Bootstrap Clearfix Usage
Intro
Potential in our expression suggests and more ideal flexibleness-- that is definitely what's certainly never sufficient the moment we are actually sketching the very next layout for our brand new project considering that there usually is a bold visual aspect concept or even two of them we keep behind to try utilizing next time.But the feeling something isn't really done continue to keeps as far as we search for a strategy effectively applying this superb idea we had while the project was however being represented on a piece of note pad.That is actually how several creative workarounds just like the Bootstrap Clearfix Grid get to life so as to deliver probably not the most ideal at all times yet still functioning services and help us perform the things we initially were desired. ( discover more here)
How you can apply the Bootstrap Clearfix Example:
Basically exactly what Clearfix performs is struggling the zero height container trouble when it involves containing floated features-- for instance-- supposing that you possess only two elements inside a container one floated left and the other one - right and you would like to style the component containing them with a specific background color free from the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color transpiring over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin included so to attain the wanted final result directly from the above scenario all you really need is simply utilizing the class
.clearfixRepresentations
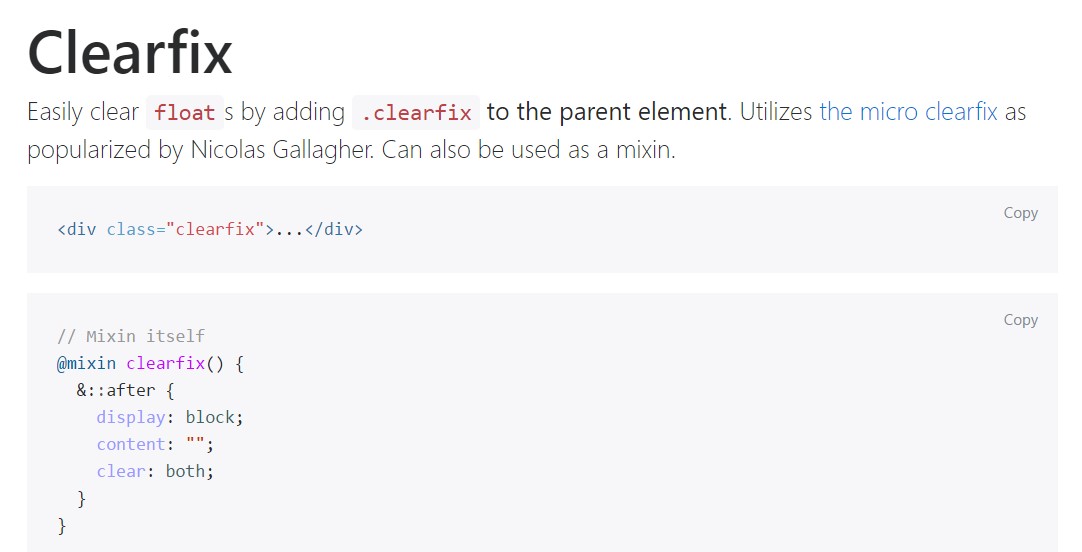
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
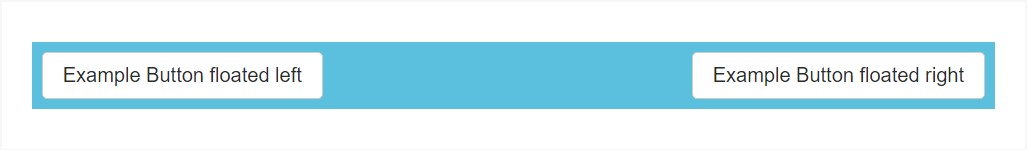
@include clearfix;The following example demonstrates exactly how the clearfix can be utilized. With no the clearfix the wrapping div would not span around the switches which would cause a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In the most updated version of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported though eventually will probably get less and much less utilized and most likely -- even abandoned due to the fact that the dev team has made a decision accepting the flexbox design for much of the basic webpage items-- it's a way more powerful and current technique for sizing, positioning and spreading a particular element's children without having the need of floats and for that reason-- the
.clearfixThis approach is bright new for newest alpha 6 of Bootstrap 4 and might possibly be thought about rather a strong measure due to the fact that it additionally signifies dropping the IE9 support for and most ideal presentation of the pages developed on current internet browsers only however as the modern technology development proceeds this doesn't appear like a probable problem at all. Obviously there still be certain situations when we are going to also need to have the very good classic float methods so if we handle that-- we in addition have the
.clearfixConclusions
So now you know things that the # inside Bootstrap 4 indicate-- do have it in head whenever you run across unplanned presence of several wrappers including floated elements but the most suitable thing to execute is actually using com time having a glance at the way the new star in town-- flexbox makes the things completed since it offers a number of pretty neat and convenient layout sollutions to make our web pages to the very next level.
Check a few online video tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documentation

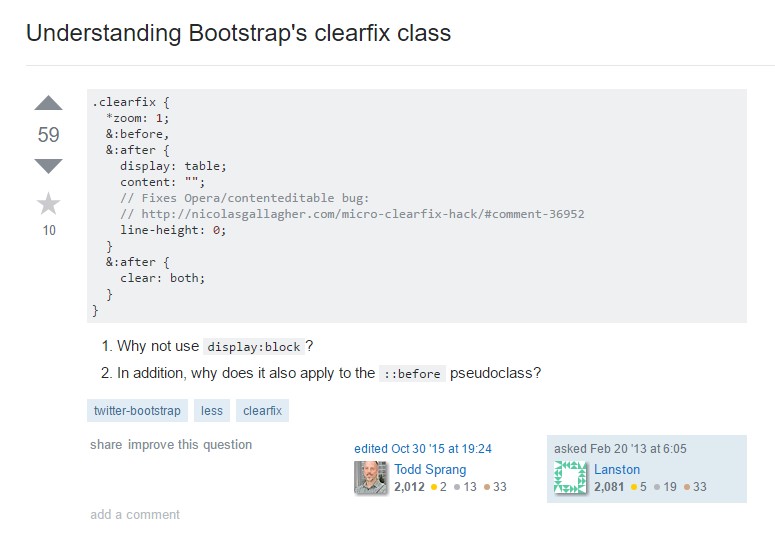
Understanding Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes