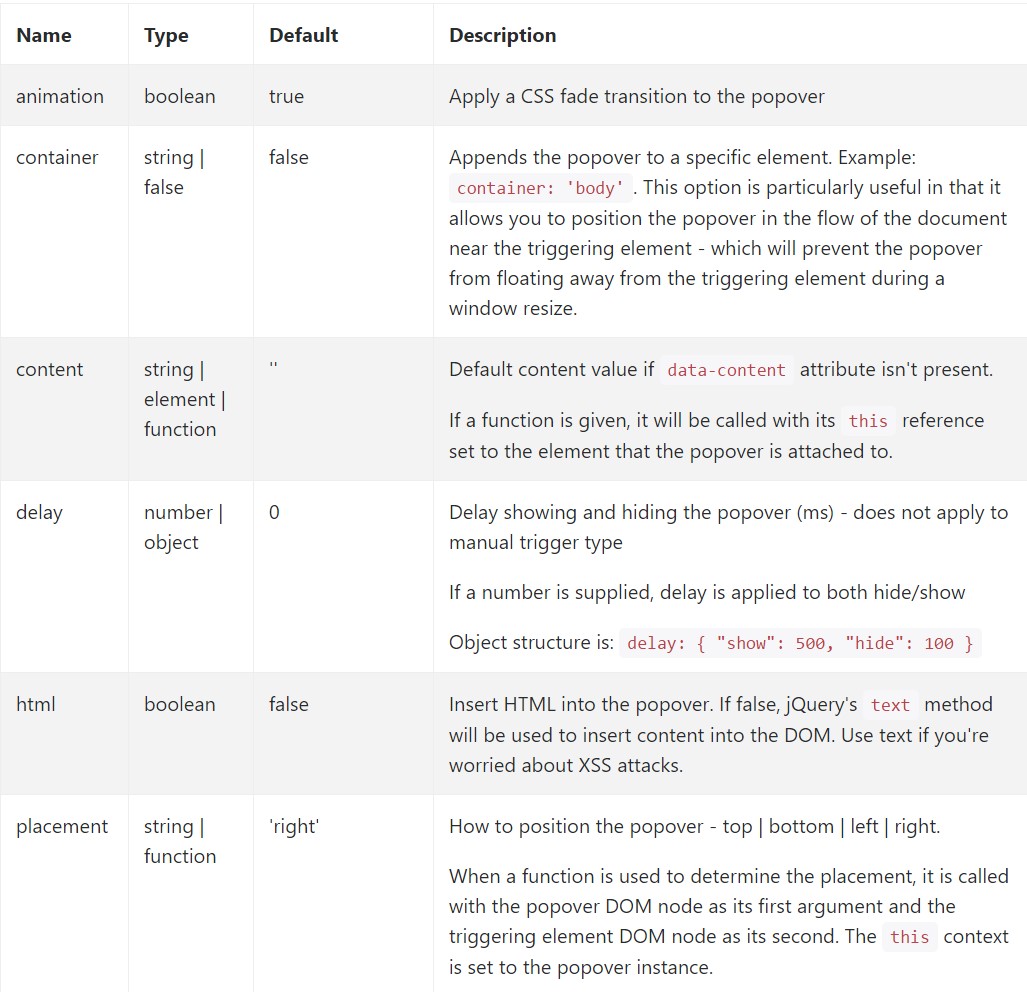
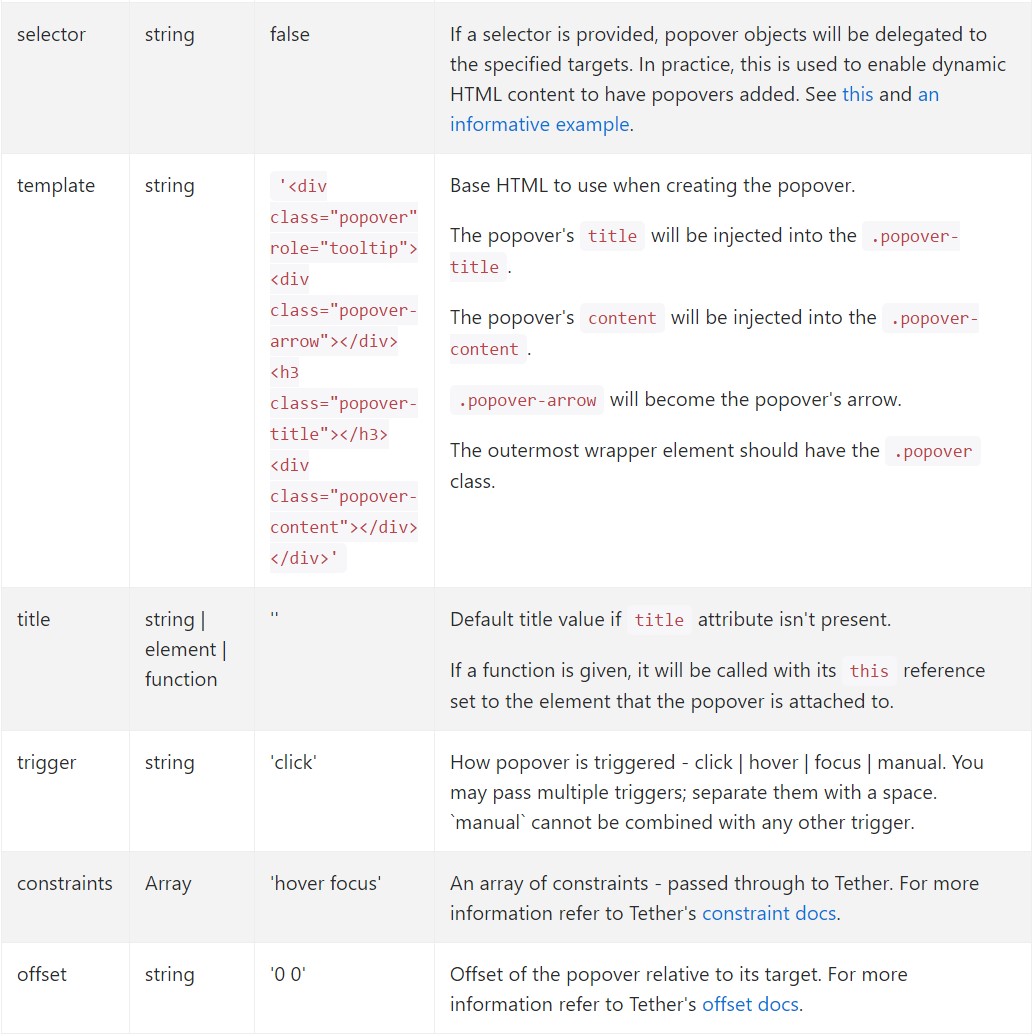
$('#example').popover(options)Possibilities
Selections may be successfully pass by using information attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for specific popovers
Options for particular popovers may additionally be defined via the application of data attributes, as illustrated above.
Strategies
$().popover(options)
Initializes popovers with regard to the component selection.
.popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been displayed (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the user before the popover has in