Bootstrap Checkbox Button
Overview
In certain cases the simplest items might actually become quite necessary-- especially as you get to need them. For instance just how do your site visitors interact with the pages you build stating a basic Boolean act-- simply just yes or no referring to a number of the thoughts you want to request, exactly how they do agree to the conditions or line up a handful of the attainable selections they might possess. We usually surpass this without paying a lot of an recognition to the feature chargeable for these sorts of actions however the Bootstrap Checkbox Input is certainly a pretty serious element-- one our forms cannot in fact do without.
Within the latest fourth edition of the Bootstrap framework we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can utilize the Bootstrap checkbox:
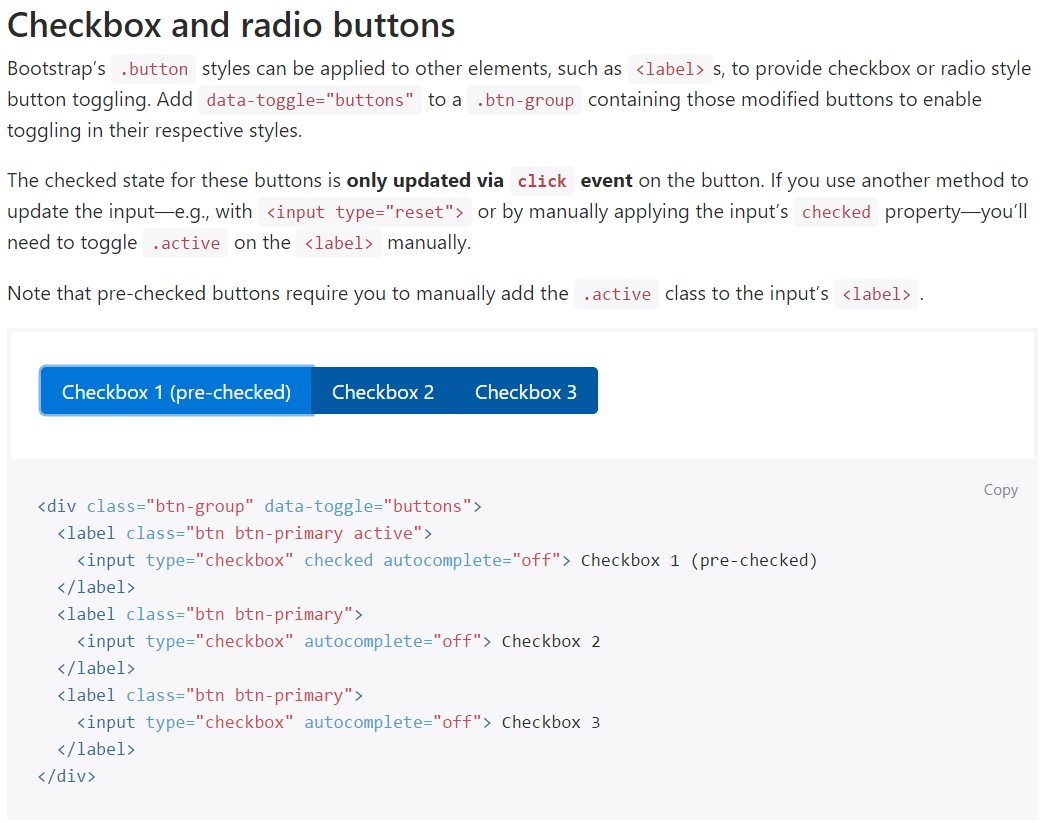
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we need the checkboxes to take place in our forms without the customer actually being able to make any type of action selecting them-- that's where exactly the disabled option shows up.
In order to disable effectively a checkbox in Bootstrap 4 using the typical HTML attribute
disabledOn the occasion that you find appealing the concept and clearly wish to accomplish this you should specify the
.disabled.form-checkAnother good example
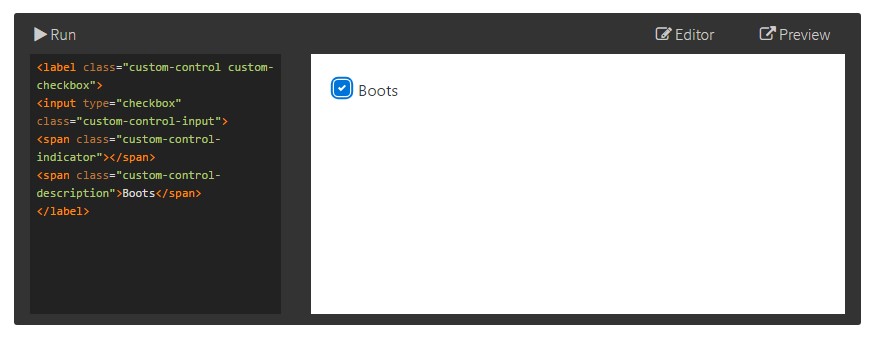
Any time you are working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default radios and checkboxes are enhanced upon with the aid of
.form-checkDisabled checkboxes and radios are supported, however, to provide a
not-allowed<label>.disabled.form-checkA brand new aspect for the Bootstrap version 4 system is the initiation of the so called custom made form features. These are the very same elements we are familiar with within capability though styled much more pleasing and in the Bootstrap means. Utilizing them you can surely add in some excitement as well as charm to your information through simply just appointing a number of extra classes to the controls you involve in your forms.
