Bootstrap Label Form
Intro
Being discussed before, inside the web pages which we are generating, we commonly desire including easy or else more difficult forms to ask the website visitor for a position, responses, certain individual information or even preferences. We execute that featuring the appropriate regulations in our forms very carefully thinking of the form structure as well as the accurate regulations that need to be utilized regarding the relevant information we want and the certain circumstance included-- just like we just can't have an order for a single colored phone case that is both blue and white , an individual cannot be both male and female in gender or else a product must be guided with several supplements which in turn do not really omit one another so selecting each one should bring it not excluding the others already chosen. From time to time, certainly, we do desire a precise e-mail presented as well as a contact number that in turn requires the input that should follow particular format just to be appropriate and obviously at specific circumstances we simply just need website visitor's ideas on a topic the way they sense it-- in their personal words.
For all these particular situations we use the suitable commands-- such as radio switches, checkboxes, input fields, message area components and so on yet there is an necessary component bound each of these kinds of areas which develops our forms comfortable and conveniently understandable for the visitor to navigate through knowing in all times what is really needed and effectively dealing with even the small-sized controls like radio buttons and checkboxes. Specifically currently when the web becomes more and more mobile by having pages revealed on several small sized display screens this element is important in offering productivity and speed in accomplishing our form.This element is a Bootstrap Label Input. ( click here)
The best way to put into action the Bootstrap Label Group:
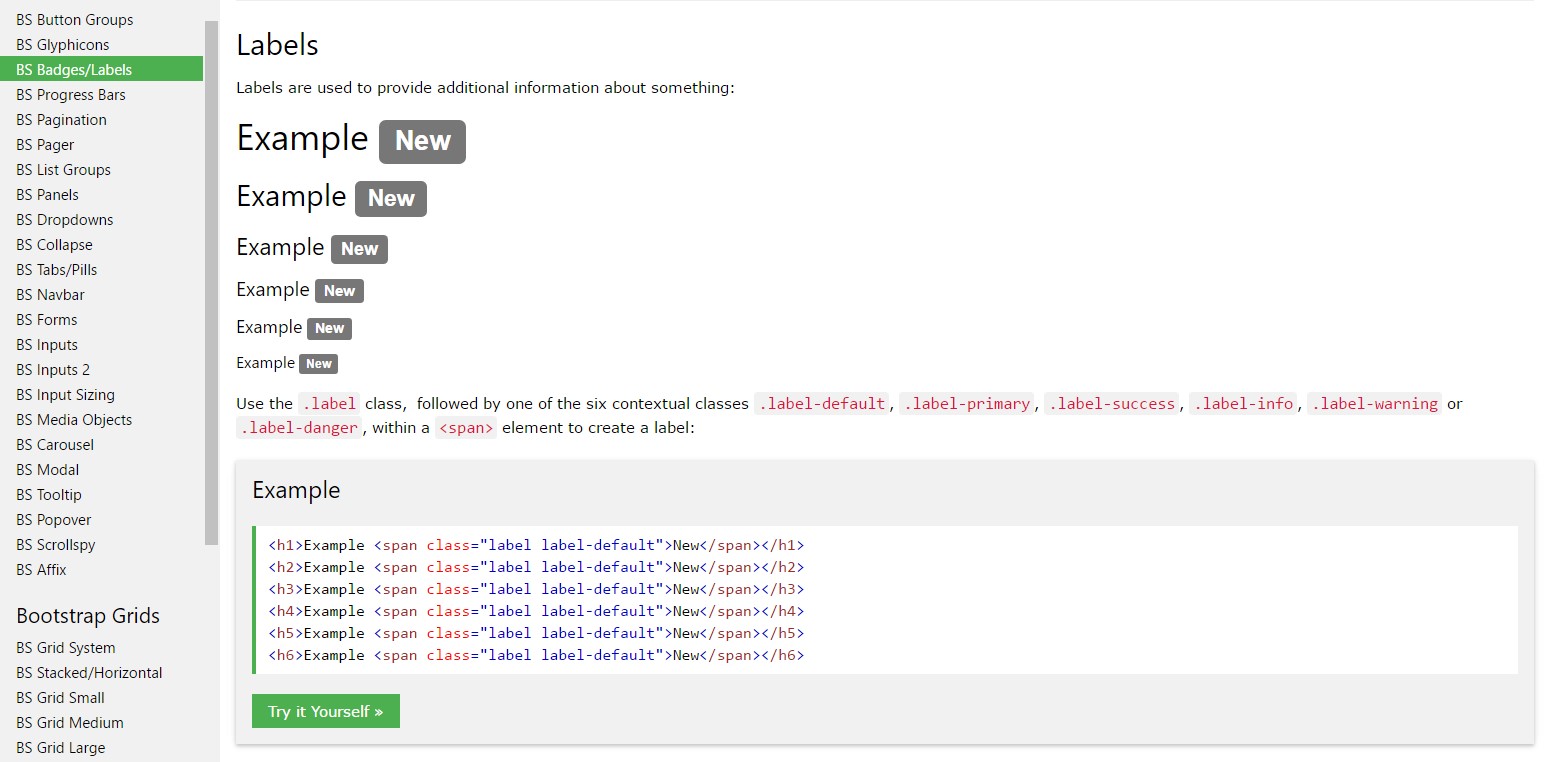
The things so far has been simply said concerns the
<label><label>The construction is really simple-- simply just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form regulations in labels is rather difficulting the code and it is certainly better to leave out it-- additionally using the
for =""Together with ordinary content in the
<label>Representation of form without label
Should you receive no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating detail to bear in mind
Useful item to keep in mind relating to labels inside Bootstrap 4 in case that in the brand new model of the framework this sort of element's styling has been really modified a bit. The
<label>inline-blockConclusions
So now you know precisely what the # elements are for and just how they function in Bootstrap 4-- the only thing that's left is thinking of the suitable form fields you ought to attach them to.
Examine a number of video training relating to Bootstrap label
Linked topics:
Application of the label in in Bootstrap Forms: approved information

Bootstrap label tutorial

Taking away label in Bootstrap 4