Bootstrap Login forms Popup
Intro
In certain situations we desire to take care of our valuable material in order to grant access to only specific people to it or else dynamically personalize a part of our websites according to the certain viewer that has been observing it. However how could we possibly know each separate visitor's identity due to the fact that there are actually so many of them-- we must find an efficient and straightforward approach knowing who is who.
This is exactly where the user access monitoring arrives initially communicating with the visitor with the so knowledgeable login form element. In newest fourth edition of one of the most popular mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of components for setting up such forms and so what we are simply heading to do here is looking at a certain sample how can a simple login form be produced using the useful instruments the current version goes along with. ( click here)
The best way to use the Bootstrap Login forms Design:
For beginners we need to have a
<form>Inside of it several
.form-groupUsually it's more helpful to utilize visitor's e-mail in place of making them determine a username to affirm to you since typically anyone realizes his e-mail and you have the ability to regularly question your site visitors later to especially deliver you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
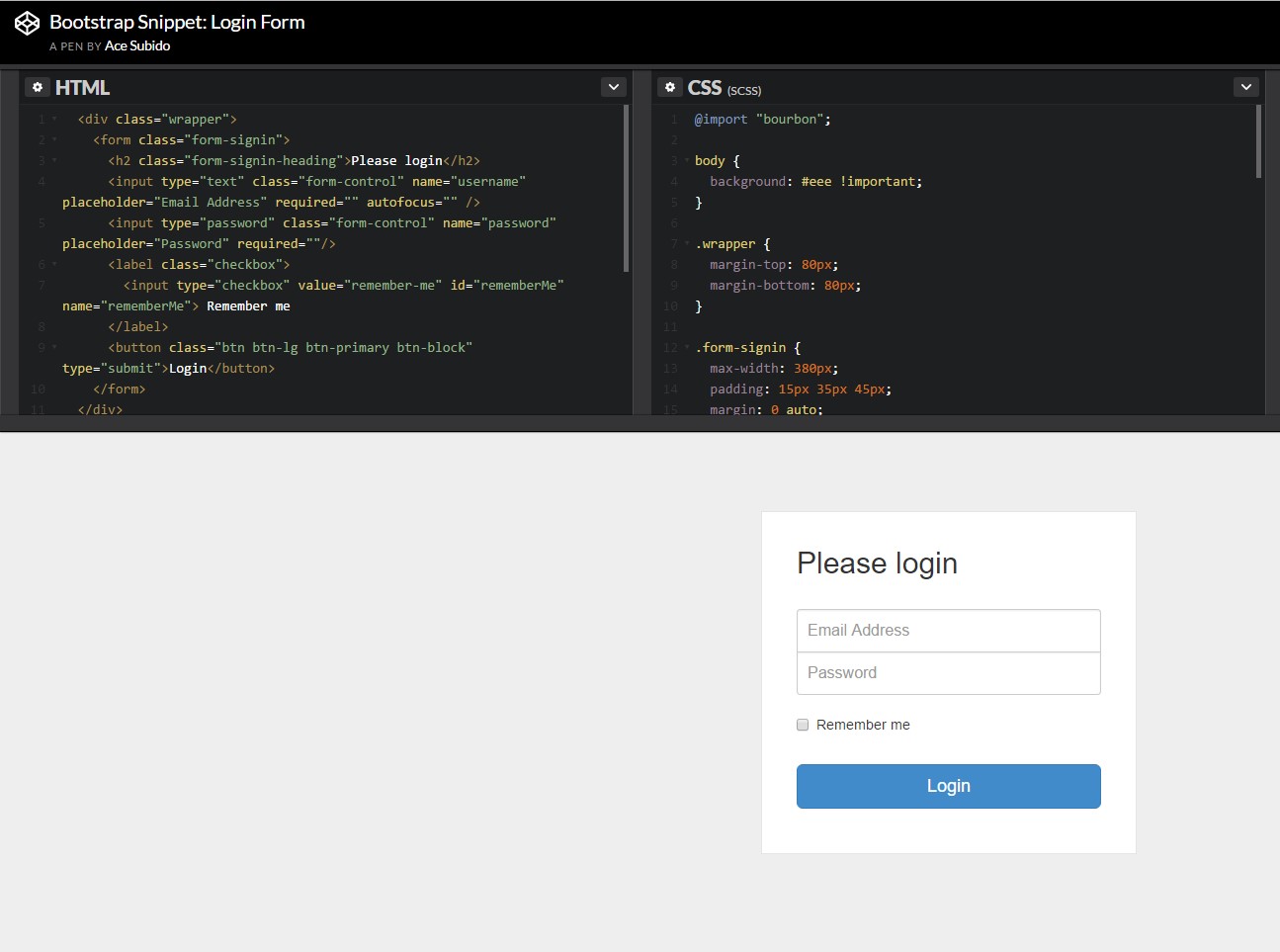
<button>type="submit"Example of login form
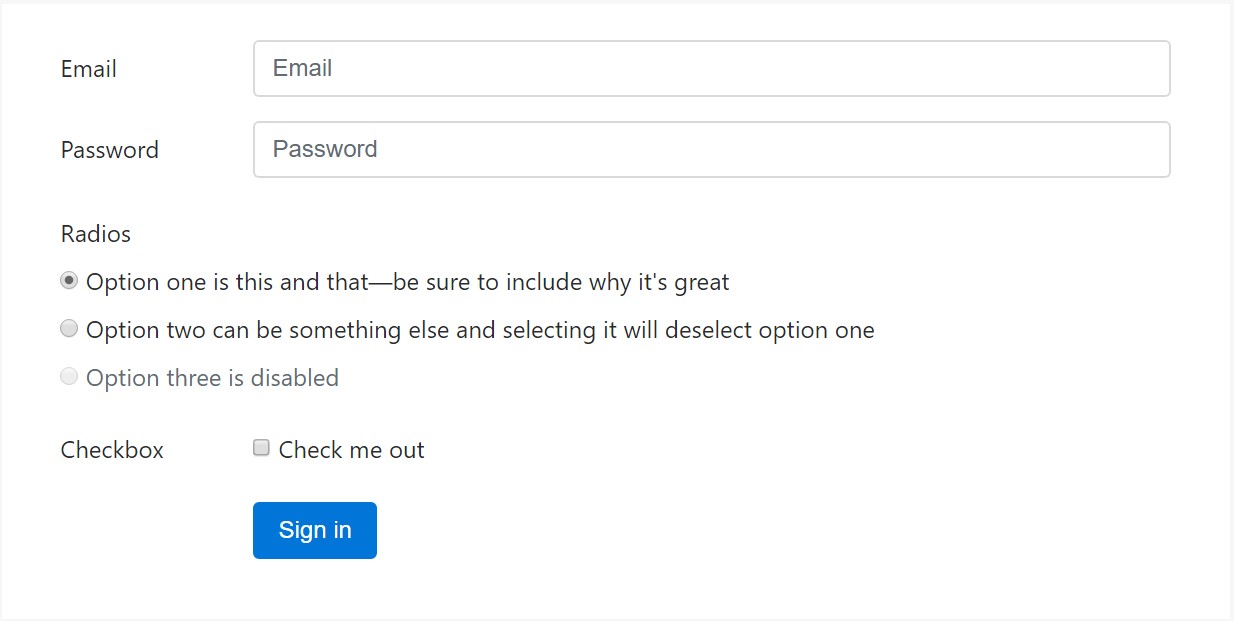
