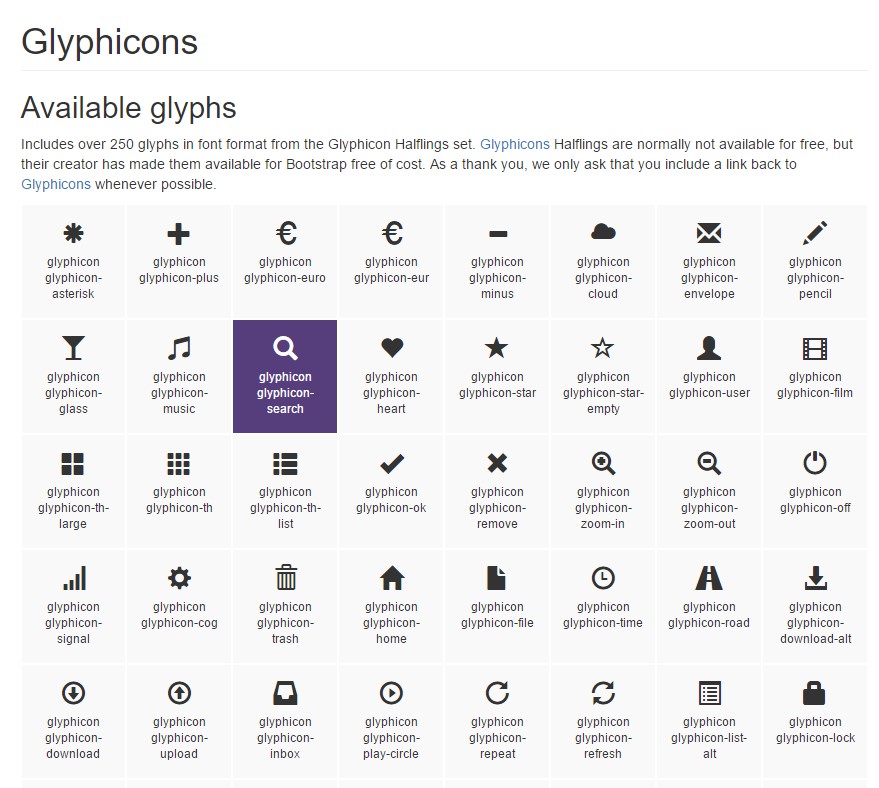
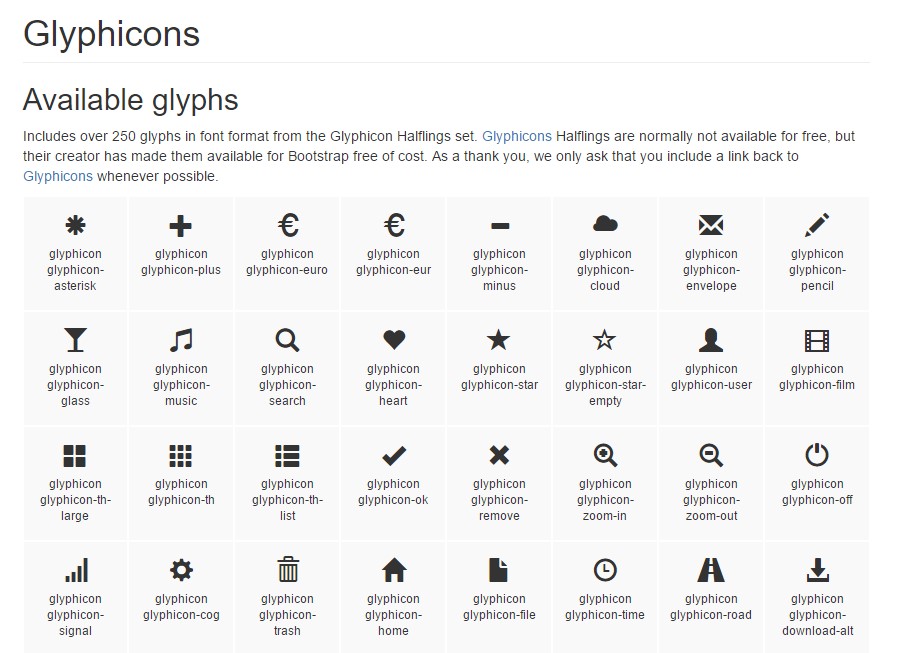
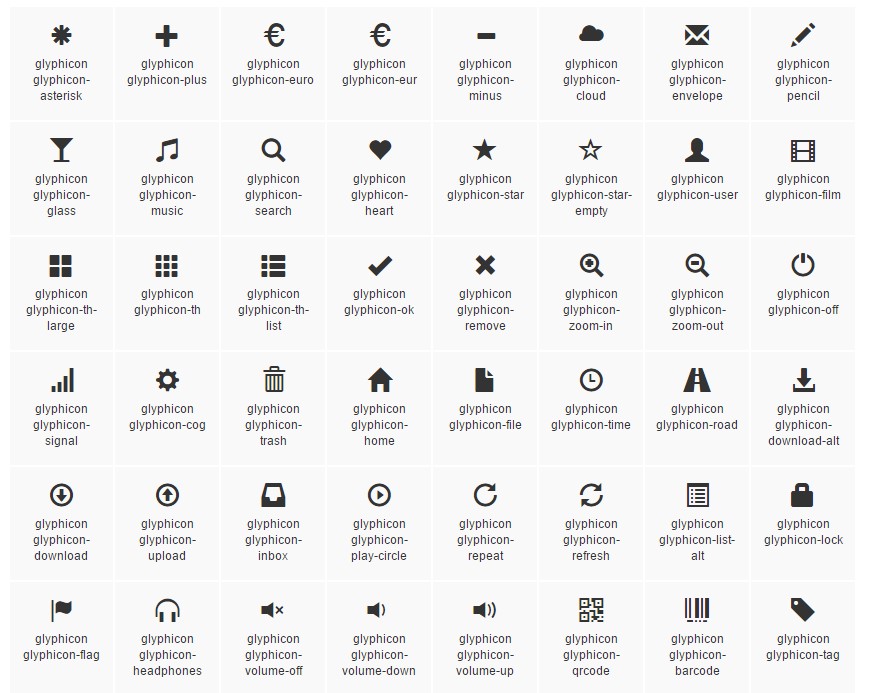
Bootstrap Glyphicons List
Introduction
In the past few years the icons took a great section of the web pages we got used to both watching and producing. Together with the pure and representational direct explanations they pretty much immediately relay it came to be much more convenient to put a focus place, presenting, build up or else describe a particular thing free from loading spending lots of time looking for or setting up most suitable illustrations and adding them to the load the internet browser will have to have each and every time the web page gets presented on website visitor's screen. That is actually the key reasons why in time the so popular and handily incorporated in the most well-known mobile friendly framework Bootstrap Glyphicons Css got a permanent location in our system of thinking when also drafting up the pretty next web page we will develop.
More opportunities
Although items do progress and not actually back and alongside existing Bootstrap 4 the Glyphicons got left as so far there are several good replacements for them giving a much better assortment in shapes and styles and the similar simplicity of use. So why narrow your creative thinking to simply just 250 icons as soon as you are able to have many thousands? In such manner the founder went back to take joy in the blooming of a great numbers of totally free iconic fonts it has evoked.
In this degree in order to get use of a couple of awesome looking icons along by using Bootstrap 4 everything you desire is getting the selection suitable best to you plus provide it within your web pages as well through its own CDN link or simply by downloading and having it locally. The current Bootstrap version has being actually thought beautifully operate together with all of them.
Ways to use
For effectiveness reasons, all of the icons demand a base class and specific icon class. To utilize, put the following code practically everywhere. Be sure to give a living space within the icon and text for proper padding.
Don't put together along with various elements
Icon classes can not actually be straight integrated using different components. They really should not actually be employed coupled with other types of classes on the exact same component. Instead, add a embedded
<span><span>Basically only for operation on clear elements
Icon classes ought to only be utilized with components that consist of no message content and feature no child elements. ( additional reading)
Improving the icon font place