fact been hidden (i.e. just before the hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user just before the popover has actually been revealed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and eliminates an element's popover. Popovers that apply delegation (which are built working with the selector option) can not be personally eliminated on descendant trigger elements.
$('#element').popover('dispose')
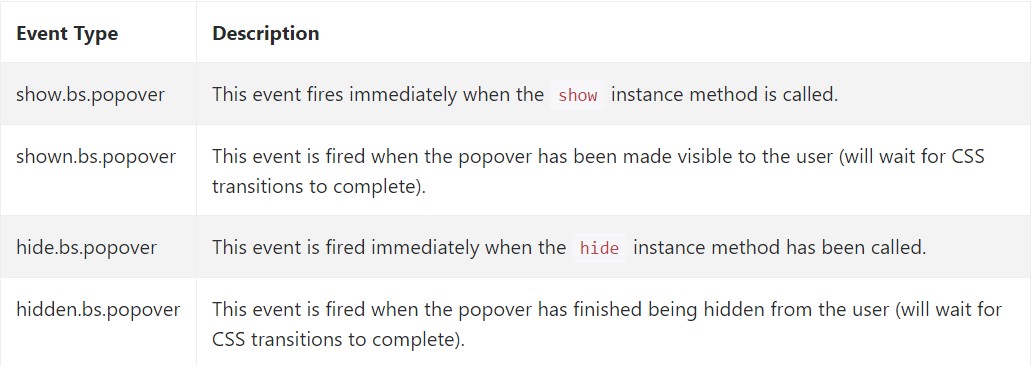
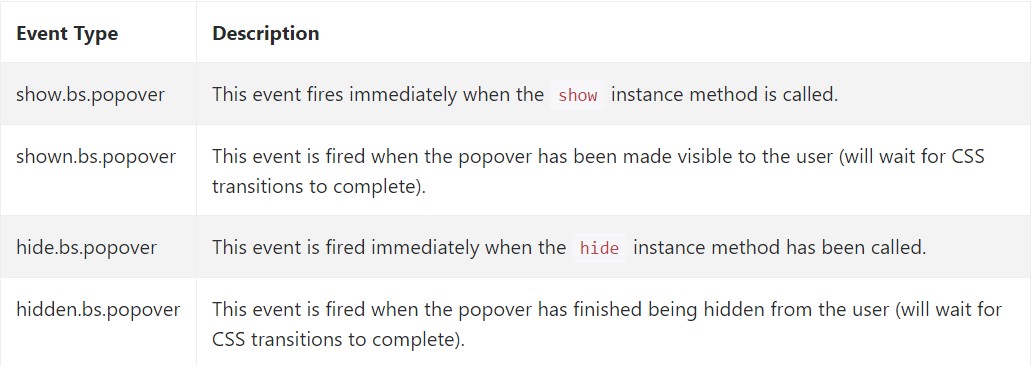
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a number of online video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documents