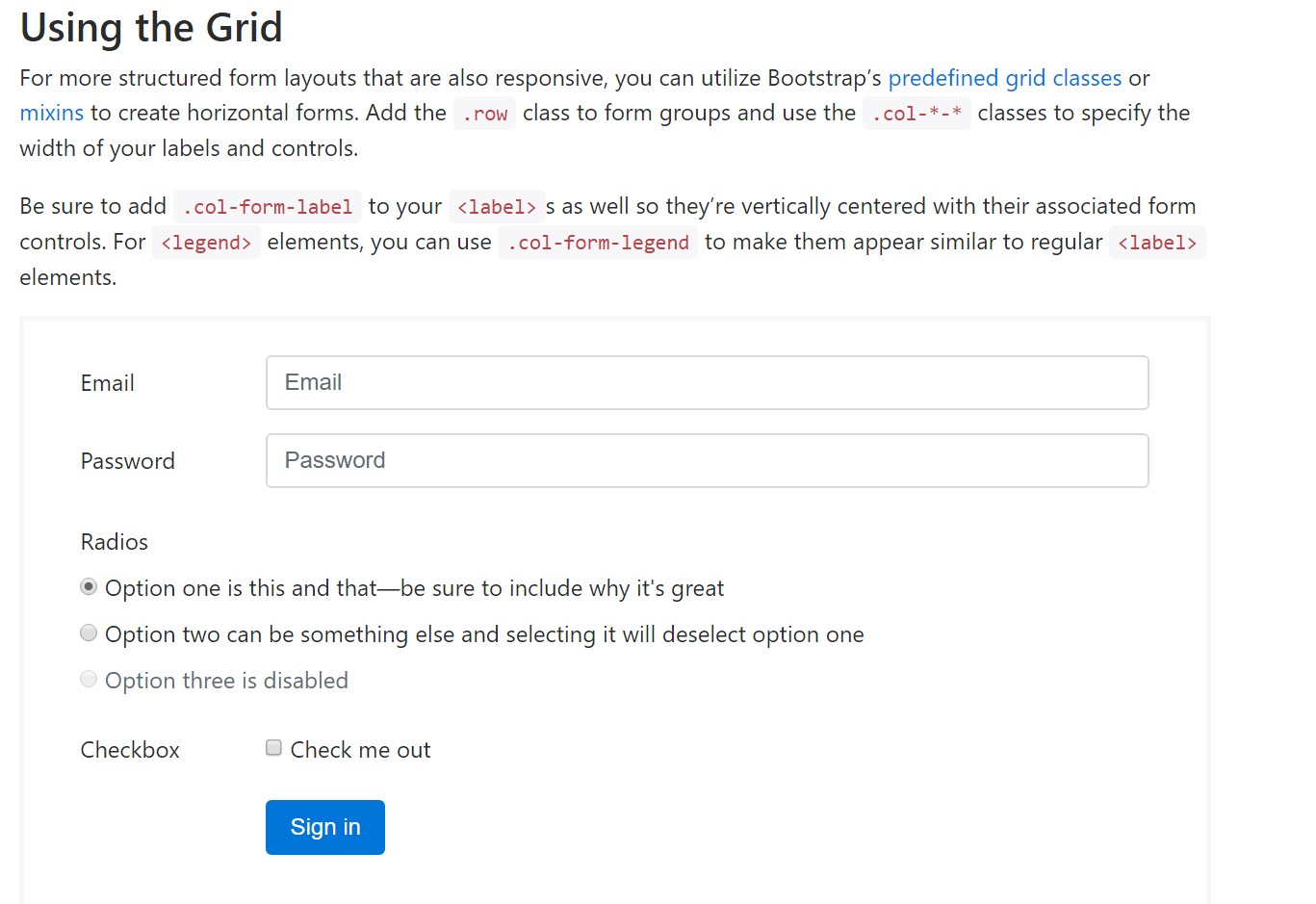
For extra designed form layouts which are equally responsive, you are able to use Bootstrap's predefined grid classes or possibly mixins to create horizontal forms. Add the
. row.col-*-*Be sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary features you'll want to design a simple Bootstrap Login forms Css with the Bootstrap 4 system. If you're after some extra challenging appearances you are simply free to take a complete advantage of the framework's grid system setting up the elements pretty much any way you would believe they must take place.
Check some online video short training relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form official documents

Article:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form