Bootstrap supposes icon font files are going to be situated within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Include the relative URLs selection presented with Less compiler.
- Update the
url()Apply any possibility best matches your unique development system.
Usable icons
Modern editions of assistive modern technologies will release CSS developed content, as well as specific Unicode aspects. To keep away from difficult and unplanned result in screen readers ( specially anytime icons are chosen simply for decoration ), we cover up them together with the
aria-hidden="true"In case you are actually utilizing an icon to convey definition (rather than only as a aesthetic component), make sure that this specific definition is as well related to assistive modern technologies-- as an example, involve additional content, visually concealed through the
. sr-onlyIn the event that you're making controls without any various other message ( for instance a
<button>aria-labelSome prominent icons
Below is a list of the very well-known totally free and magnificent iconic fonts which can be simply employed as Glyphicons substitutions:
Font Awesome-- incorporating much more than 675 icons and more are up to come over. All of these as well come in 5 additional to the default sizing and the site offers you with the opportunities of obtaining your own personal modifiable embed url. The application is pretty plain-- simply just put an
<i><span>A different library
Material Design Icons-- a catalogue along with overly 900 icons incorporating the Google Fonts CDN. To involve it you'll need only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized collection
Typicons-- a bit small sized collection by having practically 336 things which primary page is also the Cheet Sheet http://www.typicons.com/ where you are able to receive the singular icons classes from. The usage is essentially the same-- a
<span>Final thoughts:
So these are several of the another options to the Bootstrap Glyphicons Using directly from the old Bootstrap 3 edition that can be utilized with Bootstrap 4. Working with them is simple, the documents-- normally extensive and at the bottom line just these three solutions supply pretty much 2k clean eye-catching iconic images which compared to the 250 Glyphicons is just about 10 times more. So right now all that is certainly left for us is having a view at each one of them and securing the best ones-- thankfully the internet lists do have a practical search feature too.

How you can employ the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons authoritative documents