Bootstrap Slider Menu
Intro
Movement is among the most spectacular thing-- it buys our interest and helps keep us evolved about for a while. For how much time-- well it all accordings to what's certainly moving-- in the case that it is certainly something captivating and excellent we look at it more time, if it is truly boring and dull-- well, there certainly always is the close tab button. So whenever you feel you have some wonderful material around and desire it provided in your web pages the illustration slider is typically the one you first think about. This element got actually so famous in the most recent couple of years so the net actually go flooded along with sliders-- simply search around and you'll find out almost every second page starts off with one. That is certainly exactly why newest website design trends inquiries present increasingly more designers are actually aiming to switch out the sliders with various other expression indicates to include a little more individuality to their pages.
Perhaps the great true remains someplace in between-- just like incorporating the slider element but not with the good old completing the whole entire component area pictures but probably some with opaque areas to create them it such as a particular components and not the entire background of the slider moves-- the selection is fully right up to you and surely is different for each project.
In any case-- the slider element stays the simple and highly useful alternative when it comes down to adding in some moving illustrations followed with highly effective message and summon to action tabs to your pages. ( find out more)
The best way to work with Bootstrap Slider Bar:
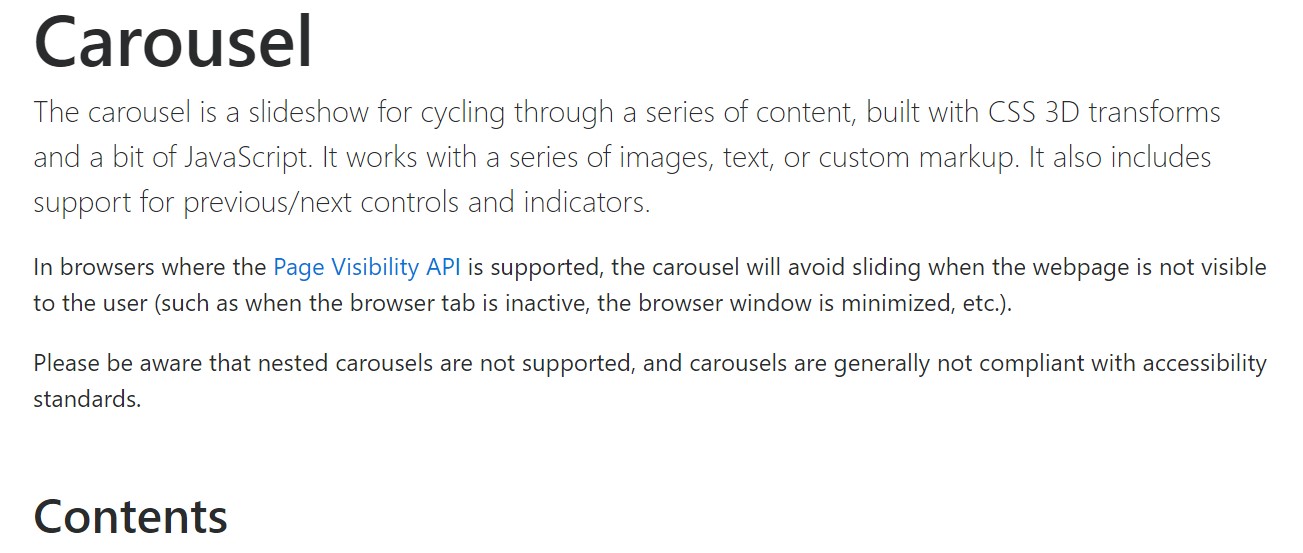
The picture slider is a part of the basic Bootstrap 4 system and is fully assisted by equally the style sheet and the JavaScript files of the current version of still the absolute most famous responsive framework around. When we speak about illustration sliders in Bootstrap we essentially take up the component such as Carousel-- that is just exactly the very same thing simply just with a different name.