Bootstrap popovers tutorial

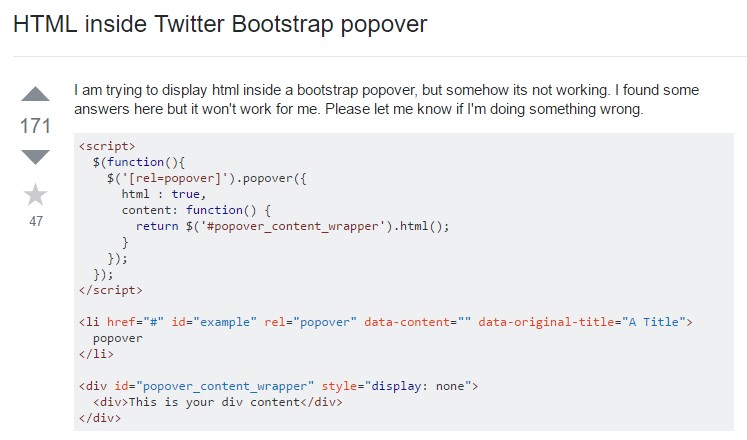
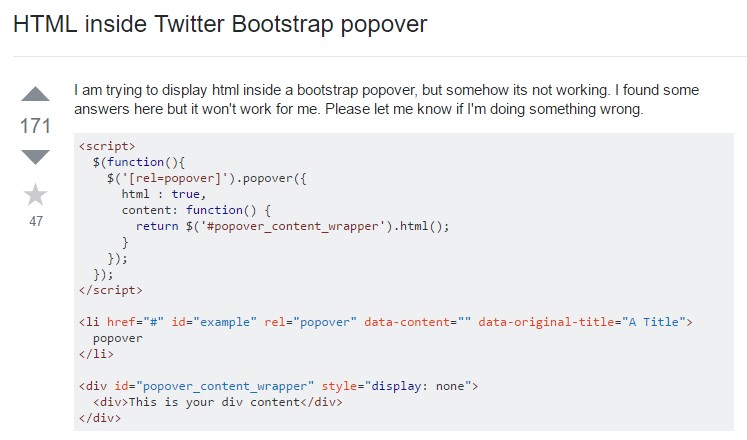
Bootstrap Popover question

$().popover(options)
Initializes popovers with regard to the component selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the user before the popover has in fact been hidden (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user just before the popover has actually been revealed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and eliminates an element's popover. Popovers that apply delegation (which are built working with the selector option) can not be personally eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a number of online video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documents

Bootstrap popovers tutorial

Bootstrap Popover question