Bootstrap Switch Toggle
Overview
Every day| Every day} we spend almost identical time applying the Internet on our computers and mobile phones. We got so used to all of them so even several typical things from the everyday conversations get relocated to the phone and gain their explanations as we proceed talking with another real life man-- just like it is going to rain today or else what exactly time the movie starts. So the smart phones with the convenience of having a number of explanations in your pocket inevitably got a part of our life and in addition to this-- their structured for supplying easy touch navigating throughout the online and aligning various configurations on the gadget itself with much like the real world things graphic interface such as the hardware switches styled switch controls.
These are in fact just traditional checkboxes under the hood however designating in a manner closer to a reality hardware makes it much more comfortable and direct to make use of because there really could perhaps probably exist a person unknowning precisely what the thick in a box means however there is generally basically none which have certainly never changed the light flipping up the Bootstrap Switch Toggle. ( click this)
Steps to employ the Bootstrap Switch Class:
Because the moment anything becomes validated to be functioning in a sphere it commonly gets in addition shifted to a very similar one, it is simply form of common from a while the necessity of incorporating such Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages at the same time-- needless to say in more or less limited cases when the entire form line comes along with this specific element.
The moment it concerns some of the most famous framework for establishing mobile friendly home page-- its fourth edition that is currently located in alpha release will most likely include a number of native classes and scripts for carrying this out job yet as far as knowned this particular is continue to in the to do listing. But there are actually some valuable third party plugins that can assist you understand this visual appeal effortlessly. Furthermore many developers have offered their solutions as markup and designing good examples around the internet.
Over here we'll take a look at a 3rd party plugin containing basic style sheet and a script file which is very adjustable, simple to use and most importantly-- very correctly documented and its webpage-- packed with clear instance snippets you can absolutely apply as a starting spot for understanding the plugin much better and later on-- reaching exactly the things you intended for designating your form controls at the start. However like always-- it is simply a give and take game-- like the Bootstrap 4 framework in itself you'll have to waste some time being familiar with the thing, checking out its alternatives before you ultimately make a decision of it's the one for you and ways exactly to implement the things you require with its assistance.
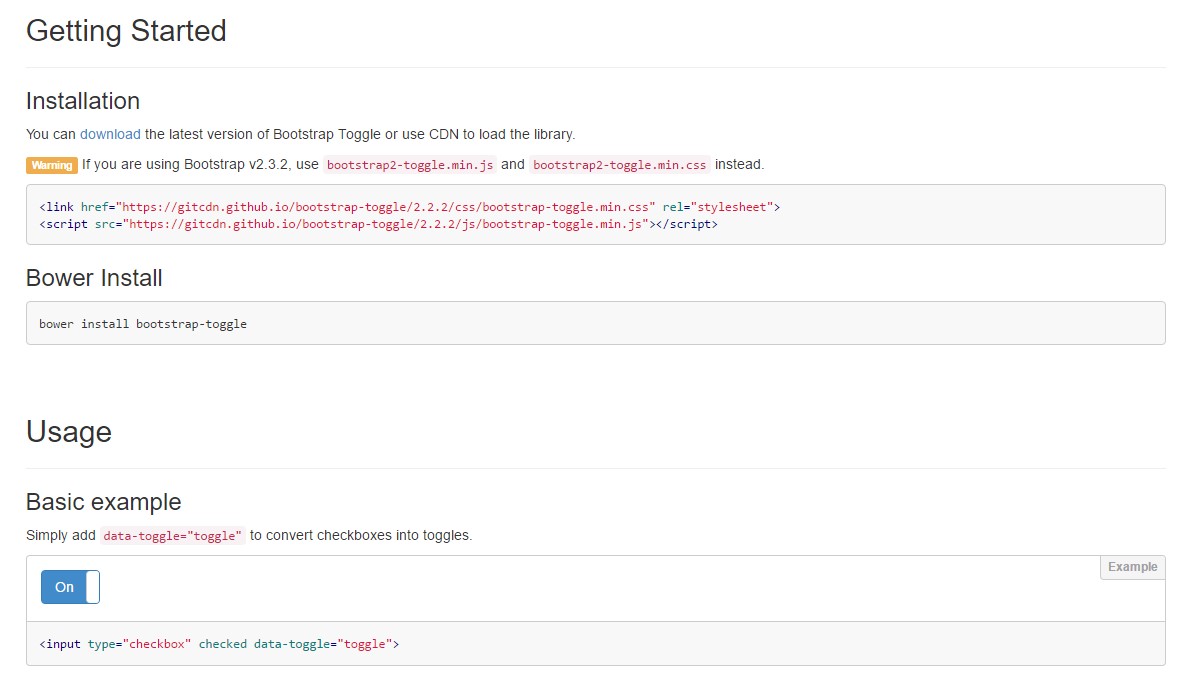
The plugin is titled Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework expanding along with them so in the major page http://www.bootstraptoggle.com you will additionally discover several ancient history Bootstrap versions guidelines alongside a download web link to the styles heet and the script file required for featuring the plugin in your projects. These particular files are actually likewise hosted on GitHub's CDN so in case you choose you have the ability to additionally use the CDN links which are in addition given. (read this)
Toggle states presented by simply Bootstrap switches
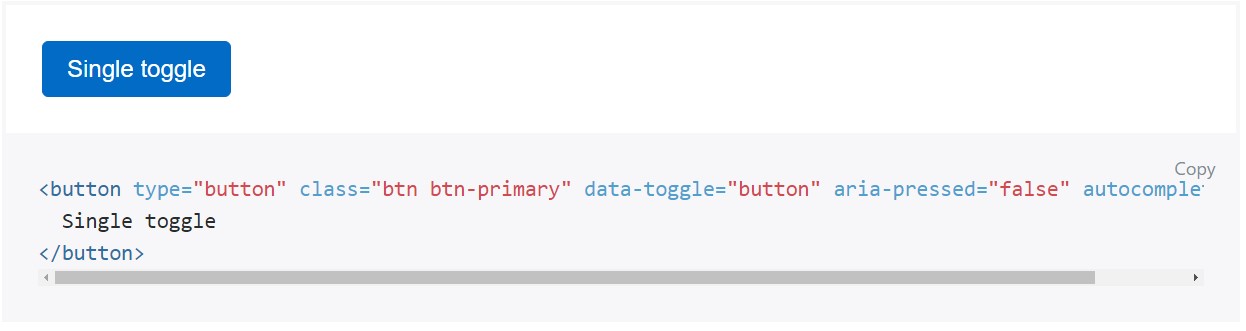
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is certainly a great idea including the style sheet link into your webpages # tag plus the # - in the end of page's # to ensure them load just whenever the entire webpage has read and displayed.