Generating a carousel component utilizing Bootstrap is quite convenient-- all you have to do is use a practical structure-- to begin cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small features presenting you the placement each illustrations gets in the Bootstrap Slider Template -- you have the ability to additionally click them to jump to a certain appearance. To add in signs component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
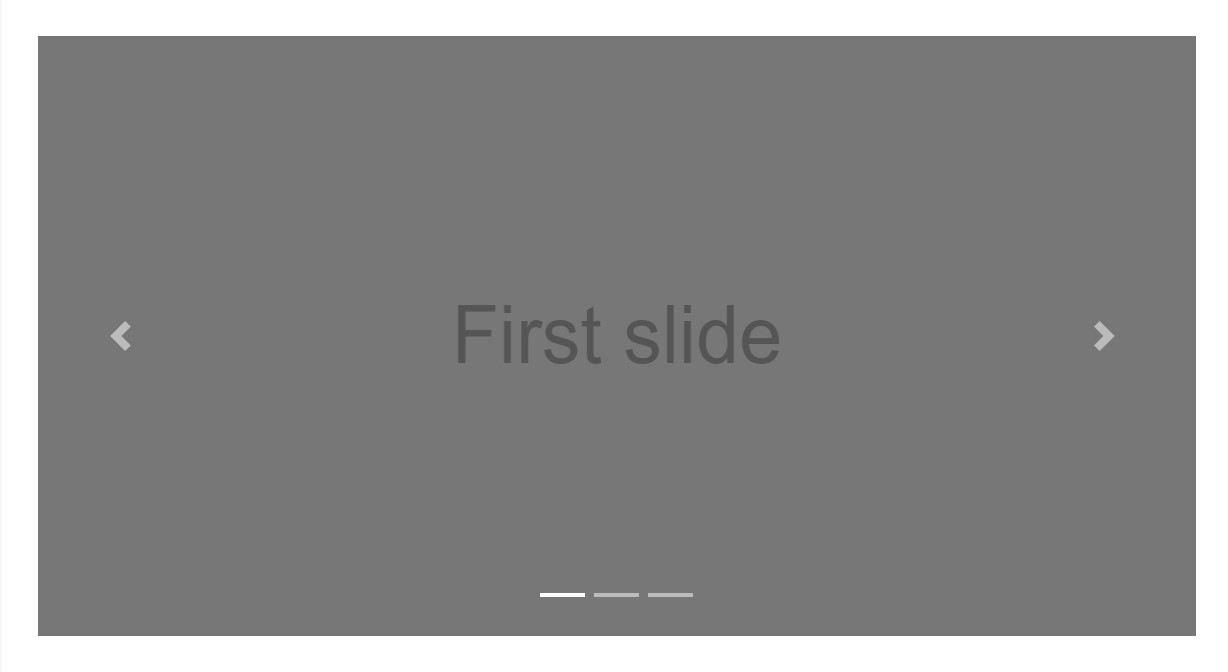
You can absolutely also add the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element wanted