For you to employ custom-made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's nearly all you require to produce in order to set a checkbox feature inside of your Bootstrap 4 powered websites and incorporate some custom-made flavor to it providing it a cool appearances. Currently everything you require to do is repeat the practice till you've examined every one of the checkboxes needed are already on the webpage.
Check a few youtube video information regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documentation

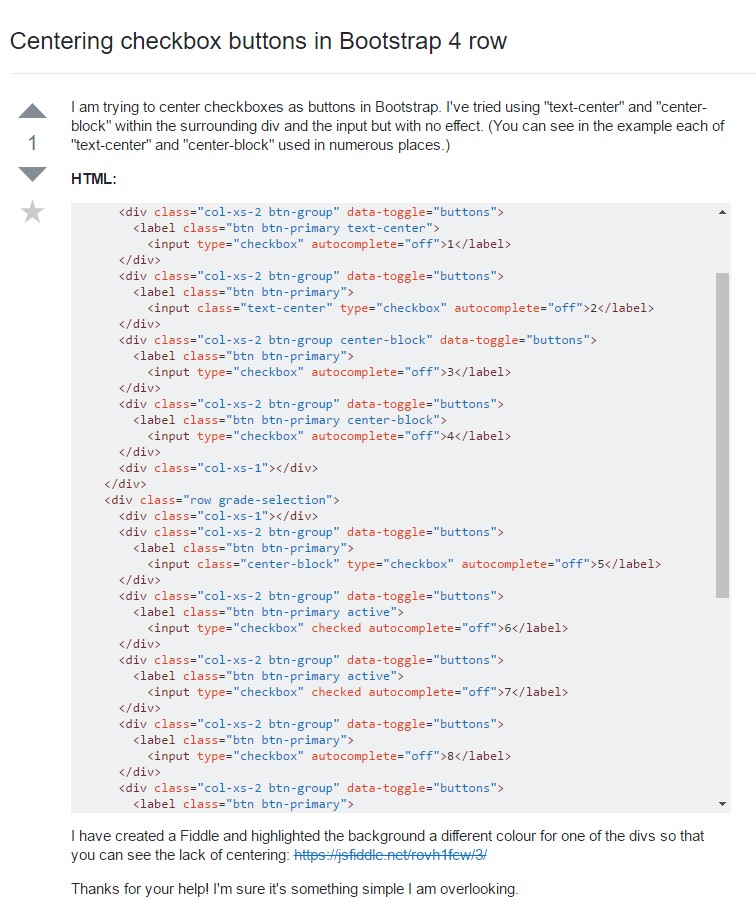
Centering checkbox buttons in Bootstrap 4 row

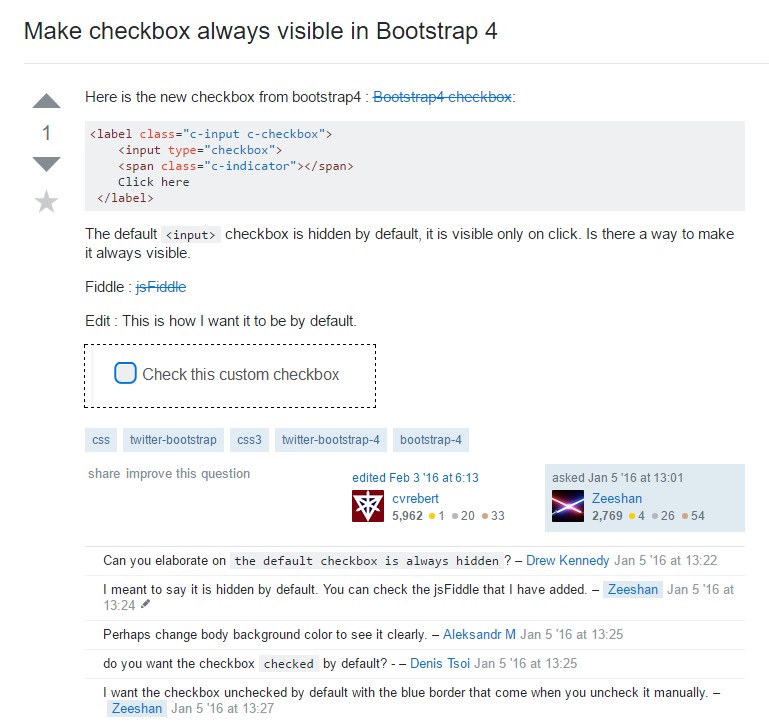
Make checkbox always visible in Bootstrap 4