Check out a couple of online video tutorials relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

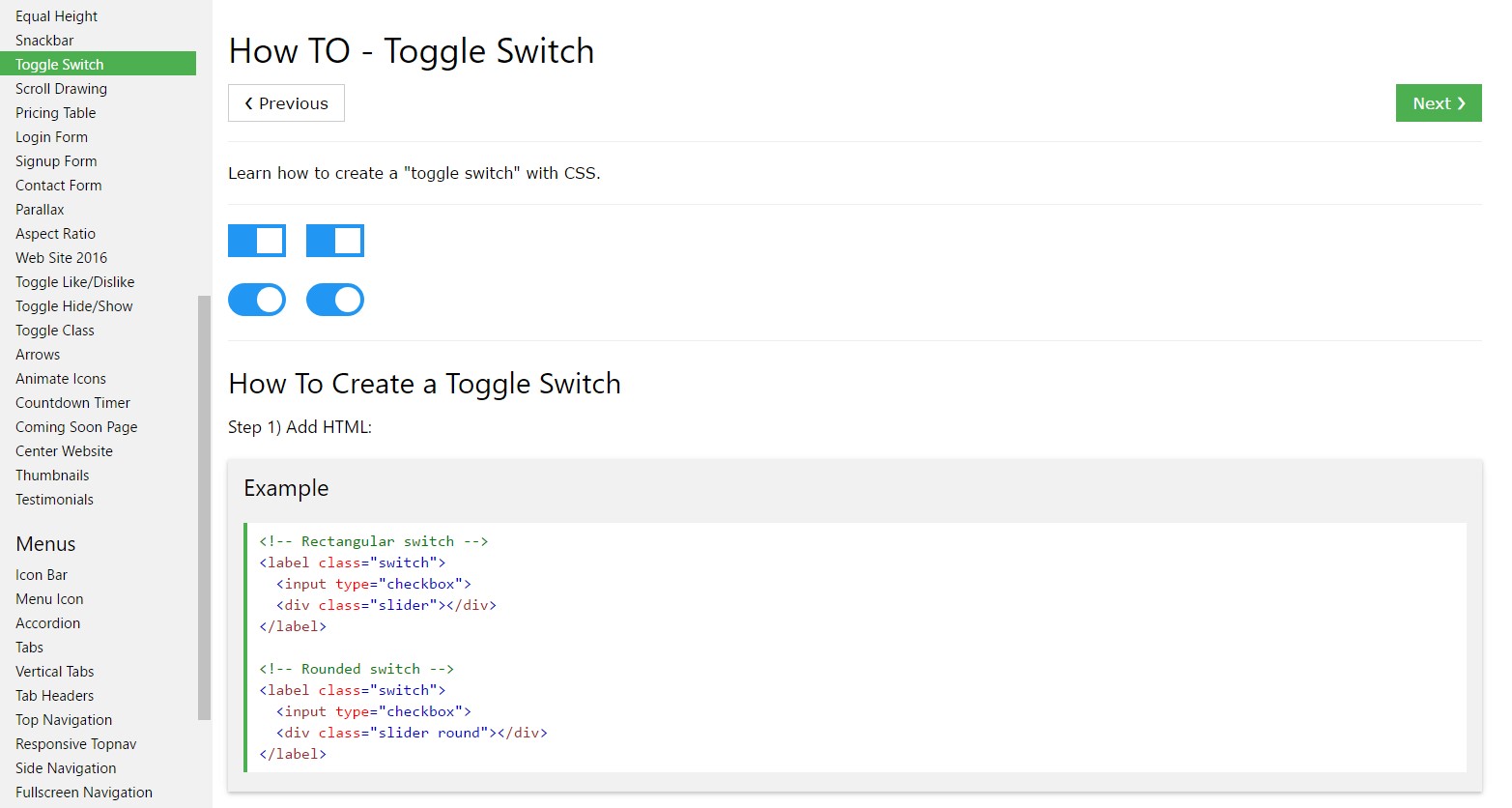
The best ways to generate Toggle Switch

Including CSS toggle switch in Bootstrap 4