Bootstrap Textarea Button
Intro
In the webpages we generate we work with the form features to receive several information coming from the site visitors and return it back to the site founder serving several goals. To complete it properly-- meaning getting the right answers, the appropriate questions needs to be questioned so we architect out forms system thoroughly, thinking about all the achievable instances and types of information needed and actually provided.
And yet despite of exactly how correct we operate in this, currently there always are some instances when the relevant information we need to have from the visitor is quite blurry just before it gets really delivered and needs to extend over so much more than just the standard a single or else a few words typically filled in the input fields. That's where the # element arrives-- it is actually the only and irreplaceable component where the website visitors can freely write back a few lines offering a reviews, providing a purpose for their actions or simply just a few notions to eventually assist us creating the product or service the web page is about much better. ( get more info)
How you can put into action the Bootstrap textarea:
Inside of the current version of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal component is completely supported instantly adapting to the size of the screen webpage becomes displayed on.
Creating it is quite straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is a responsive element by default it spreads out the whole size of its parent feature.
Even more hints
On the other side-- there are definitely some cases you might intend to control the feedback presented inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
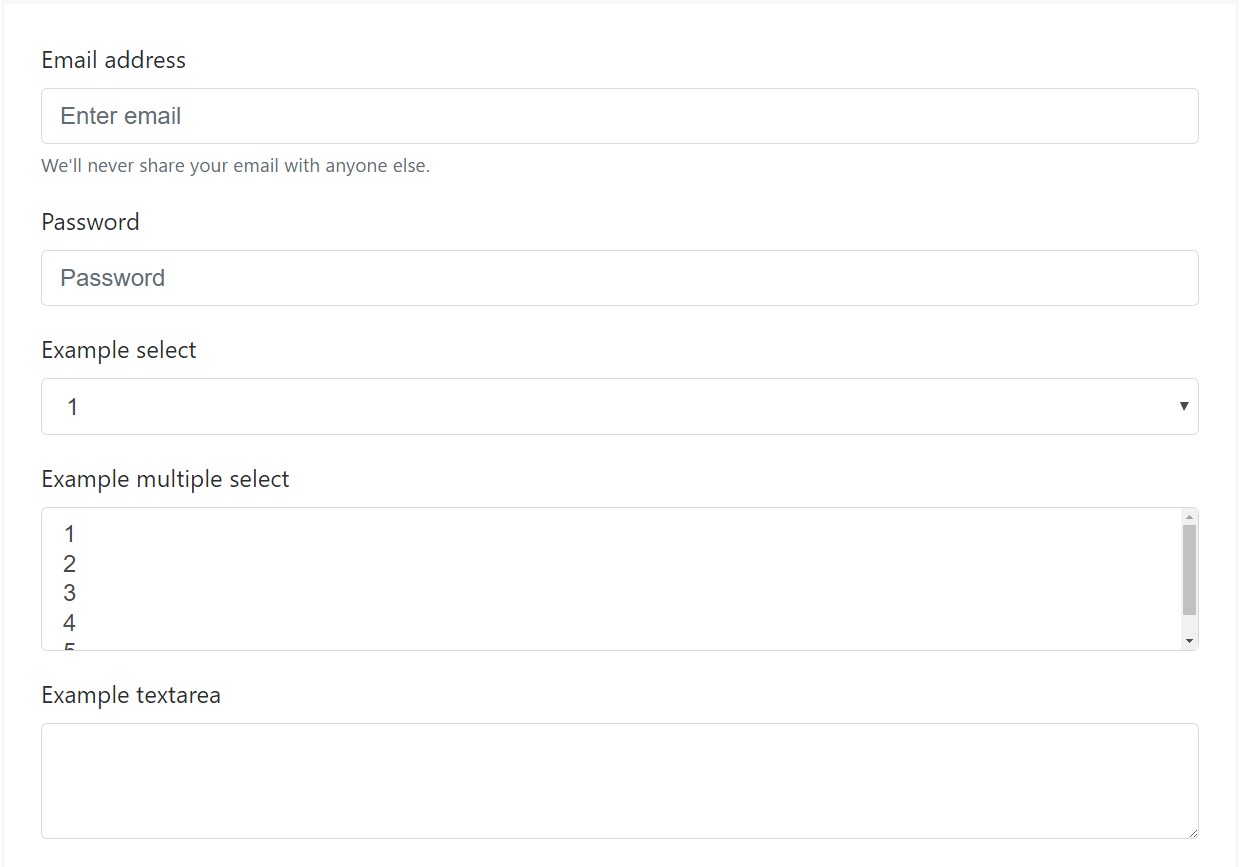
Bootstrap's form manages expand on Rebooted form styles using classes. Utilize these classes to opt into their modified displays for a even more consistent rendering around browsers and tools . The example form below shows typical HTML form elements which get up-dated looks from Bootstrap with supplementary classes.
Bear in mind, given that Bootstrap uses the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
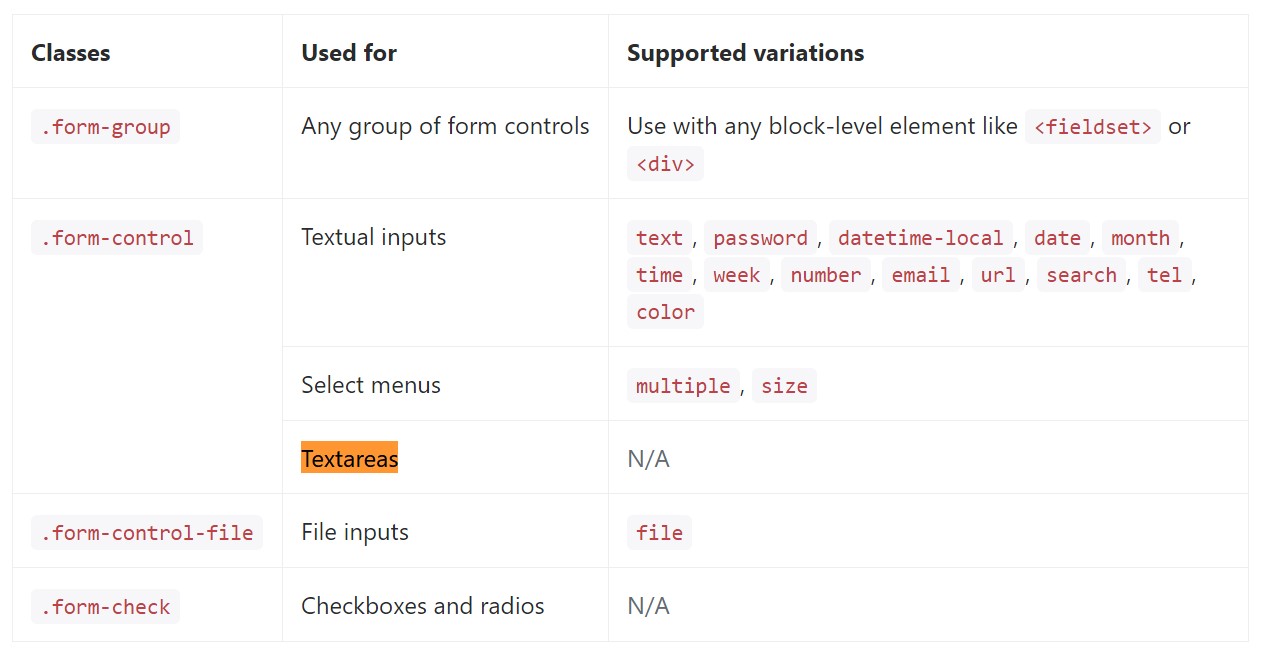
</form>Here is a complete listing of the certain form commands supported by means of Bootstrap plus the classes that customise them. Supplemental documentation is provided for each group.

