Bootstrap Breakpoints Usage
Overview
Getting in concern each of the available display screen widths in which our web pages could ultimately feature it is necessary to make up them in a manner giving undisputed understandable and highly effective appeal-- commonly using the support of a powerful responsive framework such as the most prominent one-- the Bootstrap framework in which most current edition is currently 4 alpha 6. However what it really handles to assist the pages pop in terrific on any kind of display-- why don't we take a look and notice.
The fundamental idea in Bootstrap in general is adding certain ordination in the unlimited practical gadget screen sizes ( or else viewports) positioning them in a few ranges and styling/rearranging the web content properly. These are as well called grid tiers or display sizes and have progressed quite a little throughout the various variations of probably the most popular lately responsive framework around-- Bootstrap 4. ( learn more)
Steps to apply the Bootstrap Breakpoints Css:
Generally the media queries get determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
In Bootstrap 4 in contrast to its predecessor there are actually 5 screen widths however since newest alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. As you most probably realise a
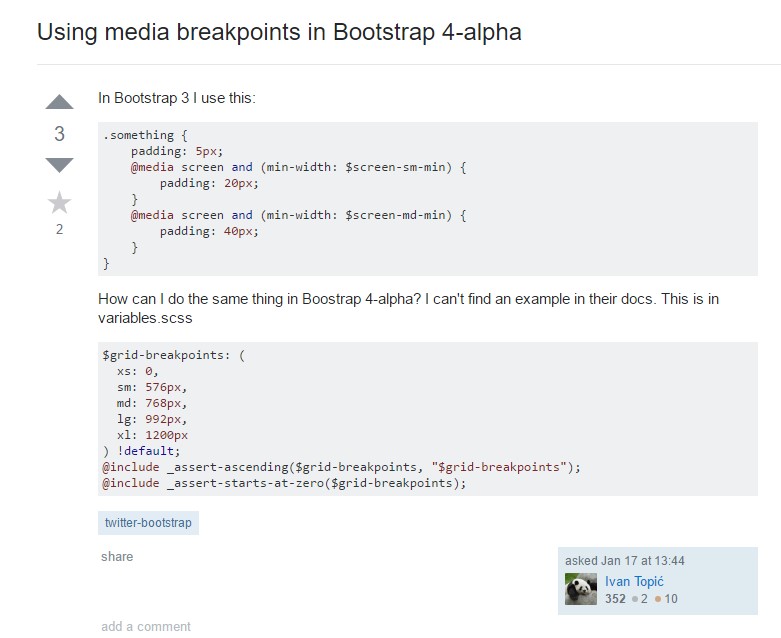
.row.col -Display screen sizings
The display screen dimensions in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display screen really doesn't possess a media query yet the styling for it instead gets used just as a usual rules becoming overwritten by queries for the widths just above. What is certainly as well new inside of Bootstrap 4 alpha 6 is it actually does not work with any sort of dimension infix-- and so the column format classes for this display screen size get identified just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - works with
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly designed to become mobile first, we work with a number of media queries to establish sensible breakpoints for formats and interfaces . These kinds of Bootstrap Breakpoints Css are typically built upon minimal viewport widths as well as allow us to size up factors when the viewport changes. ( more tips here)
Bootstrap basically utilizes the following media query varies-- or breakpoints-- in source Sass files for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, each media queries are really obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries that move in the some other course (the supplied display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific section of display sizes utilizing the minimum and highest Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With describing the width of the webpage's items the media queries come about all around the Bootstrap framework basically getting specified through it
- ~screen size ~Look at some video clip guide about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main information

Bootstrap Breakpoints complication

Modify media query breakpoint units from 'em' to 'px'