Bootstrap Progress bar Align
Introduction
We realize pretty well this clear straight element being showcased empty at first and having filled with a vivid color tone little by little as an operation, a download of a information or generally any type of action is being actually executed drop by drop-- we watch it daily on our machines so the notification it gives grew into quite intuitive to acquire-- something becomes performed and currently it's finished at this specific quantity of percent or else assuming that you would prefer examining the empty part of the glass-- there is this much left before finishing . An additional plus is that the notification it provides does not come across any type of language barrier since it pure graphic and so whenever comes time for present the level of our different skills, or the development or different parts of a project or normally anything having a full and not so much parts it is actually wonderful we have the ability to have such graphic aspect put right within our webpages in a fast and convenient way.
( find more)
What is actually increased?
Inside of the most recent fourth edition of the most favored mobile friendly framework this becomes even swifter and simpler along with simply a single tag element and there are a lot of modifications available which in turn are handled with simply selecting the suitable classes. What is definitely brand new here is since the Bootstrap 4 cancels the IE9 support we can surely in a moment take whole advantage of the abilities of HTML5 and as opposed to creating the outer so called unfilled container with a
<div><div><progress>Basic functions
To start just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand ways it works why don't we see effective ways to help make it look more desirable appointing certain effects and colors . Firstly-- we can certainly use the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally on the occasion that you may want to acquire earlier internet browser compatibility you can work with pair of
<div>.progressstyle = " width:23%; "Recommendations and some examples
How to employ the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal elements are constructed with two HTML elements, some CSS to set the width, and a few attributes.
We employ the
.progressWe employ the inner
.progress-barThe
.progress-barThe
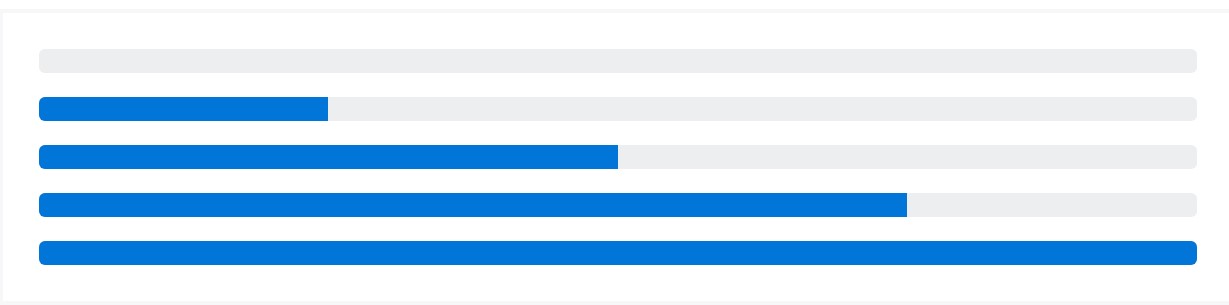
.progress-barroleariaPlace that all with each other, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for setting width. Depending on your goals, these can really help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the appeal of your progress bars with custom CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars simply by placing text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you desire, include multiple progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
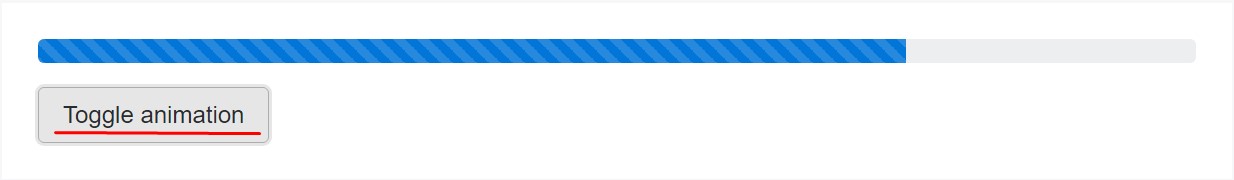
</div>Animated stripes
The striped gradient can surely also be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars do not operate in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is actually the method you can certainly show your status in basically immediate and colorful progress bar components with Bootstrap 4-- now all you require is some works in progress to make them display.
Check a few video clip short training relating to Bootstrap progress bar:
Linked topics:
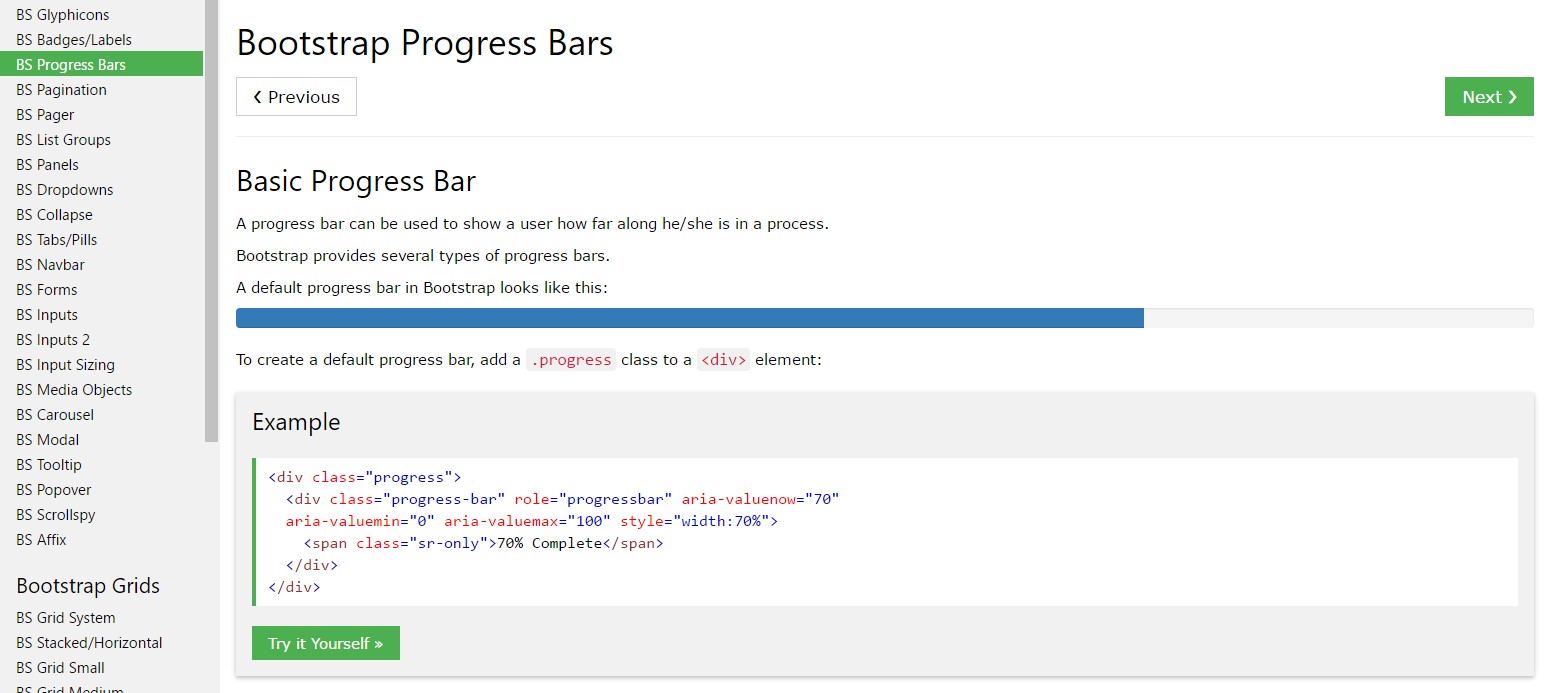
Bootstrap progress bar formal documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?