Final thoughts
And so currently you learn exactly how to establish a
<textarea>Examine a few youtube video tutorials about Bootstrap Textarea Placeholder:
Connected topics:
Principles of the textarea

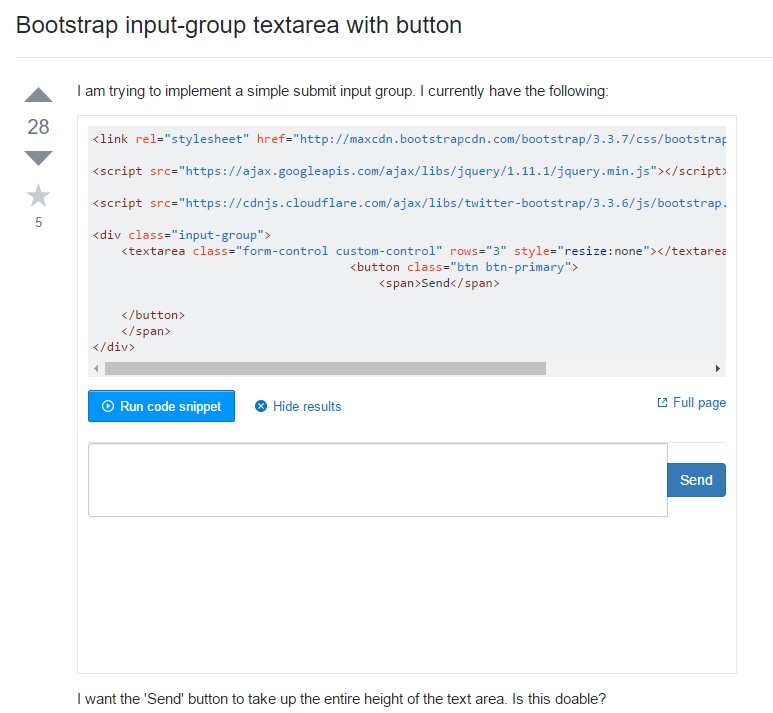
Bootstrap input-group Textarea button with

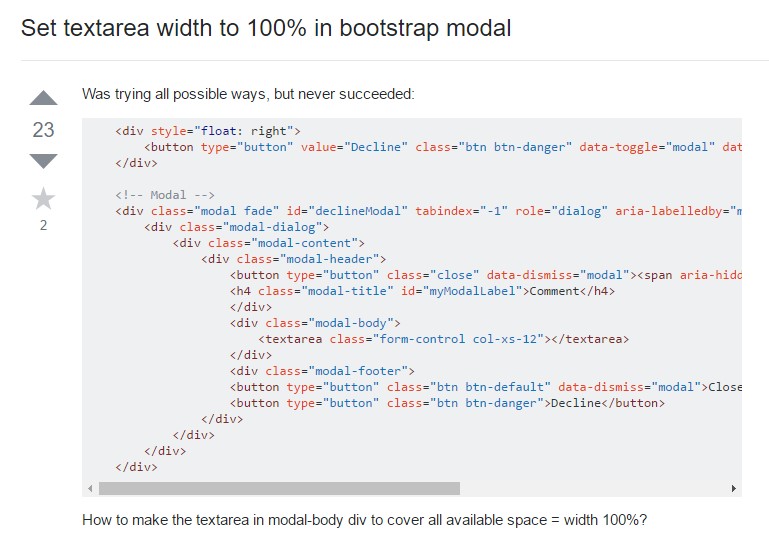
Install Textarea width to 100% in Bootstrap modal