Bootstrap Header Code
Intro
As inside of printed documentations the header is just one of the highly crucial parts of the webpages we get and develop to employ every day. It tightly holds the absolute most necessary related information on the status of the company or individual behind the webpage itself and the importance of the whole internet site-- its own navigation structure which in turn as well as the Bootstrap Header Form itself ought to be thought and create in this type of approach that a site visitor rushing or not actually having an idea in which way to see just take a peek at and get the required info. This is the ideal circumstances-- in the real life getting as close as attainable to this appearance and disruptive behavior additionally goes on since we just about each and every moment have some project certain limitations to think of. Additionally not like the written documents all over the world of cyberspace we should always remember the selection of possible devices on which our webpages could actually get exhibited-- we should confirm their responsive behavior or else in other words-- ensure that they will demonstrate best at any display screen size achievable.
So let us take a look and check out ways a navbar gets established in Bootstrap 4. ( discover more)
The ways to put into action the Bootstrap Header Content:
First off for you to make a page header or given that it gets pertained to in the framework-- a navbar-- we ought to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we have to begin by setting a button element which in turn shall certainly be operated to show the collapsed information on a smaller sized display scales-- to perform that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical component-- setting up the collapsible container for the fundamental internet site navigating-- to do it develop an element by using the
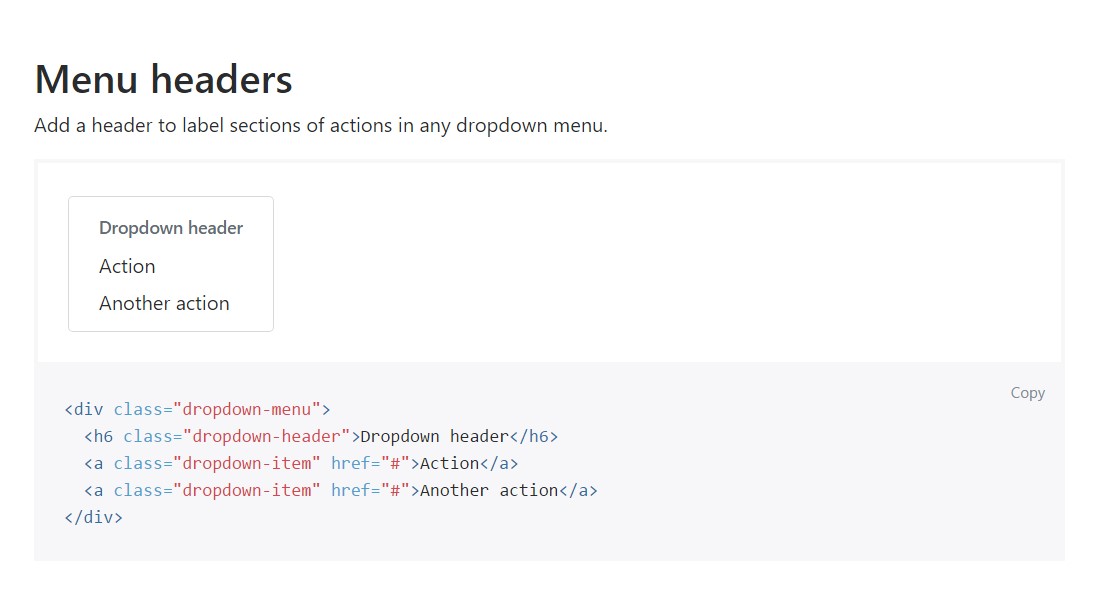
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Include a header to label parts of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other features
Another brand-new thing for this particular edition is the option to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it approaches the header elements in the current Bootstrap 4 version this is being certainly taken care of with the integrated in Collapse plugin and a few navigation special material classes-- some of them built particularly for keeping your product's identification and others-- to get certain the real webpage navigating system will present best collapsing in a mobile design menu when a specified viewport size is accomplished.
Inspect a couple of video training about Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header training

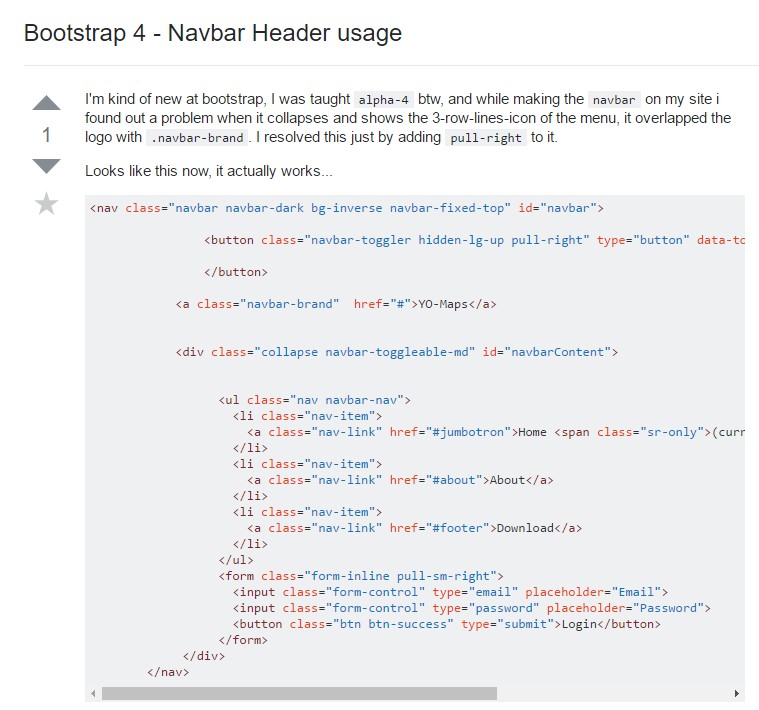
Bootstrap 4 - Navbar Header usage