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeTitles
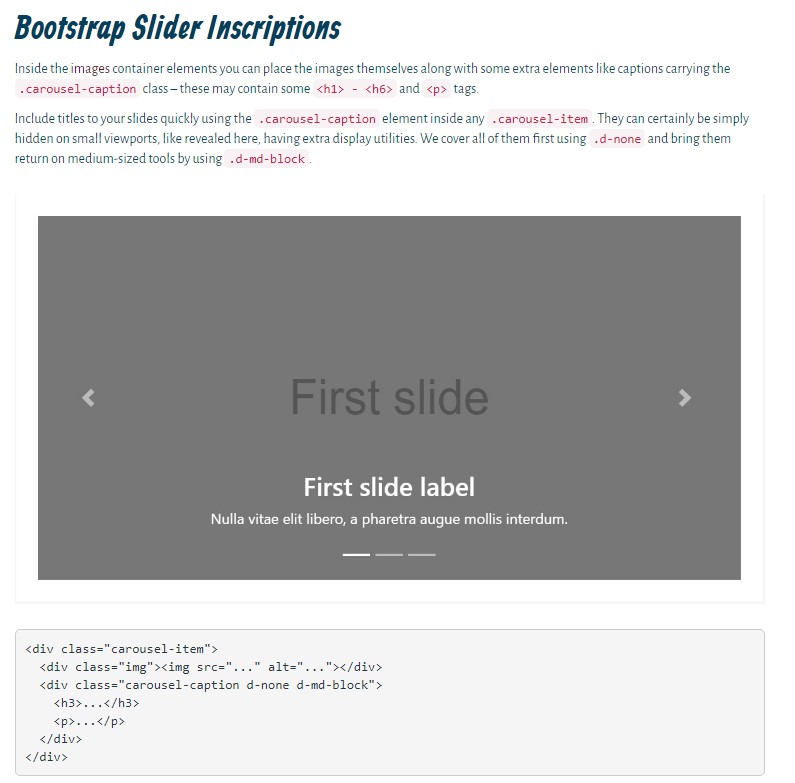
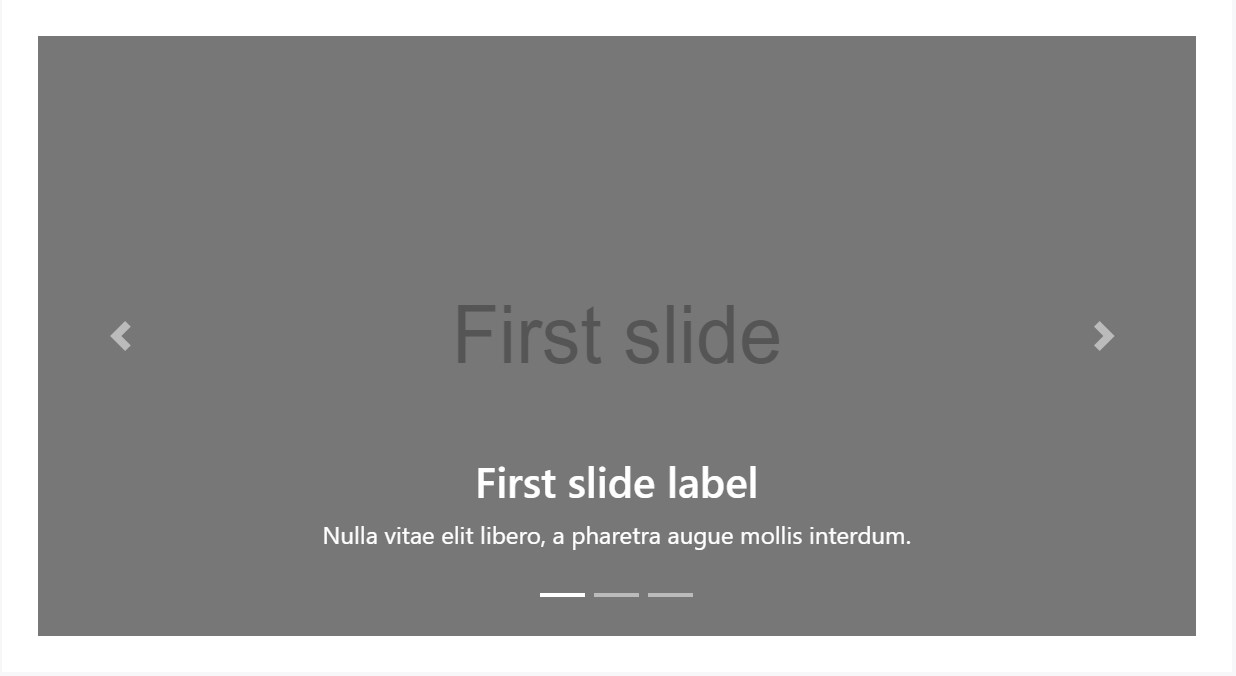
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in captions to your slides easily with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
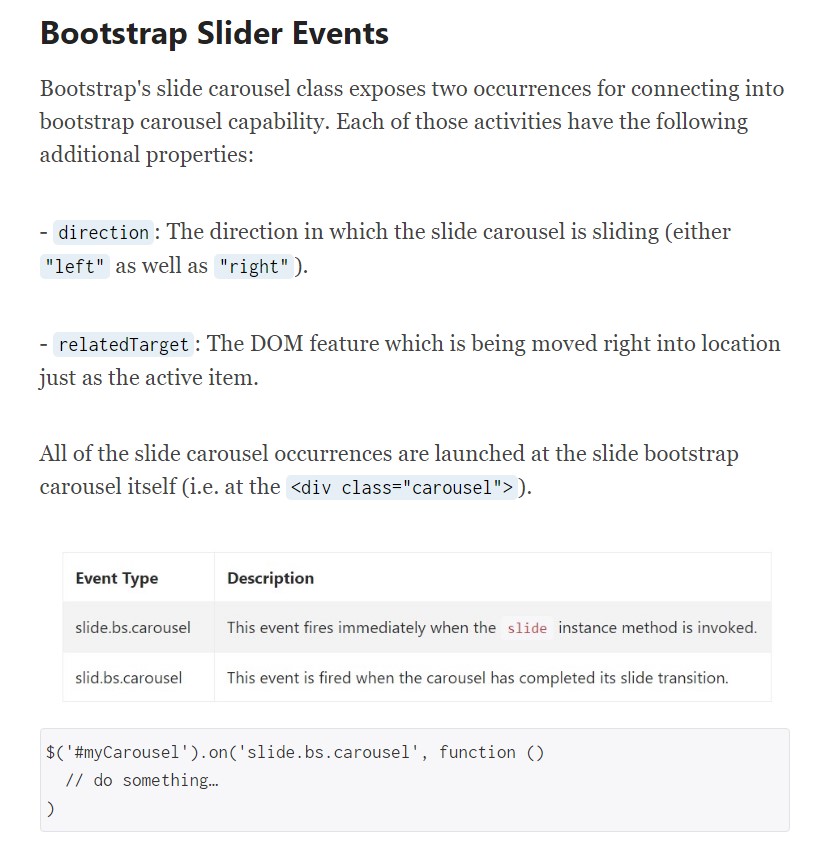
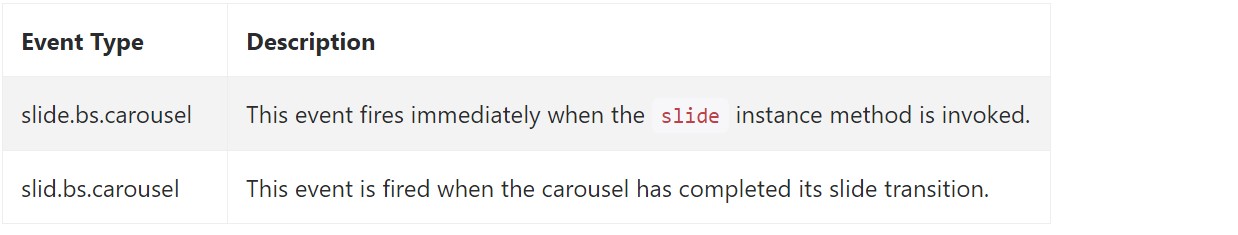
Bootstrap's carousel class reveals two events for connecteding into slide carousel functionality. Both occasions have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel occurrences are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that's the construction an picture slider (or carousel) must have using the Bootstrap 4 framework. Now all you need to do is think of some pleasing illustrations and text to put within it.
Inspect a few youtube video guide regarding Bootstrap slider:
Linked topics:
Bootstrap slider official records

Bootstrap slider article

Mobirise Bootstrap slider

CSS Bootstrap Slider Slideshow
Responsive Bootstrap 4 Slider with Swipe
Responsive Bootstrap Image Slider with Autoplay
jQuery Bootstrap Slider Carousel
HTML Bootstrap Slider with Options