Bootstrap Modal Popup Position
Intro
Oftentimes, if we make our pages there is this sort of material we really don't desire to happen on them up until it is definitely really required by the site visitors and when such moment comes they should have the opportunity to simply just take a uncomplicated and intuitive activity and get the wanted info in a matter of moments-- fast, handy and on any kind of display screen size. Once this is the scenario the HTML5 has just the appropriate feature-- the modal. ( click this)
Essential factors to take into consideration:
Before starting using Bootstrap's modal element, don't forget to read the following considering that Bootstrap menu decisions have currently switched.
- Modals are developed with HTML, CSS, and JavaScript. They're located above everything else located in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap just provides a single modal window at a time. Nested modals usually aren't maintained while we believe them to be poor user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage instructions.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Header. To achieve the very same result, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How you can apply the Bootstrap Modal Popup Jquery:
Modals are totally sustained in the latest 4th edition of probably the most popular responsive framework-- Bootstrap and has the ability to likewise be styled to reveal in a variety of dimensions according to developer's needs and vision however we'll go to this in just a minute. Primary let's discover how to produce one-- step by step.
To begin we demand a container to quickly wrap our concealed content-- to make one set up a
<div>.modal.fadeYou demand to include certain attributes additionally-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the concrete modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is simply moment for producing a wrapper for the modal content -- it needs to take place alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been generated it is actually time for setting up the element or elements which in turn we are planning to employ to launch it up or to puts it simply-- produce the modal show up in front of the audiences once they decide that they desire the data carried inside it. This generally becomes performed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Switches on your content as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller right before the modal has actually been presented or hidden (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user right before the modal has really been covered (i.e. just before the
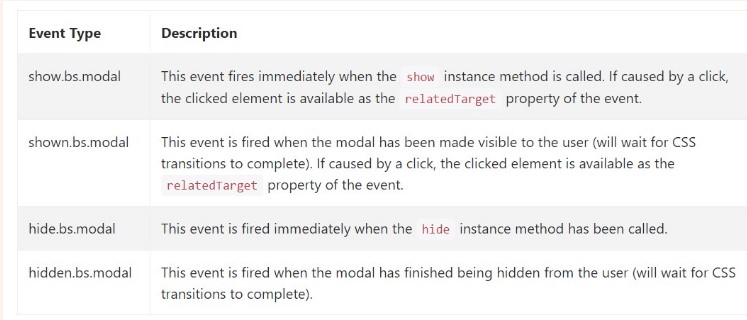
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a couple of events for netting in to modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is simply all of the essential factors you ought to take care about when developing your pop-up modal component with current 4th version of the Bootstrap responsive framework-- right now go look for an element to conceal inside it.
Look at a number of video clip guide about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: training tutorial

Another handy post regarding Bootstrap Modal Popup